
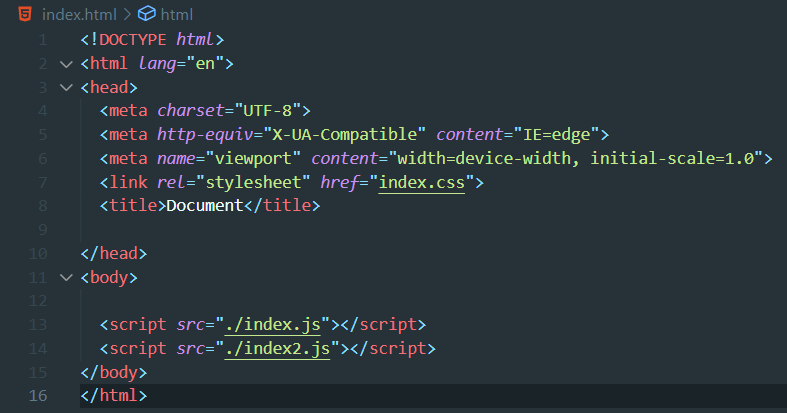
html파일에 script태그가 2개가 있고 이 코드는 js파일 2개를 불러온다는 말이다.
이렇게 작성된 html에서 js파일들은 마치 하나의 파일에 존재하는 것처럼 스코프를 공유한다.
그러나 이렇게 스코프를 공유하면 변수나 함수이름이 중복이 되면 코드를 덮어씌우는 현상이 발생해 에러를 발생시킬 수 있다.
따라서 각 js파일들에서 사용되는 변수나 함수의 중복선언을 막기 위해서 모듈이라는 개념이 js에 등장했다.

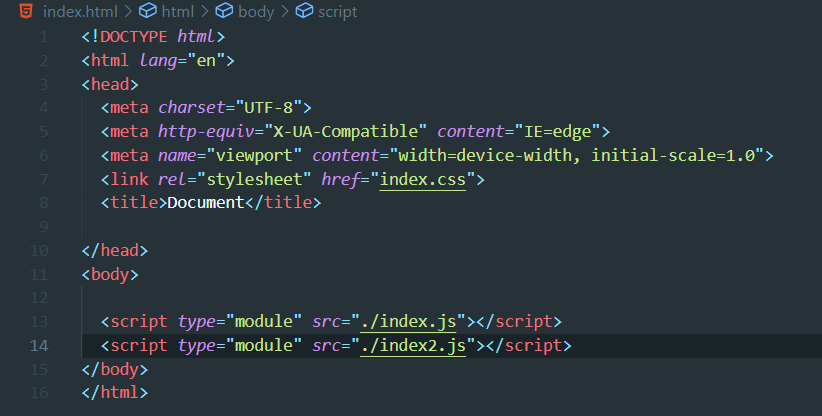
script태그에 type라는 속성을 추가하여 속성값으로 module을 부여하면 된다.
이렇게 하면 js파일내에 다른 js파일에 존재하는 변수명으로 변수명을 만들어도 전혀 중복선언이 발생하지 않는다.
그런데 다른 js파일에 있는 함수나 변수를 가져와 현재 js파일에서 활용하고 싶을때가 있을 것이다.
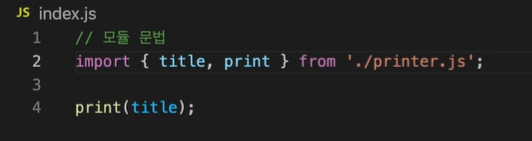
이때 사용하는 것이 바로 import와 export이다!
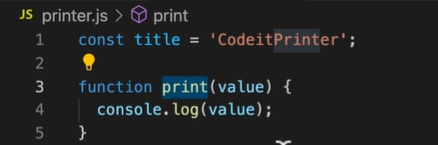
 지금 현재 printer.js에 title이라는 변수와 print라는 함수가 존재한다.
지금 현재 printer.js에 title이라는 변수와 print라는 함수가 존재한다.
이 변수와 함수를 다른 js파일에서 실행시키시 위해서는

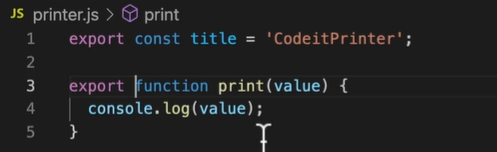
printer.js에서 다른 곳에도 사용하고 싶은 변수나 함수 선언문 앞에 export 라는 키워드를 붙인다.

그리고 export한 변수나 함수를 사용할 js파일(사진에서는 index.js파일)에 와서 import라는 키워드를 사용해서 옮기면 된다.
그런데 이렇게 모듈화를 진행하다 보면

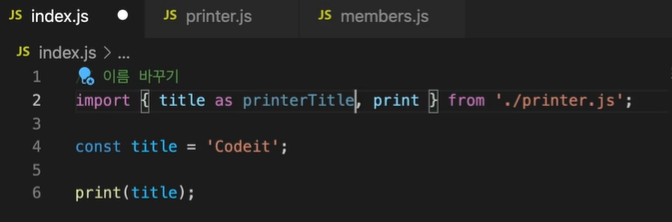
이렇게 특정 변수나 함수를 import해올때 현재 js파일에서 사용하고 싶은 변수의 이름과 import해온 변수의 이름이 겹칠 수 있다.
그럴때는 위 사진처럼 as라는 keyword를 사용해 import해온 변수의 이름을 바꿔줄 수 있다.

