오늘은 아주 유용하게 사용하는 가운데 정렬 css문법을 소개하려고 한다.
top:50%;
left:50%;
transform:translate(-50%,-50%);
위 코드처럼 transfrom의 translate를 사용하면 매우 편리하게 가운데 정렬을 할 수 있다.
그럼 저 코드를 뜯어가면서 설명해보겠다.(뜯을 것도 없지만 😂)
먼저
top:50%;
left:50%;
이 코드들은 부모태그를 기준으로한다. 따라서 반드시 position:absolute를 먼저 써줘야 한다. 웹 기준으로 하고 싶으면 position:fixed를 쓰면 될 것이다.
그렇다면 저 코드만 쓰면 되지 않는가 왜 transform:translate(-50%,-50%)을 쓸까??



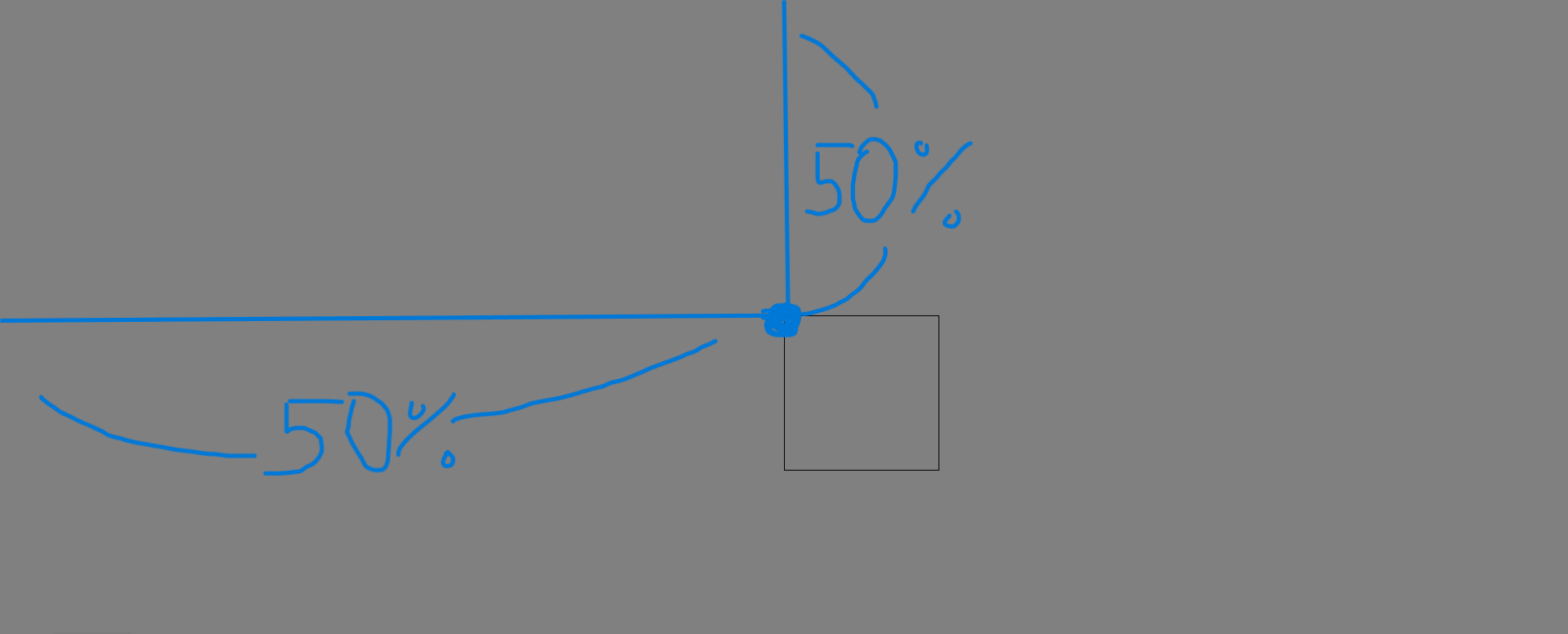
위 이미지와 같이 요소border가장 위쪽과 오른쪽 즉 왼쪽 윗 꼭짓점을 기준으로 요소가 움직였다. 그리하여 꼭짓점을 기준으로 하면 가운데 정렬이라고 할 수 있지만 요소를 봤을때는 그렇지 않다.
그리하여 transform:translate(-50%,-50%)을 써야 한다.
여기서 transform은 말 그대로 요소의 위치나 모습을 변화시키는 css문법이다.
그리고 translate는 transform의 속성인데 이것도 옮기다의 뜻을 가진 그대로 요소의 위치를 옮겨준다.
translate(x,y) 가로안에 첫번째 값은 x축을 기준으로 두번째 값은 y축을 기준으로 옮겨준다. 그리고 %는 옮길 요소의 넓이를 기준으로 옮기는 것이다. 예를 들어 transform:translate(10%,10%);는 지금 옮길 요소의 width값의 10%즉 10분의 1만큼 x축의 양의 방향 y축의 양의 방향으로 옮긴다는 것이다.
그래서
position:absolute;
top:50%;
left:50%;
만 썻을때 완전하지 않은 가운데 정렬을
transform:translate(-50%,-50%);
을 써서 완전한 가운데 정렬을 만들 수 있다.
