
🤔 서론
원티드 프리온보딩 인턴십을 시작했다.
강의도 듣고 팀으로 기업에서 주는 과제를 수행하며 바쁜 한주 한주를 보내고 있다.
이번 인턴십에서 정해진 팀에서 팀장을 맡게 되었는데
팀 과제를 수행하면 항상 어려운점..!!
코드 스타일을 맞추고 파일구조를 맞추는 것
각자 개발을 배운 환경이 다르고 코딩 스타일이 다르기에 이 부분의 합의를 보는 것이 언제나 어려운 점이라 할 수 있겠다.
게다가...
인턴십 팀원이 8명 정도가 되어서 (지금은 6명이다..) 이 많은 인원이 하나의 통일된 스타일을 맞추는 것은 여간 어려운 것이 아니였다.
시작부터 삐그덕?
다행이 우리 팀원간의 심한 갈등은 아직까지는 없다. 😭
그치만 그렇다고 계속 일이 술술 풀리진 않았다.
인턴십의 과제는 팀원끼리 각각 자체적으로 구현 후 하나의 Best practice 만들어 제출하는 것이다. 이 과정에서 동료 학습을 하며 실력을 급성장 시키는 것인데
시작부터 문제였다.
typescript vs javascript, create-react-app vs vite, folder structure, 등등...
하나도 모두가 통일 된 것이 없다. ㅜㅜ
아! react 하나 통일.... ㅎㅎ
위 언급한 것들부터 하나씩 하나씩 조율을 시작했고 이것만 엄청난 시간이 소모됐다.
개선이 필요해 !
첫 과제를 간신히 마무리하고 제출하고나서 느낀 것이 있다.
이대로 매번 프로젝트마다 계속 초기 셋팅을 맞추다간 시간내에 프로젝트를 마무리하지 못할지도 몰라!!
온전히 과제를 이해하고 개발에만 몰두하기에도 시간이 부족한데 이런 부분에서 계속 시간을 잡아 먹는다면 프로젝트를 마무리하지 못할수도 있다는 불안감이 엄습한 것이다.
이를 개선하기 위해 나름 짱구를 굴렷다.
프로젝트 초기 셋팅을 해둔 레포를 만들어두고 매번 거기서 같이 클론을 해서 시작을 하면 시간을 줄일 수 있겠다!!
어떤 프로젝트일지는 모르지만 eslint룰과 prettier 설정을 맞춰둔 초기 설정이 된 레포 (마치 CRA 처럼)가 있다면 수월히 시작할 수 있겠다는 생각을 하게 된 것이다.
서론이 길었다 이제 우리 팀의 초기 셋팅을 공유하겠다.
참고) 아래 내용은 프리온보딩 강의와 vite-eslint-perttier관련 유튜브를 참고하여 만들었음을 알립니다.
✨ Project-starter
vite로 다운
우선 vite-typescript-react 로 install을 한다.
npm create vite@latest
OR
yarn create vite
OR
pnpm create vite위 명령어를 실행후 나오는 설명에 따라서 옵션을 추가한다. 우리는 typescript를 사용한 react 프로젝트를 만들꺼니까 react-ts를 선택하면 되겠다.
프로젝트 이름 설정
react-typescript 선택
npm i 로 dependencies 다운
eslint
dev dependency로 eslint를 받자
npm i -D eslint eslint를 다운받으면 실행을 해서 여러 기본 셋팅을 진행해야한다.
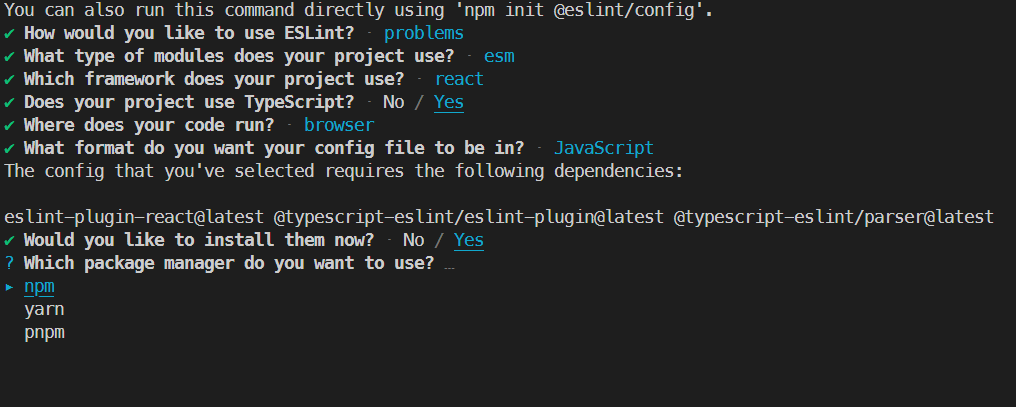
npx eslint --init기본적인 셋팅할텐데 다음의 조건들을 선택하면 되겠다.
- To check syntax and find problems
- javscript modules (import/export)
- react
- yes (Does your project use Typescript?)
- Browser (Where does your code run ?)
- javascript (What format do you want your config file to be in? ) -> 원하는 형식을 사용해도 무관
- yes (Would you like to install them now?)
- npm or yarn or pnpm (Which package manager do you want to use ?)

