


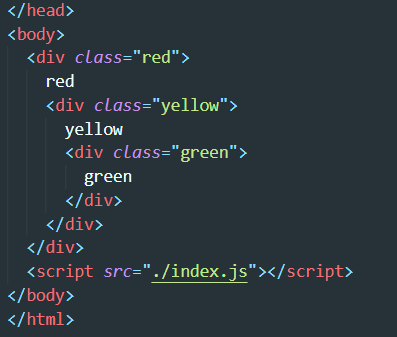
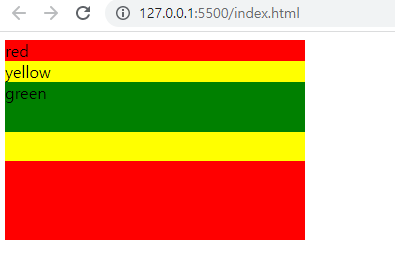
현재 사진에 나와있듯이 div가 중첩되어 red요소 안에 yello요소가 yellow요소안에 green요소가 이렇게 들어있다.
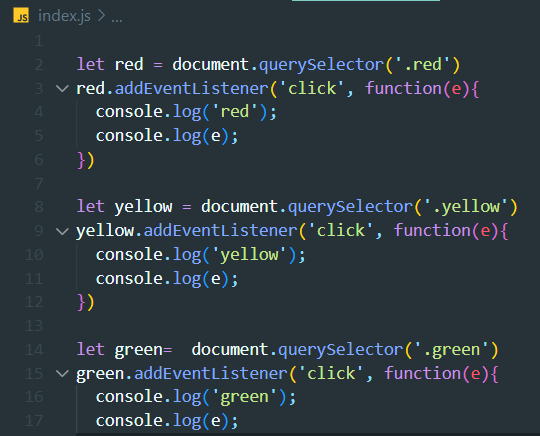
js에는 각 red,yellow 마지막으로 red라는 텍스트를 클릭했을때 각 텍스트와 이벤트 객체가 출력되도록 구성된 코드이다.
그렇다면 내가 green 텍스트를 클릭하면 console창에는 green이라는 문자와 이벤트객체만이 출력 될 것이다.
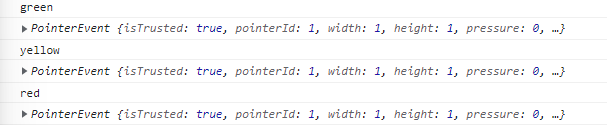
그래서 green을 눌러보면

??? 갑자기 green뿐만 아니라 yellow요소의 이벤트와 red요소의 이벤트도 동작이 되어 각각의 텍스트와 이벤트 객체를 출력하였다.
바로 이러한 현상이 이벤트 버블링이라고 하는 것이다.
조금 더 명시적으로 설명하자면
이벤트 버블링이란? 같은 type에 한해서 어떤 요소에 event가 발생하면 그 부모요소의 이벤트도 동작 하는 것
이렇게 자식 요소에서 발생한 이벤트가 부모요소까지 전달되어 가는 것이 마치 거품이 위로 붕붕 떠서 올라가는 것 처럼 보인다고 하여 이벤트 버블링이라고 한다.
(이벤트 버블링이 왜 발생하는지에 대해서는 알아보지 못해 나중에 꼭 공부를 해서 다시 블로그에 설명을 하도록 하겠다.)
이렇게 문제인것 처럼 보이는 이벤트 버블링, 그렇지만 이러한 이벤트 버블링을 이용하여 더욱 효율적인 코드를 작성하면서 동시에 어떤 특정한 요소에서만 이벤트를 발생 시킬 수 있다!!!

그것이 바로 이벤트 위임 이라는 것이다.
조금더 자세히 설명하자면 각각의 요소에 각 이벤트를 등록하는것이 아닌 이벤트 버블링의 속성을 이용해 부모 요소에만 이벤트를 등록하여 원하는 요소마다 각기 다른 동작을 실행하도록 만드는 방법이다.


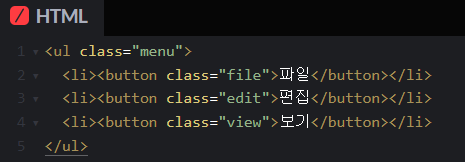
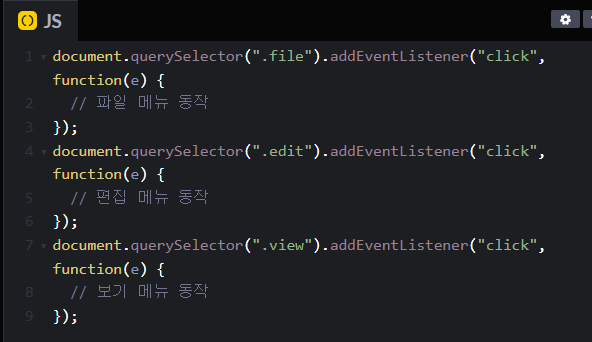
파일,편집,보기라는 각각의 텍스트를 누르면 각각 등록된 이벤트가 발생하도록 짜놓은 코드이다.
이렇게 모든 요소마다 기능이 다르다면 일일이 이벤트를 등록해야 한다는 불편함과 또 메모리 까지 낭비하는 상황까지 발생한다.

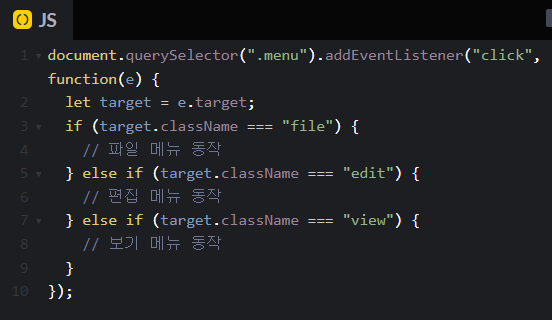
그렇지만 이렇게 이벤트 버블링이라는 속성과 이벤트 객체의 프로퍼티 중 target이라는 프로퍼티를 이용해 이벤트 위임을 해주면 된다.
동작원리를 간단히 설명하자면 어차피 자식요소를 클릭해도 이벤트 버블링으로 인해 부모요소에 이벤트가 등록되어있다면 이벤트 핸들러가 동작할 것이다.
이때 부모요소 이벤트 핸들러에 target프로퍼티로 if문을 활용하여 자식요소중에 클릭한 요소만을 선택해 특정 요소에서만 핸들러가 동작하는 것처럼 보이도록 만든것이다.
이렇게 만든것이 바로 이벤트 위임이다.
부모요소에만 이벤트를 등록하여 메모리낭비도 줄이고 또 이벤트핸들러에 대한 관리도 훨씬 수월하다.

