React-state

주사위 버튼이 있고 주사위 버튼을 누를 때마다 주사위의 숫자가 정해질 것이고 그에 따라 주사위 이미지도 바뀌도록 만들고 싶다면 어떻게 만들 수 있을까?
js의 기본적인 내용을 알고 있는 사람이라면 숫자에 따라 html요소노드의 속성값을 바꿔주거나 아니면 html만 다룰줄 아는사람이라면 주사위의대한 경우의 수를 생각해서 모든 페이지를 제작하고 주사위 숫자에 알맞은 페이지를 보여줘야 할 것이다.
하지만 react에는 state 라는 것을 이용해 원하는 것을 만들어줄 수 있다.
state
state는 상태라는 뜻을 가지는데 말 그대로 상태가 바뀌면 화면을 새롭겨 그려내는 방식으로 동작한다.
여기서 상태가 바뀐다라는 것은 state값이 바뀌는 것을 의미한다.

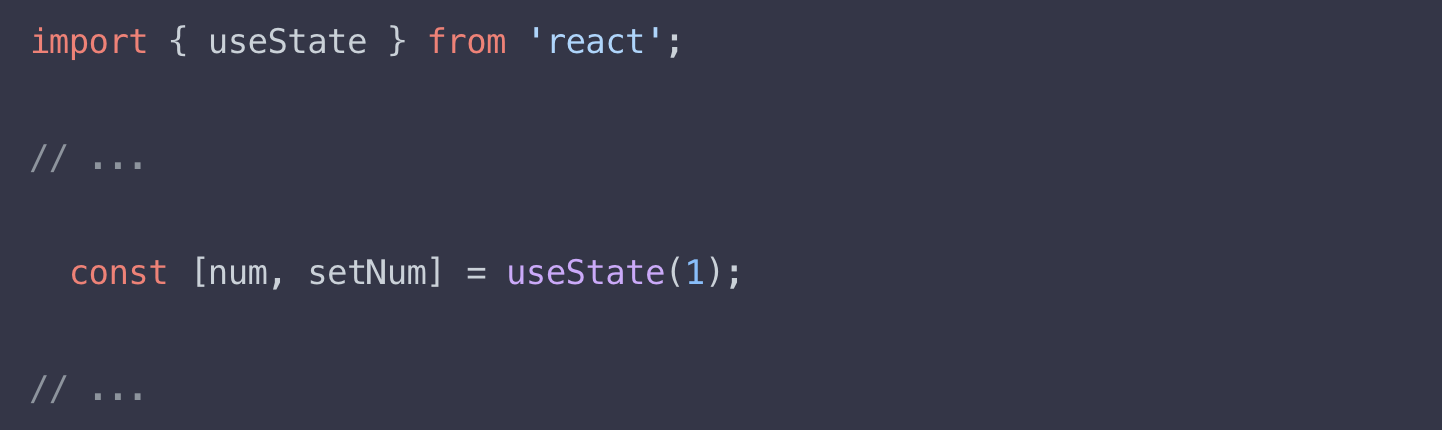
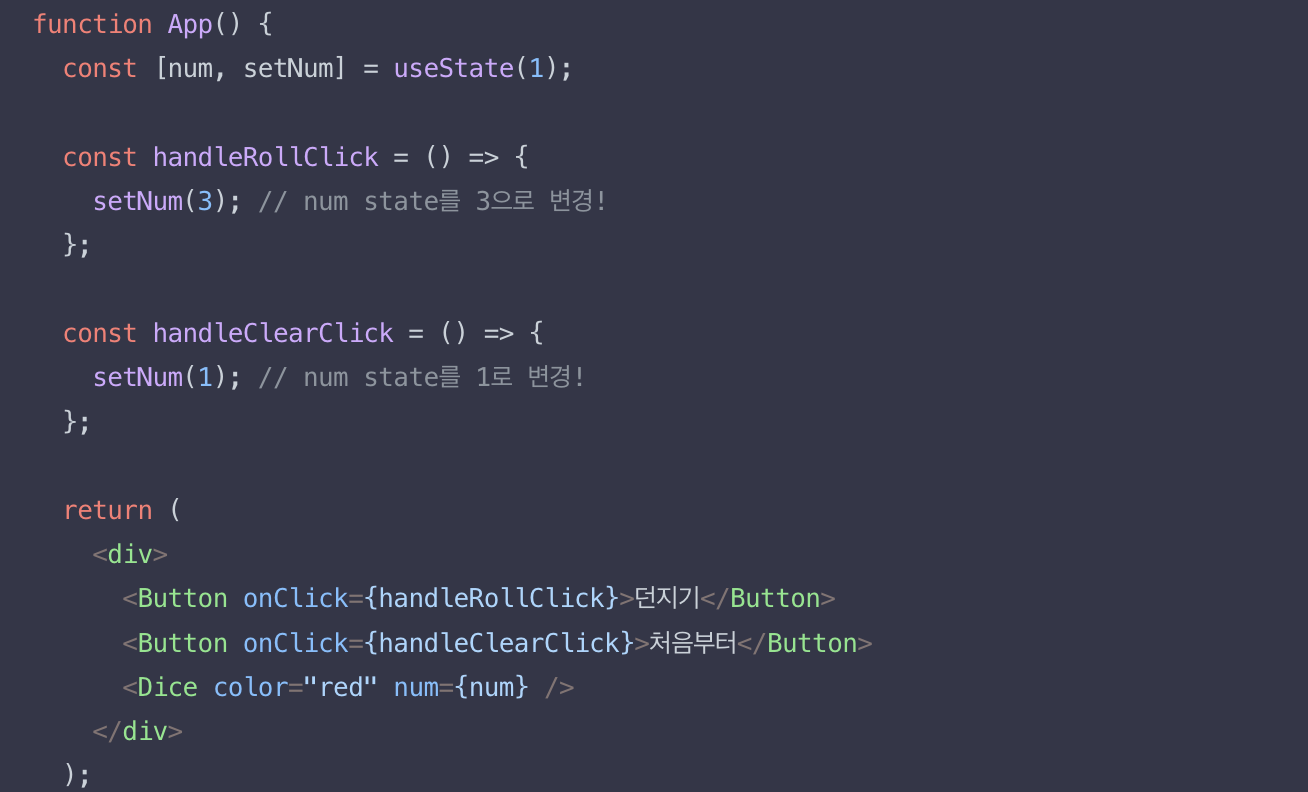
우선 리액트에서 state를 만들고,state를 우리가 원하는대로 값을 바꾸기 위해서 일단 useState라는 함수가 필요하다.
useState함수를 통해 state의 초깃값을 설정해주면 useState함수는 그에 따른 실행 결과로 요소 2개를 가진 배열의 형태로 리턴을 해준다.
첫번째 요소가 바로 state이고 두번째 요소는 state의 값을 바꿔주는 함수이다.
state는 단순히 새로운 값을 할당해서 값을 바꾸는게 아니라 useState함수가 리턴하는 배열의 두번째 요소함수로 바꿔준다.
그래서 Destructuring문법으로 state값을 담을 변수의 이름과 state값을 바꿔주는 함수이름을 정해서 배열에 넣어주면된다.
(현재는 state값을 담을 변수의 이름을 num으로 state값을 바꿔줄 함수이름을 setNum으로 설정해줌)

참조형 state
만약 특정 객체를 state함수를 사용해 만들어주었다고 가정했을 때 우리가 배열이 참조형이라는 것을 잠시 까먹고 사용했다가 큰 낭패를 볼 수가 있다.
만약 참조형이 아닌 기본형 데이터의 state값이 바뀌지 않는다면 리액트는 바뀐 state가 없기 때문에 컴포넌트를 re-rendering을 하지 않을것이다. 그렇다 이건 당연한 얘기이다.