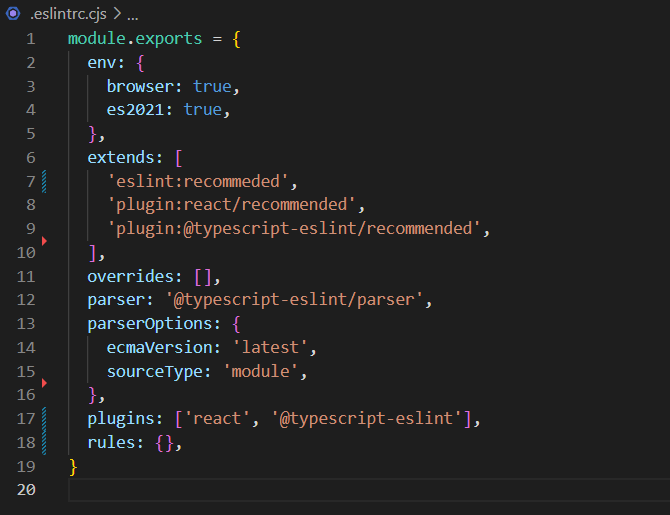
이러면 eslint 설정이 된 eslintrc.cjs 파일이 생길 것이다.

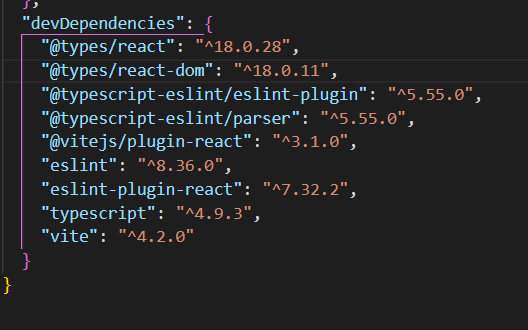
package.json 의 devDependencies 모습

airbnb 설정 넣기
여기까지만 하면 매우 엄격한 룰이 적용된 eslint 설정이 된다. 맨 밑에 rules 안에 끄고싶은 룰들을 골라 off를 해두면 되지만
우리는 가장 유명한 airbnb 설정을 넣어서 사용하기로 했다.
유명하고 또 엄격하기도한 설정인데 아무것도 없는 것보다는 형식이 잡혀있으니
처음 eslint 설정을 하고 작업하는 사람에게는 좋을 것이라 생각한다.
eslint-config-airbnb

