HTTP는 누구나 한번쯤 들어봤을 것이다. 그치만 자세한 내용을 알고 있을까?
공부를 위해서 열심히 조사를 해도 아직 완전히 와닿지 않는다. 웹 개발자로서 안 다룰수가 없는 HTTP 한번 간략히 글을 작성하려한다.
HTTP 란
HTML, css, Js, Img 와 같은 데이터를 서버와 클라이언트가 주고 받기위해 필요한 모두가 알아들을 수 있는 메세지(규칙)
후..... 역시 쉽지않다.
크롬을 이용하는 사람은 개발자 도구에 들어가 네트워크 탭에 가보자
이와 같은 모습을 볼 수 있을 것이다. 여기 보면 위쪽은 요청(Request) 부분 아래는 응답(Response) 부분이다.
요청을 보내고 응답으로 요청에 맞는 데이터를 받는 이러한 작업을 위한 정해진 규칙 ---> HTTP인 것이다.
그렇다면 요청과 응답부분에 주로 쓰이는 내용을 살펴보자
요청 Request

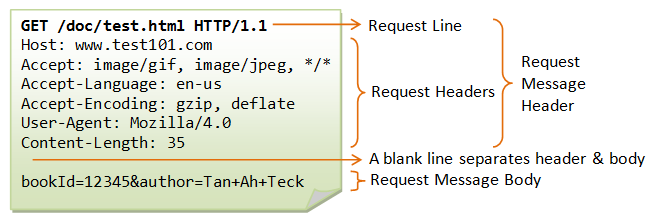
위 그림에 나온 부분이 요청 포맷의 기본 내용이다.
Request line 과 Request Headers 부분이 있고 이 부분을 합쳐서 Request Message Header라고 한다.
그리고 요청시 서버에 전송할 data가 있다면 Header와 Body를 구분하는 Blank line을 하나 두고 , Request Body 부분에 내용을 표시한다.
Request Line
위 부분을 간략히 설명하며 다음과 같다
GET / 1.html HTTP/1.1
이와 비슷한 부분이 보일 것이다. 여기가 request line이다. 맨 앞에서부터
통신방식/ 서버에 요청하는 정보 / 웹브라우저가 현재 사용중인 버전 으로 나뉜다.
통신방식은 GET, POST, PUT 등 다양한 목적에 맡는 표기가 들어가고 , 요청 정보를 보고 서버가 정보를 제공한다.
이 이후 부분이 중요하다.
Request Headers
받드시 적어야하는 부분이다. 이 헤더에는 많은 종류들이 있다.
우선 요청 헤더 전에 요청과 응답에 모두 사용되는 공통 헤더들을 몇 개 적어보겟다.
공통 헤더
-
Date : HTTP 메시지가 만들어진 시각, 자동으로 만들어진다.
-
Content-Length : 요청과 응답 메시지의 본문 크기를 바이트 단위로 표시해준다. 메시지 크기에 따라 자동으로 만들어진다.
-
Cache-Control : 말그대로 Cache의 동작을 제어하는 방식이 표시되는 곳이다. 응답과 요청에 쓰이는 요소가 차이가 있다.
요청시 : max-stale, max-age, no-cache, no-store
응답시 : no-cache, no-store, max-age, must-revalidate, -
Content-Type : 컨텐츠의 타입(MIME)과 문자열 인코딩(utf-8 등등)을 명시할 수 있다.
-
Content-Encoding : 응답 컨텐츠를 br, gzip, deflate 등의 알고리즘으로 압축해서 보내면, 브라우저가 알아서 해제해서 사용한다.
요청 헤더
-
Host 인터넷에 연결된 컴퓨터를 식별하는부분, 여기에 적힌 주소가 서버와의 통신을 요청한 웹페이지다.
-
User-Agent: 요청하는 웹브라우저가 무슨 웹브라우저인지 표시한다. (예 : 크롬, 사파리, 파이어폭스 등...)
