
기존의 문제
useInfiniteQuery를 사용하여 게시물의 모든 정보를 한번에 불러오는 것이 아닌 일정 개수만큼 불러와 비호율적인 API 요청 문제를 개선하고 aws lambda 기능의 resizing 함수를 통해 이미지 크기를 줄여 초기 로딩속도를 개선하였습니다.
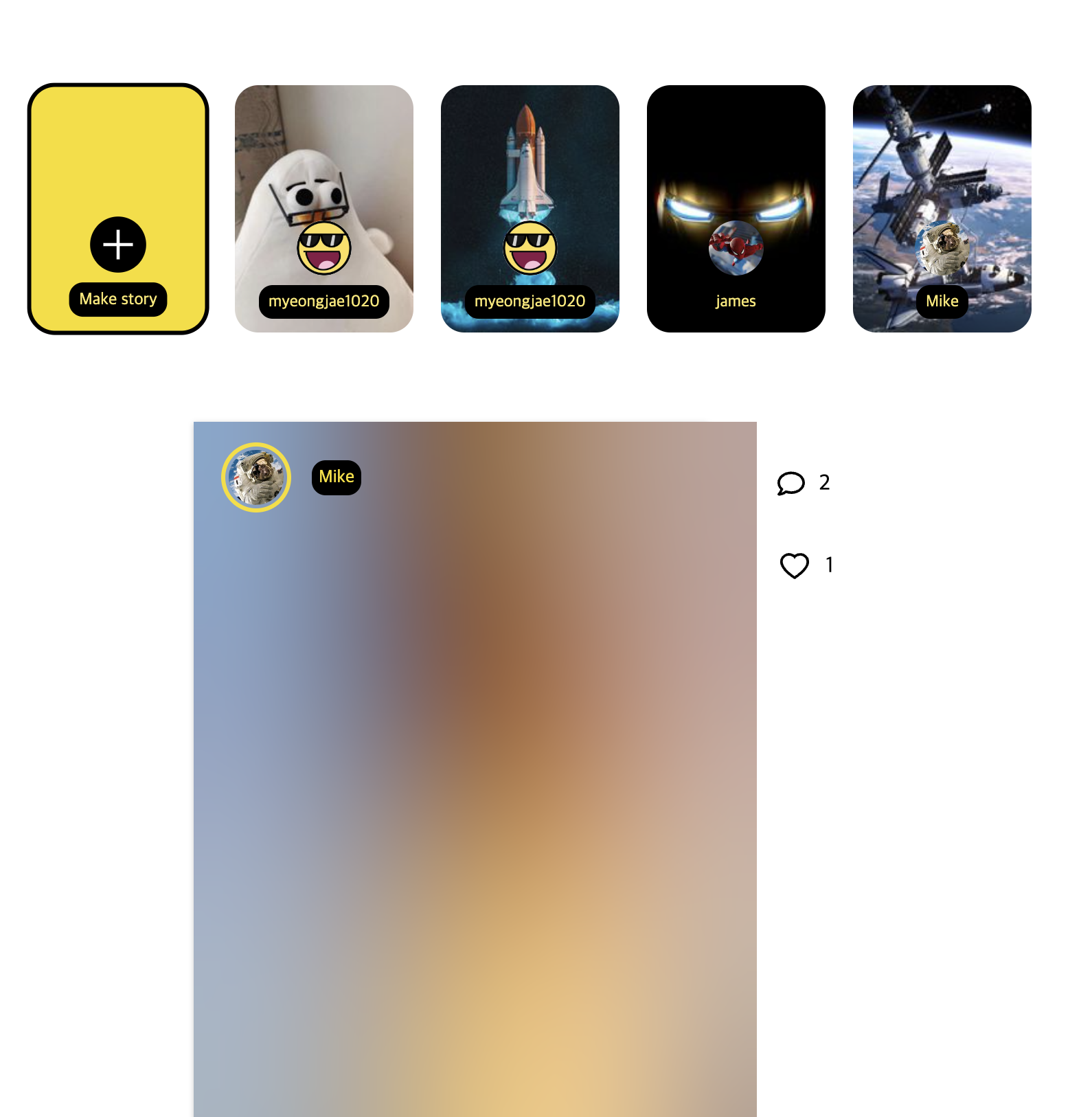
그러나 일반적인 데스크나 노트북으로 홈페이지에 접속을 한다면 사용자에게 보여지는 게시물은 단 1개였습니다.
사용자가 홈페이지에 접속하자마자 드래그다운을 통하여 불러온 모든 게시물을 살펴보지 않을 수 있기에 모든 게시물의 사진을 처음부터 모두 다운받는 것도 마찬가지로 초기 로딩속도에 악영향을 끼칠 수 있다고 생각했습니다.
또한 느린 네트워크환경에서는 탑에서 바텀까지 순차적으로 렌더되어 그 밑에 부분은 아무것도 존재하지 않는 하얀색 화면을 보게됨으로써 사용자에게 별로 좋지 않은 경험을 제공할 수 있다고 생각했습니다.
개선 방법
처음에 받아올 5개의 게시물 사진 중에서 home page에 접속한 사용자에게 보여질 게시물 사진 빼고는 blur효과 처리된 용량이 매우 작은 이미지를 보여주는 방식으로 진행하였습니다.
이후 사용자가 스크롤 다운을 통해 나머지 게시물을 확인을 하면 Intersection observer를 이용하여 다음 게시물이 viewport에 등장하기 시작했을때 resizing 된 이미지를 렌더하도록 구현하였습니다.
.
그리고 blur처리가 된 이미지는 resized Image 완전히 렌더 되기까지 placeholder역할을 맡아 느린 네트워크 환경에서 top에서 bottom까지 순차적으로 이미지가 렌더될떄 생기는 빈 화면을 사용자에게 보여주지 않도록 하였습니다.
blur처리된 이미지를 만들기 위해 react-blur와 react-form-url 라이브러리를 사용하였습니다.