위 패키지에 들어가서 다음의 명령어로 필요한 설정들을 다운 받자
npx install-peerdeps --dev eslint-config-airbnbpeerdeps가 airbnb와 관련된 필요한 eslint 설정을 받아주게 할 것이다.
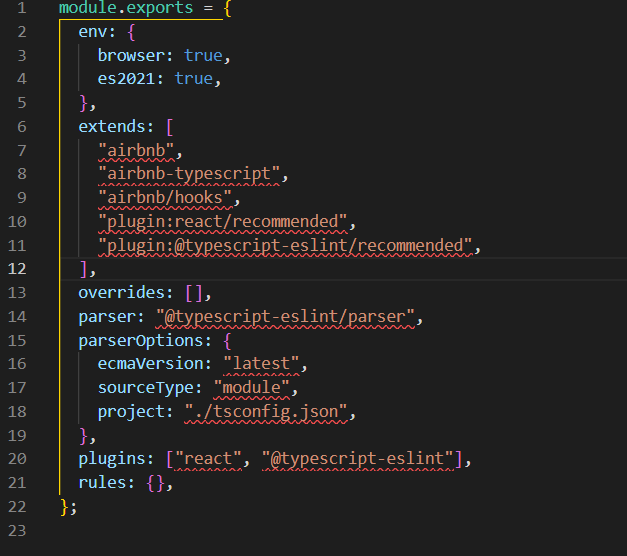
받고나면 다음의 extends설정으로 eslintrc.cjs 파일을 변경해준다.
extends: [
"airbnb",
"airbnb/hooks",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
],이전과 다른점은 eslint:recommended를 뺀것인데 airbnb 룰이 이것을 덮어써주기 때문에 제게해도 무방하다.

typescript도 쓰니 typescript 설정도 추가하자
npm install -D eslint-config-airbnb-typescript위 설정에 들어가면 @typescript-eslint/eslint-plugin 과 @typescript-eslint/parser 도 install하라고 나오지만 앞선 설정들로 인해 이미 다운받았기 때문에 필요없다.
다운이 끝나면 extends에 추가하자.
extends: [
"airbnb",
"airbnb-typescript",
"airbnb/hooks",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
],위 typescript 설정 문서에 보면 parserOptions로 tsconfig.json 파일의 위치를 넣어주게 되어있다. (넣지 않는다면 tsconfig의 ts 설정을 인식하지 못해서겠지..?)
넣어주자
parserOptions: {
ecmaVersion: "latest",
sourceType: "module",
project: "./tsconfig.json",
},이러면 eslint설정에서는 tsconfig 파일의 설정을 인식하지만 tsconfig에서는 eslint설정 파일을 인식하지 못한다. 그래서 다음과 같은 에러문이 module.exports에 나올것이다.
Parsing error: ESLint was configured to run on `<tsconfigRootDir>/.eslintrc.cjs` using `parserOptions.project`: <tsconfigRootDir>/tsconfig.json
However, that TSConfig does not include this file. Either:
- Change ESLint's list of included files to not include this file
- Change that TSConfig to include this file
- Create a new TSConfig that includes this file and include it in your parserOptions.project
See the typescript-eslint docs for more info: https://typescript-eslint.io/linting/troubleshooting#i-get-errors-telling-me-eslint-was-configured-to-run--however-that-tsconfig-does-not--none-of-those-tsconfigs-include-this-file에러를 없애기위해 tsconfig.json 파일의 include 에 eslintrc.cjs 파일을 넣어주자
"include": [".eslintrc.cjs", "src"], 그리고 vscode를 reload하면
새로운 에러를 만나게 된다. 😭

망하지 않았다!! 걱정마라 ㅎㅎㅎ
설정이 잘 먹혔기 때문에 에러가 나는것이다.
빨간 밑줄에 마우스를 가져다대면
Strings must use singlequote eslint(@typescript-eslint/quotes)
라는 eslint 설정 에러가 나올것이다.
해당 룰을 rules에 추가하고 off를 해도 되고 다음에 나욜 prettier 설정을 하면 되기도 하니까 일단 앞으로 가자
아 그리고 vscode의 eslint extensions를 다운받자 이를 사용하면 저장할 때마다 eslint 설정에 맞게 자동으로 file을 고쳐줄 것이다.
아니면 vscode 커맨드에 fix all auto-fixable problems를 실행하면 된다.
prettier

