자바스크립트에서 어떤 객체든지 간에 모든 객체는 자신의 부모인 Object.protoype 을 갖는다
그렇다면 객체의 일종인 함수도 Obejct.prototype을 가지고 있을까?
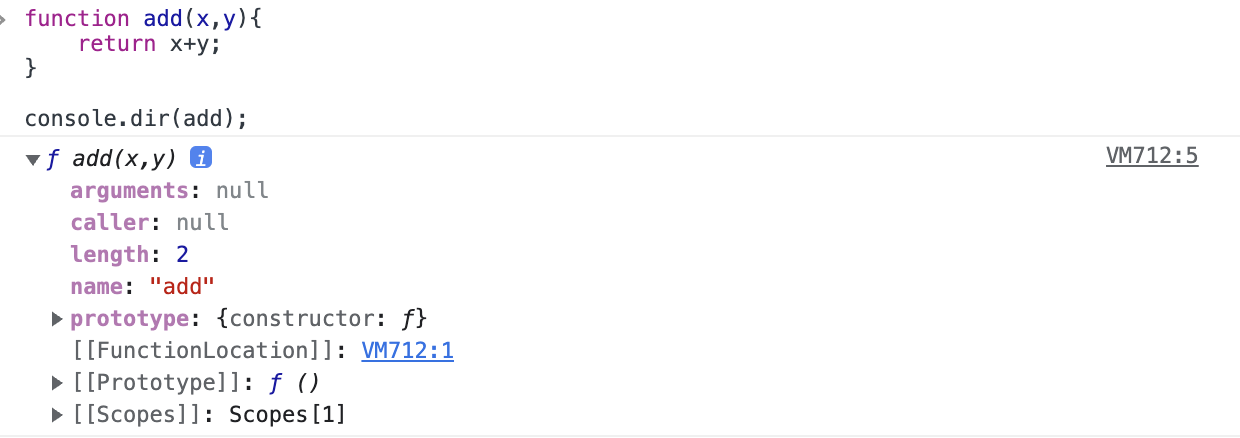
궁금하면 크롬 개발자 도구에서 직접 console.dir을 통해 알아볼 수 있다.

사진을 보면 총 7개의 프로퍼티가 있다.
우선 집고 넘어가야 할점이 prototype과 [[Prototype]]은 서로 다른 것이다.
prototype은 그냥 prototype으로 [[Prototype]]은 proto라고 부르도록 하겠다.
그래서 이제 각각의 속성들을 살펴보면
name:함수 이름을 나타낸다.
name값이 add인것을 볼 수 있다.
argument:함수를 호출 할때 전달 된 파라미터 값을 나타낸다.
arguments가 null인 이유가 add()만 입력하여 파라미터값을 전달하지 않았기 때문이다.
caller:자신을 호출 한 함수를 나타낸다.
사진에서 add()함수를 호출하지 않았기 때문에 caller값이 null이다.
length:함수를 작성할 때 정의한 파라미터 개수를 나타낸다.
x,y를 정의하여 length값이 2개인 것을 확인할 수 있다.
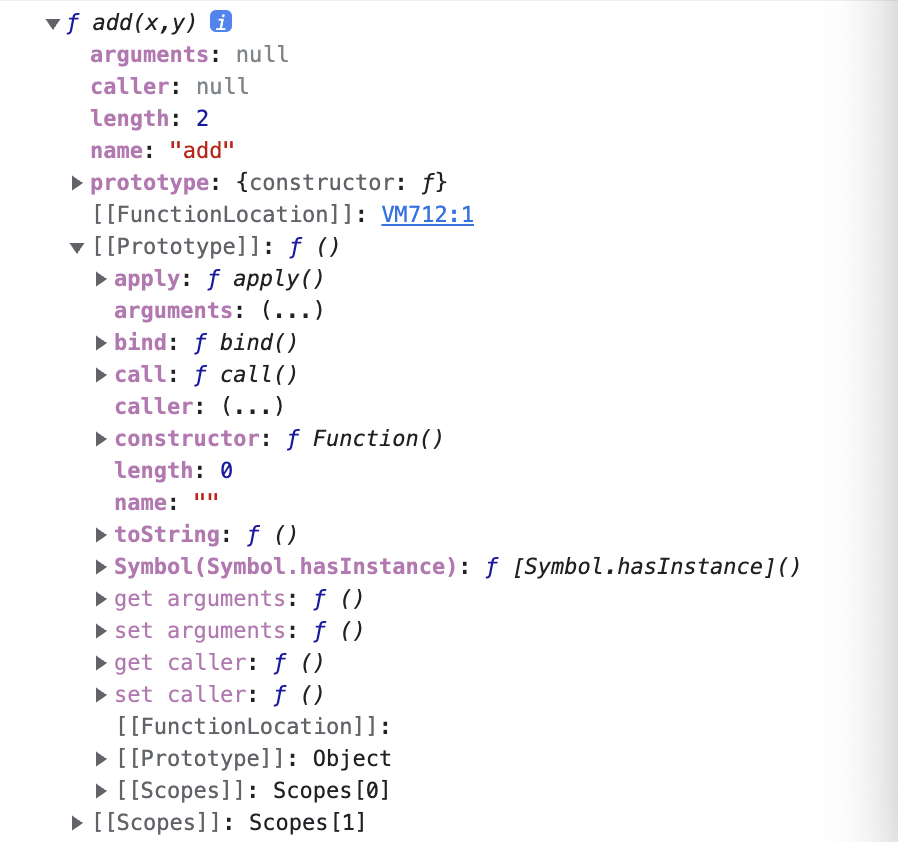
[[Prototype]]
이전 프로토타입을 주제로 쓴 글에서 모든 객체는 자신의 프로토타입을 가리키는 내부 프로퍼티를 가진다고 했다.
[[Prototype]] 은 바로 모든 객체가 가져야 하는 내부 프로퍼티이다!
그렇지만 그냥 객체가 아닌 함수인 객체일때는 그 내부 프로퍼티로 Object.prototype을 가지는 것이 아니다.
함수 객체의 부모 역할을 하는 프로토타입 객체를 바로 Function.prototype객체라고 한다.
이것 역시 함수인 객체라고 정의를 한다.(함수라는 말)

그래서 Function.protoype의 프로퍼티들을 살펴보면 Function.Protoype객체를
Empty()함수라고 명하고 있으며 함수가 가져야 하는 length,name,caller등등의 프로퍼티를 가지고 있는 것을 볼 수있다.
question
여기서 또 다른 의문이 들 수 있다. 지금까지 상황으로는 함수객체(함수인 객체)는 부모객체 ([[Prototype]]은 Object.Protoype이 아닌 Function.Prototype이라고 했다.
그런데 Function.Protoype은 또 함수라고 했다. 그러면 Function.Protoype도 부모 객체로 다시 자기 자신을 갖는건가? 라는 의문
그래서 이것에 대한 의문을 파헤쳐보면 ECMAScript에서는 예외적으로 Function.Prototype 함수객체는 부모객체로 Object.Prototype을 갖는다고 한다.
그래서 그냥 객체의 내부 프로퍼티에서 볼 수 있는 [[Prototype]]:Object (Object.prototype랑 똑같음 = 모든 객체의 조상격)가 있는 것을 볼 수 있다.