그런데 왜 하필 참조형이 아닌 기본형만이라고 했을까..?
그렇다면 참조형은 state값이 바뀌어도 리액트가 re-rendering을 하지 않는다는 이야기인가?
맞다... 리액트는 참조형 값이 바뀌었는지 확인하기 위해 얕은 비교(Shallow Comparison)를 통해 확인한다
얕은 비교란 배열이 달라졌는지 비교하기 위해 비교할 대상들의 배열의 참조값을 비교한다는 얘기이다.
예시를 살펴보면

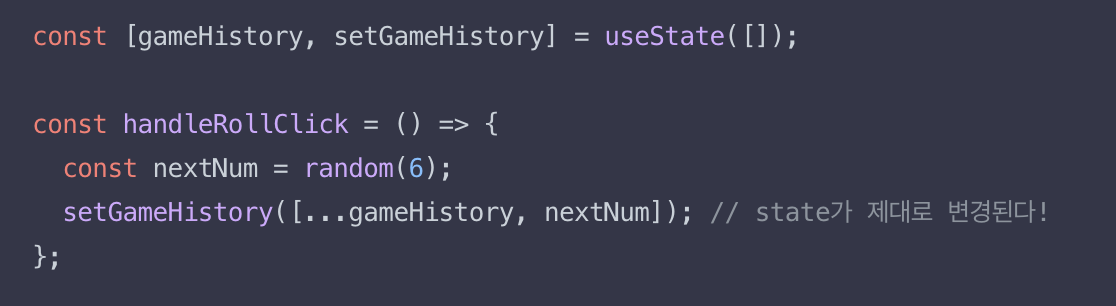
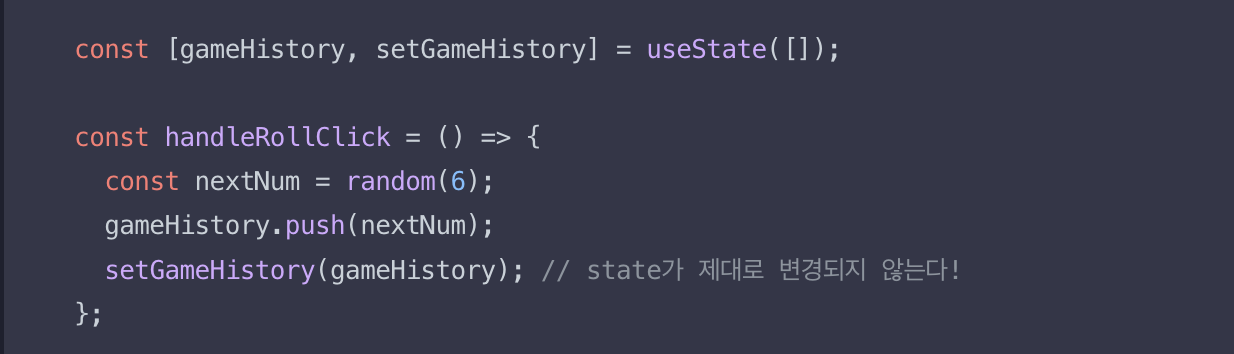
gameHistory는 state값을 담는 배열이다.
여기서 gameHistory에 새로운 요소를 추가해서 setGameHistory함수의 아규먼트로 gameHistory를 넣어 state를 변경해줄려고 해도 이미 gameHistory.push를 하는 순간 비교대상이 되는 그전 배열도 이미 새로운 요소의 주소값이 추가된 참조값을 가리키고 setGameHistory의 아규먼트로 집어넣는 배열도 새로운 요소의 주소값이 추가된 참조값을 가리키기 때문에 비교를 해도 달라진게 없는 것이다.
그래서 우리가 원하는대로 기존배열에 새로운 요소값을 넣어 state를 변경하고 싶을 때는 spread라는 문법을 이용해 바꿔줄 수 있다.