리액트로 영화들을 평점이나 개봉순으로 보여주는 작은 실습프로젝트를 진행중이였다.


사진에서 보다시피 각 페이지 상단에 최신순 베스트순으로 영화를 정렬하는 버튼이 있고 각 영화마다 삭제 버튼이 존재한다.
그리고 홈페이지 하단에는 더 보기버튼이 있고 더 보기 버튼을 누르면 또 다른 영화들이 렌더링 된다.
그런데 이렇게 실습하는 도중에 더 보기 버튼을 누르고 삭제를 누르면 삭제된 영화가 다시 등장하는 것이다.


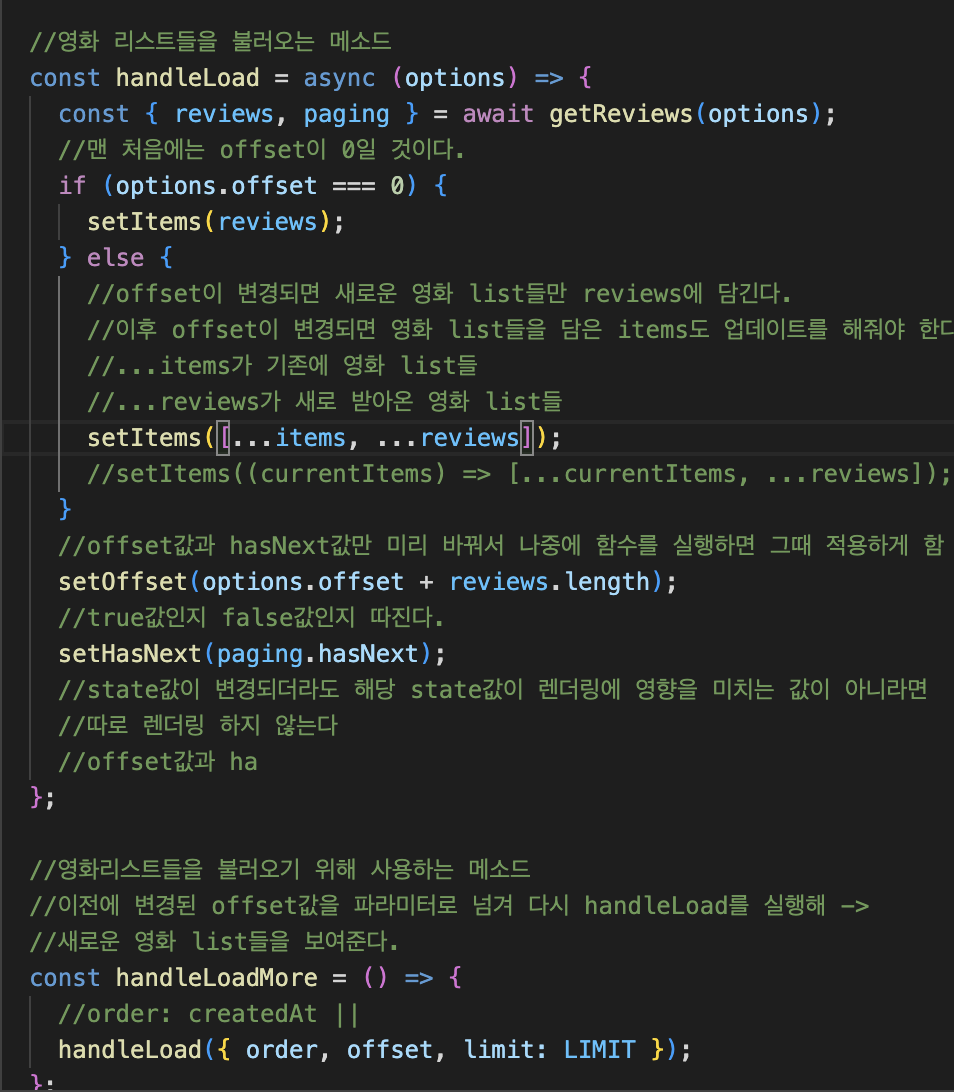
