JS에 쓰이는 데이터의 종류와 특징에 대해서 이야기하고 그 데이터의 형태를 변환하는 작업에 대해서도 알아보겠다.
Data type
우선 data에는 많은 종류가 있다.
Number, String, Boolean, Object, Array, Null, Undefined, NaN, Synbol, BigInt
위 데이터들은 각자의 특징이 있는데 각 특징에 대한 정보는 MDN JavaScript의 타입과 자료구조을 참고하자.
원시 값과 참조 값
원시값(Primitive values)
String, Number, Boolean, Null, Undefined, Symbol
- 원시값은 보통 stack에 저장된다.
- 변수가 값 자체를 저장하기 때문에 변수를 복사하면 값을 복사는 것과 똑같은 것이다.
let name = "Max"
let newName = name
name = "Anne"
console.log(name, newName)위 콘솔의 값은 Anne Max 가 찍힐 것이다.
string값을 직접 복사했기 때문인데 다른말로 깊은 복사라고 한다.
참조값(nonPrimitive values, Reference values)
윈시값이 아닌 모든 객체들
" All other objects "
- Heap에 저장된다.
- 변수는 메모리에 있는 값의 주소를 저장하는 것이다. (얕은 복사)
- Variable stores a pointer to location in memory
let name = ["Max"]
let newName = name
name.push("Anne")
console.log(name, newName)여기서 콘솔은 어떤 값을 출력할까?
여기서 name은 "Max"가 담긴 array을 가르키고 newName 또한 name처럼 "Max"가 담긴 array을 가르킨다.
--> newName이 name의 값이 저장된 heap의 주소만 복사했기 때문
그렇기 때문에 값은 둘다 ["Max", "Anne"] 가 될 것이다.
이를 막기위해서
즉, 참조 값 자체를 복사하기 위해서는 (...)과 같은 스프레드 문법을 사용할 수 있다.
Data 형변환
자바스크립트는 타입이 매우 유연한 언어이기에 자바스크립트 엔진이 필요에 따라 암시적변환을 혹은 개발자의 의도에 따라 명시적변환을 실행한다.
암시적 형 변환(Implicit type conversion)
개발자가 아닌 자바스크립트 엔진이 필요할 때 알아서 data 타입을 변환시키는 것이다.
1. 산술연산자
더하기 +
더하기 연산자를 쓰면( 문자 > 숫자 > 불리언 ) 순으로 변환된다.
단 다른 연산자 ( - * / %) 같은 경우는 형변환 없이 숫자형으로만 나타나진다.
예
// 더하기일 경우
50 + 50; //100
100 + “점”; //”100점”
“100” + “점”; //”100점”
“10” + false; //”100"
99 + true; //100
// 다하기를 제외한 경우
“2” * false; //0
2 * true; //22. 동치비교
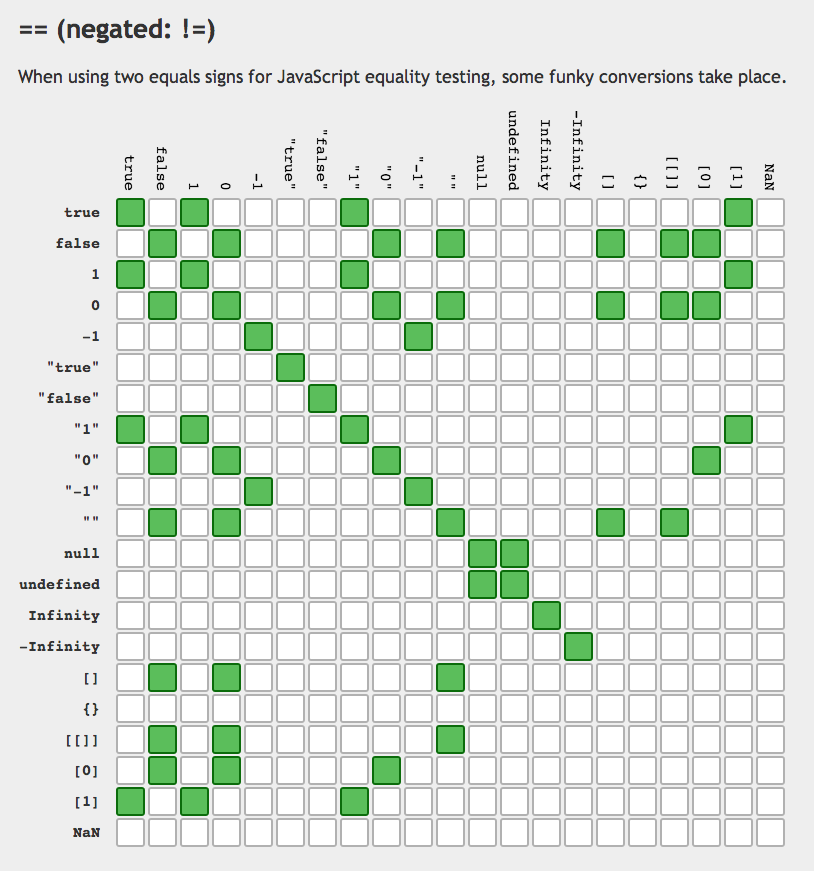
여기서의 동치비교는 엄격하지 않은 동치(==)비교이다. (==) 사용시 js는 비교 대상들의 타입을 억지로 맞춰서 비교를 한다. 그래서 문제가 발생할 요지가 많아 실제 프로젝트에서는 절대 쓰지 않기를 권고한다.