이제 prettier를 넣자
prettier는 말그대로 코드를 이쁘게 해주는 것이다.
색깔을 입히거나 폰트를 바꿔주거나 하는 것이 아니라~~~
코드의 형식을 맞춰주는 것이다. (새미콜론의 사용이나 tab키의 너비 따옴표 사용 등등)
eslint 룰에도 이러한 설정이 들어있지만 잘 사용되지 않고 prettier로 많이들 설정하기에 여기서도 prettier 설정을 사용하겠다.
npm install -D prettier eslint-config-prettier eslint-plugin-prettiereslint에도 prettier를 인식시켜야 서로 설정이 충돌되지 않기 때문에 eslint용 prettier plugin도 받는다.
prettier.cjs
다운이 끝나면 prettier.cjs 파일을 생성해 perttier설정을 넣어주자
cjs일 필요는 없다. json으로 해도 무방하다.
우리 팀의 prettier 셋팅은 다음과 같다.
// .prettierrc.json 파일
{
"trailingComma": "es5",
"tabWidth": 2,
"semi": false,
"singleQuote": true,
"arrowParens": "avoid"
}
설정을 넣었으면 이제 eslint에도 추가를 해줘서 eslint가 인식하도록 하자
extends: [ 'plugin:prettier/recommended']
plugins: ['react', '@typescript-eslint', 'prettier'],여기서 중요한 것 !
extends에 prettier는 맨 마지막에 넣어야한다!! 그래야 모든 extends에 prettier 설정이 들어갈 수 있다.
prettier 도 vscode extension을 다운받아 사용하자
Husky
사실 위에 까지만 해도 모든 셋팅은 마무리가 된다. 하지만 husky 설정도 추가를 하면 더 좋다고 할 수 있다.
위와 같은 설정을 하고 각자 개발을 하더라도 강제성이 없다면 ? 아마 다른사람들이 코드가 합쳐지면서 오류가 날 것이다.
코드 스타일이 달라서 생기는 번거로운 에러를 없애고자 하는 작업이니 husky도 넣어두도록 하겠다.
설치
// 다음 명렁어로 다운
npm install husky --save-dev
// 다음 명령어로 실행
npx husky install // husky에 등록된 hook을 실제 .git에 적용시키기 위한 스크립트이러면 기본적으로 husky가 받아진다.
여기서 다른 사람들이 이 파일을 install 할 때 자동으로 husky까지 받아지게 하기위해 package.json에 scripts를 추가하자.
"scripts": {
"postinstall": "husky install"
},그리고 위에서 설정한 prettier와 eslint를 검사하는 명령어도 넣어주자
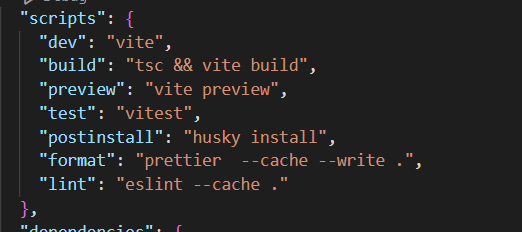
"scripts": {
"postinstall": "husky install",
"format": "prettier --cache --write .",
"lint": "eslint --cache .",
},
이러면
postinstall은 npm install을 하게되면 자동으로 받아지게 해주지만
format과 lint는
npm run 일일히 실행해 검사해야 한다.
팀 작업을 위한 룰 강제를 위한것이 husky 이기에 github에 push하거나 commit을 작성하려할 때마다 format과 lint가 먹히도록 하자
npx husky add .husky/pre-commit "npm run format"npx husky add .husky/pre-push "npm run lint"
이제 commit 전 그리고 push 전에 실행될 명령어가 설정되었고 모든 사전 작업이 마무리 되었다.
husky에는 test를 돌리도록 할 수도 있고 많은 작업을 설정할 수 있으니 팀 내의 의도에 맞게 조작을 하면 될 것이다.
결론
아직까지는 위 starter 를 이용하여 과제를 잘 수행하고 있다.
eslint rules에 대해서는 airbnb가 많이 엄격해서 몇가지 룰을 off하고 사용하고 있지만 여튼 동료학습으로 많은 성장을 하고 있다.
몇가지 설정을 더 더한다면 더 좋은 starter 파일이 되지않을까 싶다.
혹 이글을 읽고 필요한 사람을 위해 깃허브 링크를 남긴다.
깃허브로 여러 의견을 주면 적극 반영하도록 하겠다.
https://github.com/wanted-9th-3team/project-starter