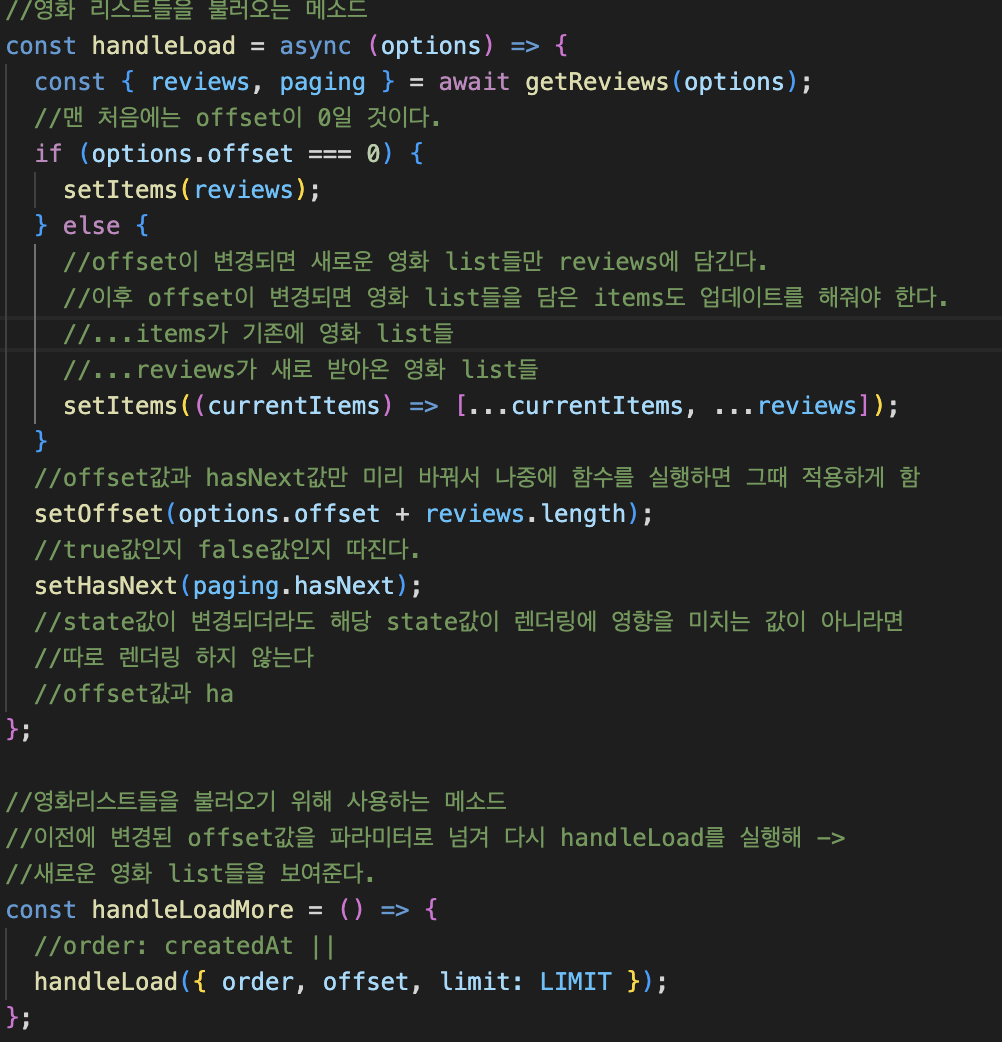
handleLoadMore버튼을 누르면 파라미터값을 받아서 다시 handleLoad함수가 실행되고 handleLoad함수에서 비동기함수 getReviews를 실행해 서버에서 데이터를 받아와 렌더링 하는 방식이다.
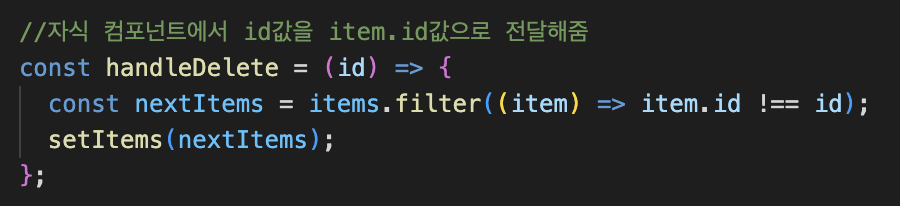
이때 Items가 영화들이 들어있는 list이고 setItems를 통해 Items State값이 변경된다.