-
Accept-Encoding : 응답하는 data가 많을 때 어떤 형식의 압축파일을 지원하는지 표시한다.
-
If-Modified-Since : 응답한 파일이 언제 마지막으로 다운 받은 파일인지 표시하는 부분
새로운 요청이 들어오면 기존파일과 차이가 없을 시 다시 전송하지 않지 않는다. -
Cookie : 웹서버가 클라이언트에 쿠키를 저장해 놓았다면 해당 쿠키의 정보를 이름-값 쌍으로 웹서버에 전송한다.
-
Origin : POST같은 요청을 보낼 때, 요청이 어느 주소에서 시작되었는지를 나타내는데 이때 보낸 주소와 받는 주소가 다르면 CORS 문제가 발생하기도 한다.
-
Authorization : Authorization 헤더는 인증 토큰을 서버로 보낼 때 사용하는 헤더.
API 요청같은 것을 할 때 토큰이 없으면 거절당하기 때문에 이 때, Authorization을 사용한다.
JWT(Json Web Token) 을 사용한 인증에서 주로 사용 한다.
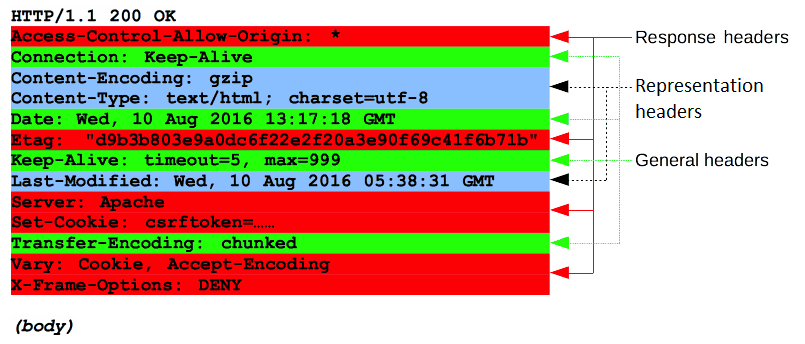
응답 Response

요청과 비슷해보이지만 다른 부분이 있다.
status
맨 위에 색이 없는 부분이 status부분이다. 응답의 상태를 나타내는 부분이며
HTTP / 1.1 200 OK
로 되어있다. 각 부분의 의미는 다음과 같다.
HTTP버전 / 응답 결과 코드 / 코드 설명
응답 헤더
- Access-Control-Allow-Origin : 요청 Host와 응답 Host가 다르면 CORS 에러가 발생하는데 서버에서 응답 메시지 Access-Control-Allow-Origin 헤더에 프론트 주소를 적어주면 에러가 발생하지 않는다.
관련 헤더
- Access-Control-Request-Method : 실제로 보내려는 메서드
- Access-Control-Request-Headers : 실제로 보내려는 헤더
- Access-Control-Allow-Methods : 서버가 허용하는 메서드
- Access-Control-Allow-Headers : 서버가 허용하는 헤더
-
Content-Disposition : 3.4 Content-Disposition
응답 본문을 브라우저가 어떻게 표시해야 할지 알려주는 헤더.- inline : 웹페이지 화면에 표시
- attachment : 다운로드
-
Location : 300번대 응답이나 201 Created 응답일 때 어느 페이지로 이동할지를 알려주는 헤더
-
Content-Security-Policy : 다른 외부 파일들을 불러오는 경우, 차단할 소스와 불러올 소스를 여기에 명시할 수 있다.
이외에도 많은 헤더들이 있고 내용이 있지만 일단 여기서 줄이도록 하겠다. 다음에는 HTTPS에 대해서 다뤄보도록 하겠다.
참고
https://goddaehee.tistory.com/169
https://www.zerocho.com/category/HTTP/post/5b344f3af94472001b17f2da
생활코딩 HTTP수업
https://youtu.be/NXEeQgm0m8Q?list=PLuHgQVnccGMBd-v_DjNm61EBaDpYZSV1Z

