오늘은 프론트엔드 스쿨 4일차 CSS 첫 수업이 진행된 날,
수업을 통해 배운 내용들을 아래와 같이 정리해 보고자 한다.
Day Habit Challenge (by.weniv)

참고 링크 : https://dev.habitmaker.co.kr/
1. CSS 적용하기
1) 인라인 방식
HTML 요소 내부에 style 속성을 사용하여 CSS 스타일을 적용하는 방법으로
인라인 스타일은 해당 요소에만 스타일을 적용할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1 style='red'; background-color:yellow;>Hello world</h1>
</body>
</html>2) 내부 스타일 시트
내부 스타일 시트를 이용하는 방법은 HTML 문서 내의 <head>태그에 <style>태그를 사용하여
CSS 스타일을 적용하는 방법으로 내부 스타일 시트는 해당 HTML 문서에만 스타일을 적용할 수 있다.
3) 외부 스타일 시트
웹 사이트 전체의 스타일을 하나의 파일에서 변경할 수 있는 방법으로 스타일을 적용할 웹 페이지의
<head>태그에 <link>태그를 사용하여 외부 스타일 시트를 포함해야만 스타일이 적용할 수 있다.
2. RESET CSS
각 브라우저들에 자체적으로 적용되어 있는 기본 스타일을 초기화 시키는 방법
reset.css
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}style.css
* {
box-sizing : border-box;
}3. CSS selector
1) 전체 선택자
모든 요소를 선택하며, 추가로 네임스페이스 제한을 둘 수 있다.
2) 태그 선택자
주어진 태그 이름을 가진 모든 요소를 선택한다.
3) 클래스 선택자
주어진 class 특성을 가진 모든 요소를 선택한다.
4) ID 선택자
ID 특성에 따라 요소를 선택하며, 문서 내에는 주어진 ID를 가진 요소가 하나만 존재해야 한다.
5) 특성 선택자
주어진 태그의 이름, 클래스 이름, ID 이름 외에도 속성으로 접근하여 선택한다.
6) 가상 클래스 선택자
가상 클래스 선택자는 :은 문서 트리가 포함하지 않는 상태 정보에 기반해 요소를 선택한다.
7) 가상 요소 선택자
가상 요소 선택자는 ::는 HTML이 포함하지 않는 개체를 선택한다.
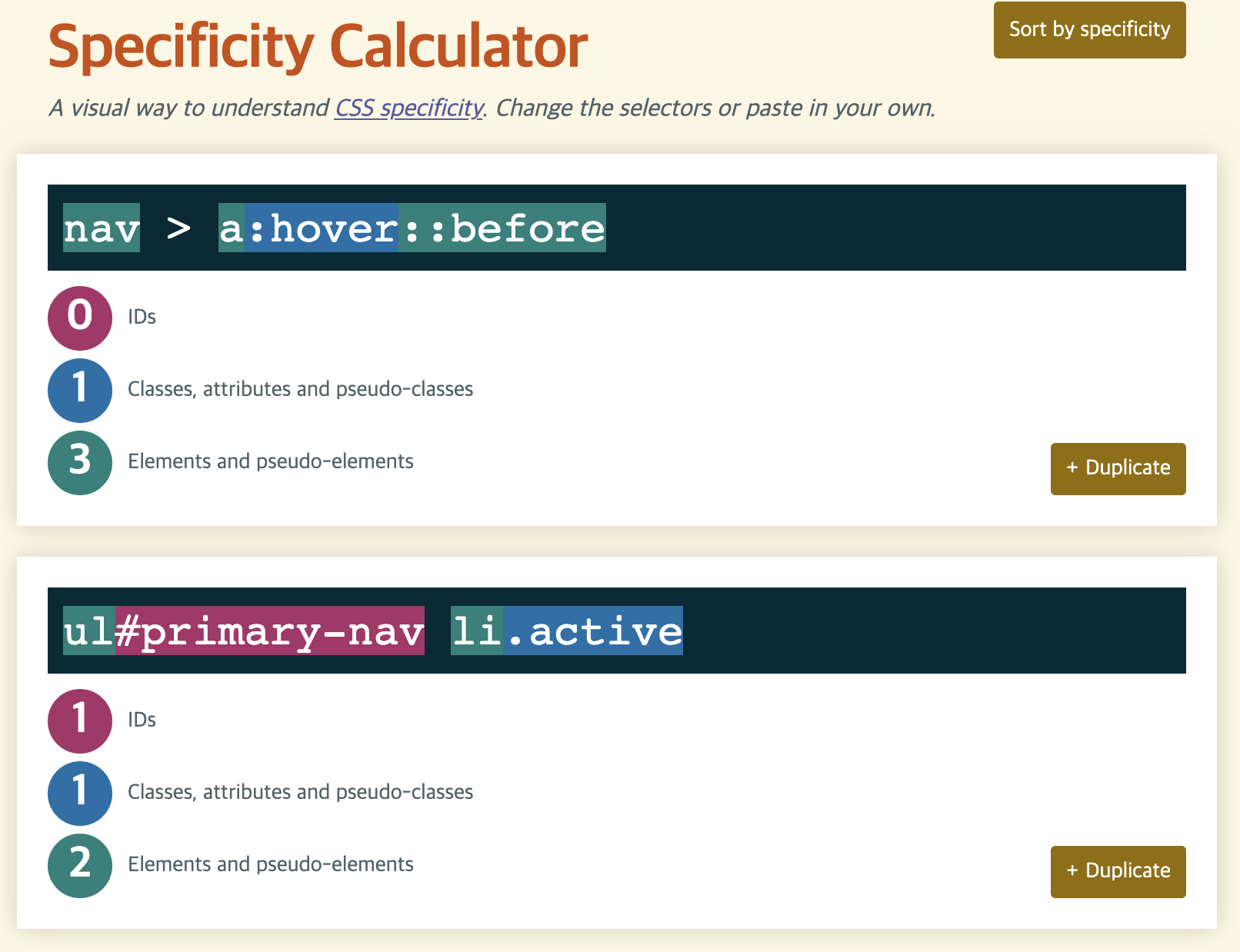
8) 우선순위
id와 class가 동시에 있을 경우 d > class > tag 순으로 style 적용된다.
(id와 class가 우선순위가 다름은 style에 정의된 순서와는 무방)

참고 링크 : https://specificity.keegan.st/