그런데 아까와 같은 이슈가 발생해 현재 코드의 문제가 있다는 것을 파악했다.
문제 원인 분석
문제의 원인을 분석해보니 아까 일어난 버그 현상은 더 보기 버튼을 누른 후 삭제버튼을 눌렀을 때 발생한다.
즉 먼저 더 보기 버튼을 눌러 handleLoadMore함수가 실행되고 새롭게 달라진 파라미터값을 전달한 비동기 함수 handleLoad가 실행된다.
handleLoad함수에서는 새롭게 받은 파라미터값을 바탕으로 getReviews함수를 불러와 실행해 서버에서 데이터를 받아와 다시 Items값을 변경해 리렌더링 해주는데 handleLoad함수는 비동기 함수라 서버에서 데이터를 받아올 동안 다른 코드가 동작한다.
더 보기 버튼을 누르고 난 후 삭제하기 버튼을 눌렸으니 아마 Items에서 특정 영화를 삭제 해주는 함수가 실행 될 것이고 그 함수는 특정 영화가 사라진 Items를 다시 리턴해줄 것이다. 그렇게 영화가 삭제 된 상태를 렌더링은 해주지만 아까 실행중이던 비동기 함수에서 handleLoad함수 안에
setItems([...Items,...reviews])
부분이 getReivews함수의 리턴을 await하느라 Items값은 업데이트 되지 못하였기 때문에 아까와 같은 버그가 발생하는 것이다.
해결법
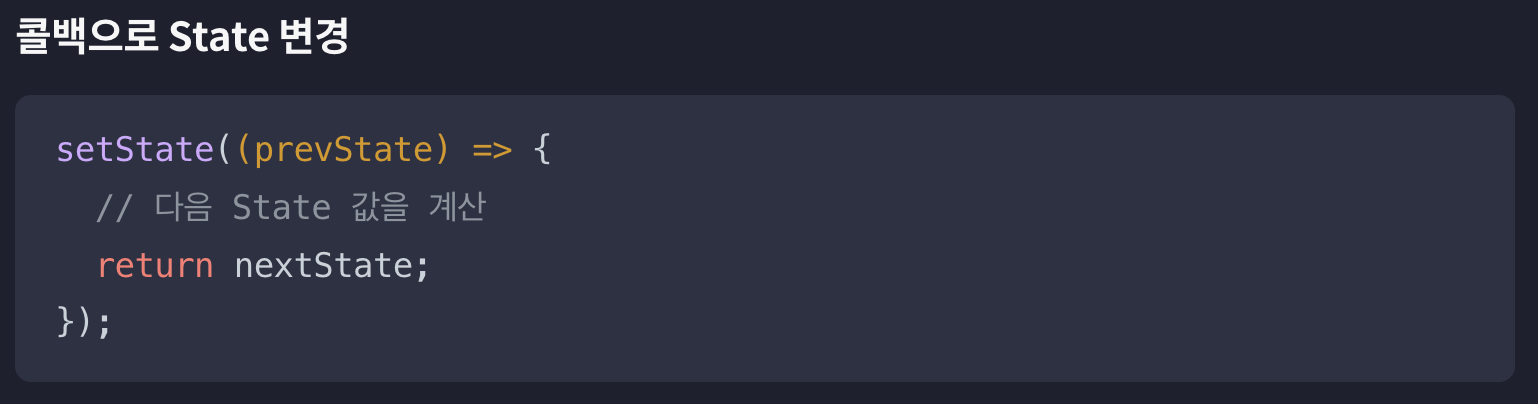
이럴때는 state를 변경해주는 함수인 setter함수에 콜백을 집어 넣으면 된다.

콜백의 파라미터 값으로 가장 최근의 state값이 전달되기 때문이다.
 그래서 setItems의 setter함수안에 콜백함수를 넣어 (currentItems) => [...currentItems, ...reviews] 버그 없이 작동 하는것을 볼 수 있다.
그래서 setItems의 setter함수안에 콜백함수를 넣어 (currentItems) => [...currentItems, ...reviews] 버그 없이 작동 하는것을 볼 수 있다.