이 글을 쓰는 이유는 모든 것은 아주 사소하고 쉬운 개념에서부터 시작한다.
그런데 나는 최근에 나를 이틀동안 힘들게 했던 에러는 정말 아주 기본적인 개념을 잊고 말아서 생긴 에러였다는 것을 뼈져리게 느꼈다. 그래서 아주 사소하고 쉬운 개념이라도 나의 기본기에 잘 깔려 있도록 하기 위해 기본적인 개념을 정리하고자 한다.
jsx
jsx는 자바스크립트의 확장 문법이다. 리액트는 jsx를 사용해 ul컴포넌트를 작성한다.
jsx코드에서는 HTML태그와 비슷한 구조를 사용하여 UI를 작성하며, JavaScript코드로 작성된 로직을 중괄호 ({})로 감싸서 사용할 수 있다.
리액트 엘리먼트
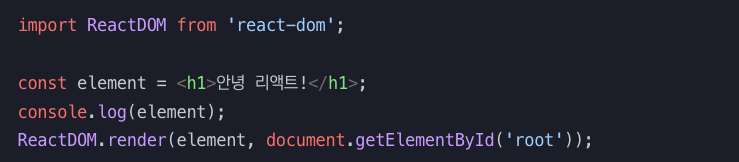
JSX문법으로 작성한 요소는 결과적으로 자바스크릡트 객체가 된다.

콘솔창에 입력된 element를 보면
{$$typeof: Symbol(react.element), type: "h1", key: null, ref: null, props: {…}, …}
이렇게 생긴 객체를 바로 리액트 엘리먼트라고 부른다.
이 리액트 엘리먼트를 ReactDOM.render함수의 아규먼트로 전달하게 되면 리액트가 객체 형태의 값을 해석해서 HTML형태로 브라우저에 띄우는 것이다.
리액트 컴포넌트
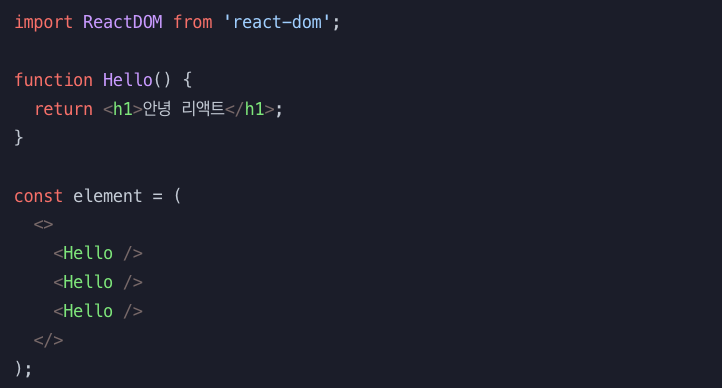
리액트 컴포넌트는 리액트 엘리먼트의 사용을 조금 더 편리하게 해주는 문법이다.

위 코드에서 리액트 엘리먼트를 리턴하는 Hello() 함수가 있는데 이 함수가 바로 리액트 컴포넌트이다.
element변수안에서 컴포넌트 함수 이름을 통해 하나의 태그 처럼 활용 할 수 있다.
그리고 <Hello /> 라는 태그를 부모 컴포넌트라 하고 Hello()함수를 자식 컴포넌트라고 한다.
이러한 특성을 모듈 문법으로 활용한다면 훨씬 더 독립적으로 컴포넌트 특성에 집중하여 코드를 작성할 수 있다.

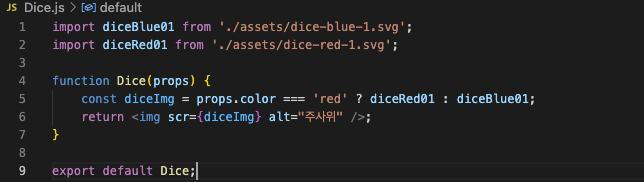
<Dice.js>
이미지 주소가 웹주소로 구성되어있는게 아니라면 무조건적으로 import를 사용해서 변수에 담아야 한다!

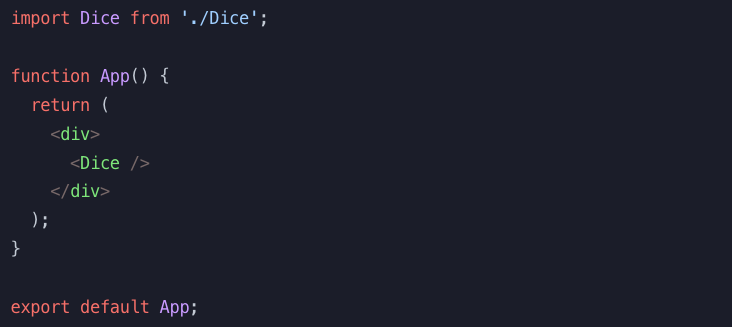
<App.js>
이렇게 모듈 문법을 활용해 훨씬 깔끔하고 특성에 맞게 컴포넌트를 사용할 수 있다!
props
컴포넌트에 지정한 속성을 props라고 한다.

위 코드를 보면 Dice라는 컴포넌트 태그에 속성값으로 color="red"를 준것을 볼 수 있다.
이 color="red"값은 컴포너트 함수의 파라미터로 있는 props객체의 프로퍼티로 저장된다.

Props.children
props에는 children이라고 하는 특별한 prop이 있다.
JSX문법으로 컴포넌트를 작성 할때 열고 닫는 태그형태로 작성하면 그 안에 작성된 값이 children이라는 prop에 값으로 담기게 된다.


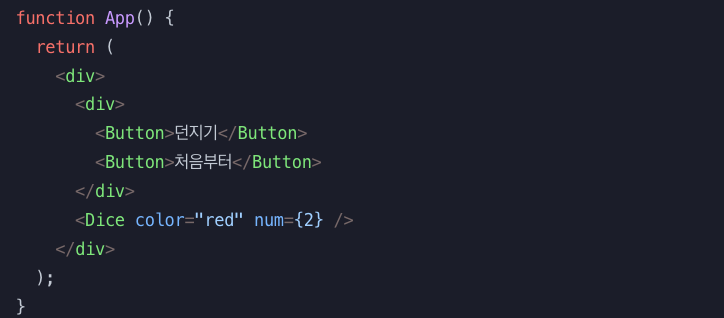
Props.children 은 보시다시피 보여질 모습을 조금 더 직관적인 코드로 나타낼 수 있게 해준다.
참고로 이 children을 이용하면 컴포넌트안에 단순히 텍스트만 작성할 수 있는게 아니라 또 다른 컴포넌트를 안에 넣을 수 도 있다.
Props.children의 활용
1.children prop는 html태그와 구조가 비슷할 때
2.컴포넌트안에 또다른 컴포넌트를 집어넣을 때