null == undefined // true 0 == 0
“0” == 0 // true 0 == 0
0 == false // true 0 == 0
“0” == false // true 0 == 0어떻게 형변환이 일어나는지 알고싶으면 이 표를 보시길

명시적 형 변환(Explicit Type Conversion)
개발자가 의도를 가지고 데이터 타입을 변환시키는 것
기본적으로는
Object(), Number(), toString(), Boolean() 와 같은 함수를 이용한다.
1. 숫자형으로
Number()
-
정수형과 실수형의 숫자로 변환한다.
-
falsy한 값(falsy values : null, false,"빈문자열")에 대해서는 0으로 표현하고
turthy한 값(truthy values)에 대해서는 1로 표현한다.
parseInt()
정수형의 숫자로 변환해준다.
문자열이 '숫자0'으로 시작하면 8진수로 인식하고, '0x, OX'로 시작한다면 해당 문자열을 16진수 숫자로 인식한다
숫자가 아닌 값이 먼저나오면 NaN 타입이 된다.
예
parseInt(“27”) //27
parseInt(0033); //27
parseInt(0x1b); //27
parseInt(“ 2”); //2
parseInt(“ 2ㅎ”); //2
parseInt(“ ㅎ2”); //NaNparsefloat()
-
부동 소수점의 숫자로 변환한다.
-
parseInt()와는 달리 항상 10진수를 사용하며 parseFloat() 또한 앞부분 빈 공백을 두고 나오는 문자는 모두 무시되어 NaN을 반환한다.
parseFloat(“!123”); //NaN
parseFloat(“123.123456”); //123.123456
parseInt(“123.123456”); //123
parseFloat(“ 123.123456”); //123.123456
parseFloat(“ a123.123456”); //NaN단항연산자(unary-operators)
위와 같은 방법말고 쉽게 숫자로 형변환을 하는 방법이다.
문자열 앞에 " + "나 " - "를 사용하면 형을 변환할 수 있다.
+'1000'; // 1000
+'-1000'; // -1000
+'Infinity'; // Infinity
-'1000'; // -1000
+true; // 1
+[]; /// 0
+false; // 0
+null; // 0
+'';// 02. 문자형으로
Number()의 경우처럼 String()을 쓸 수 있다.
toString()
주어진 값을 문자열로 변환 후 반환한다.
안에 인자를 넣을 경우 인자의 진수로 변환한다. 없으면 10진수이다.
var trans = 100;
trans.toString(); //”100"
trans.toString(2); //”1100100"
trans.toString(8); //”144"
var boolT = true;
var boolF = false;
boolT.toString(); //”true”
boolF.toString(); //”false”toFixed()
인자값만큼 반올림하여 소수점을 표현하며 소수점을 넘치는 값이 인자로 들어오며 '0'으로 길이를 맞춘 문자열을 반환한다.
var trans = 123.456789;
var roundOff = 99.987654;
trans.toFixed(); //”123"
trans.toFixed(0); //”123"
trans.toFixed(2); //”123.46"
trans.toFixed(8); //”123.45678900"
roundOff.toFixed(2); //”99.99"
roundOff.toFixed(0); //”100"2. 불리언형으로
불리언으로의 형변환에서는 Boolean을 쓰기도 하지만 부정연산자 ( ! )를 많이 사용한다.
Boolean(100); //true
Boolean(“1”); //true
Boolean(true); //true
Boolean(Object); //true
Boolean([]); //true
Boolean(0); //false
Boolean(NaN); //false
Boolean(null); //false
Boolean(undefined); //false
Boolean( ); //false
const numb1 = 0;
Boolean(numb1); // false
!!numb1; // false
!numb1; // true참고
Udemy Advanced Javascript -> Asim Hussain
https://velog.io/@yunsungyang-omc/JS-%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8%EC%9D%98-%ED%98%95%EB%B3%80%ED%99%98Type-Casting
