사건의 발단?
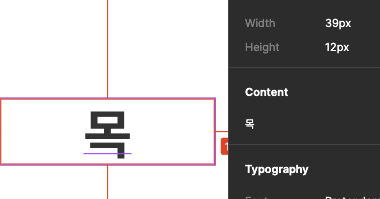
디자이너분이 Figma에 작업해주신 대로 UI를 그리던 도중에 Text padding이 이상해서 Layout Inspector를 켜서 보니 뭔가 간격이 이상했다.
일단 Figma부터 보자

상하단 여백이 적당히 분리되어 '목' 이라는 글자가 그려져 있다. 근데 Compose 앱에서는..?

뭔가 수상하게 상단 여백이 많아 보인다.
Android 문서를 찾아본 결과, 조금 답답한 결론이 나왔다.
We now recommend setting includeFontPadding to false (which will remove the extra padding) using deprecated API PlatformTextStyle from Compose 1.2.0, and adjust your text further.
deprecated API를 그냥 쓰라고? 아니 문서에도 적어줄꺼면 업데이트를 해주던가!
일단 불편한 마음으로 style객체를 copy해 PlatformStyle의 includeFontPadding 옵션을 false로 설정해봤다.

잘 나온다... 시키는 대로 하면 나오긴 한다.
아무튼 언젠가 수정되기를 기다려보면서 포스팅을 마쳐본다. (현재 Compose 버전 1.4.1)