HTML5
부터 제공하는 기능으로 해당 도메인과 관련된 특정 데이터를 서버가 아닌 클라이언트 웹 브라우저에 저장 할 수 있도록 하는 기능이다. (쿠기와 비슷하게 도메인 단위를 접근이 제한된다.)
key/value 쌍으로 데이터를 저장하며 키를 기반으로 데이터를 조회하는 패턴이다. 영구 저장소인(local stroage)와 임시 저장소인(session storage)로 나누어 데이터의 지속성을 구분할 수 있어 필요에 따라 구분하여 사용하면 된다.

크게 보면 다음과 같이 구분된다.
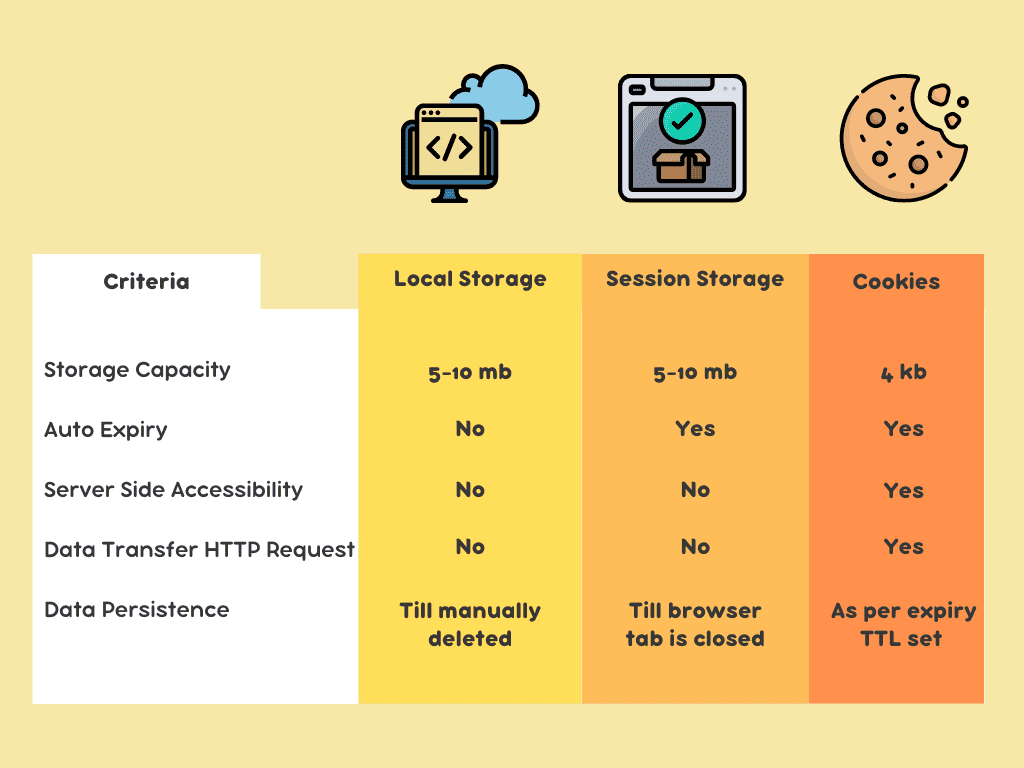
| local & session Strage | cookies | Indexed DB |
|---|---|---|
| - key/value 형태로 저장 - 세션Id와 같은 기본적인 유저 정보를 다룰 때 사용한다. - 유저나 JS로 접근가능하다. 사용하기 간편하고 다재다능하나 복잡한 데이터에는 적합하지 않다. | - key/value(+설정 옵션) 형태로 저장 - Storage와 비슷한 정보를 다룰 때 사용한다. - 유저나 JS로 접근가능하다. 사용하기 살짝 투박하다 but 다재다능하고 서버에서 접근 가능하다. 복잡한 데이터에는 적합하지 않다. | - 옆에 것들과 다르게 상대적으로 정교하다. - 클라이언트 사이드 DB이다. Web App의 복잡한 데이터를 관리한다. - 유저나 JS로 접근 가능하다. 중요하지 않은 복잡한 데이터를 다루기 좋다. 수행능력도 준수하다. |
Local vs Session Storage
위 처럼 비슷한 특징을 가지고 있지만 local은 브라우저를 닫고 다시 열어도 데이터가 그래도 있지만,
session은 브라우저를 닫고 다시 열면 사라져있다.
Cookies
JS에서도 접근이 가능하나 server side에서만 가능하다. 위 Storage들 처럼 setItem이나 getItem과 같은 기능없이 document.cookie로 모든 쿠키를 가져올 수 있다. (단 보안상 JS로의 접근을 막은 cookie는 안된다.)
document.cookie로 가져온 값은 모드 string으로 string과 관련된 메서드를 사용할 수 있고 , object와 같은 data를 저장할때에는 JSON.stringify()를 써서 string으로 바꿔줘야 한다.
앞서 언급한 바와 같이 set,getItem 메서드가 없기 때문에 쿠키를 불러오면 ;로 구분된 키-값 쌍의 긴 string이 나온다.
이와 같은 불편함이 있지만 서버와 data를 주고 받을 수 있고 expire 시간을 지정할 수 있어서 장점이 많아 사용되고 있다.
- expire 시간 = max-age 나 expires 로 지정가능

Indexed DB
파일이나 블롭(blob - Binary Large Object의 약자) 등 많은 양의 구조화된 data를 client에 저장하기 위한 로우 레벨 Api
- 다른 Web Storage와 달리 많은 양의 data를 저장하는데 유용하다.
- local Storage와 달리 JS가 인식할 수 있는 자료형 객체를 저장할 수 있다.
- key - value 형태로 저장되며 문자열이 아니어도 된다.
- 비동기적으로 작동한다.
Cache
브라우저 저장소는 아니지만 얘도 저장소라 할 수 있으니 넣었다.
- 데이터나 값을 미리 복사해 놓는 임시저장소
웹페이지에 들어가면 그 페이지를 표시하기 위한 data들을 서버로부터 받아오게 된다. 이때 매번 페이지에 접속하거나 새로고침을 할 때마다 data를 받아오는 것은 비효울 적이므로 받은 data를 저장했다가 다시 사용하기 위한 저장소가 Cache이다.
max-Age
Cache의 만료시간을 정할 수 있게 해주는 요소. 초 단위로 적용되며 저장한 시간이 지나고 페이지에 다시 들어오면 변경된 부분이 있는지 확인 후 있으면 data를 받아온다. (값을 no-cache로 하면 매번 업데이트가 되었는지 확인한다.)
E-Tag
링크같은 것으로 웹 페이지에 재접속시 update 된 정보가 있는지 판단하기위한 도구이다.
data 요청시 E-Tag를 같이 보내서 가지고 있다가 서버에 재요청시 들어온 E-Tag값(여기서는 If-None-Match)과 비교하여 값이 다르면 data를 받는 식으로 한다.
이미지 출처
