해당 글은 프론트엔드를 공부하면서 기록 목적으로 작성한 내용입니다.
잘못된 내용이 있다면 제보 부탁드립니다. 🙇♂️
React TypeScript 프로젝트를 공부하면서 react router dom v6에서 발생한 TypeError에 대해 기록을 남기고자 한다.
1. 문제 발생
-
사용 기술 :
React,TypeScript,react router dom v6 -
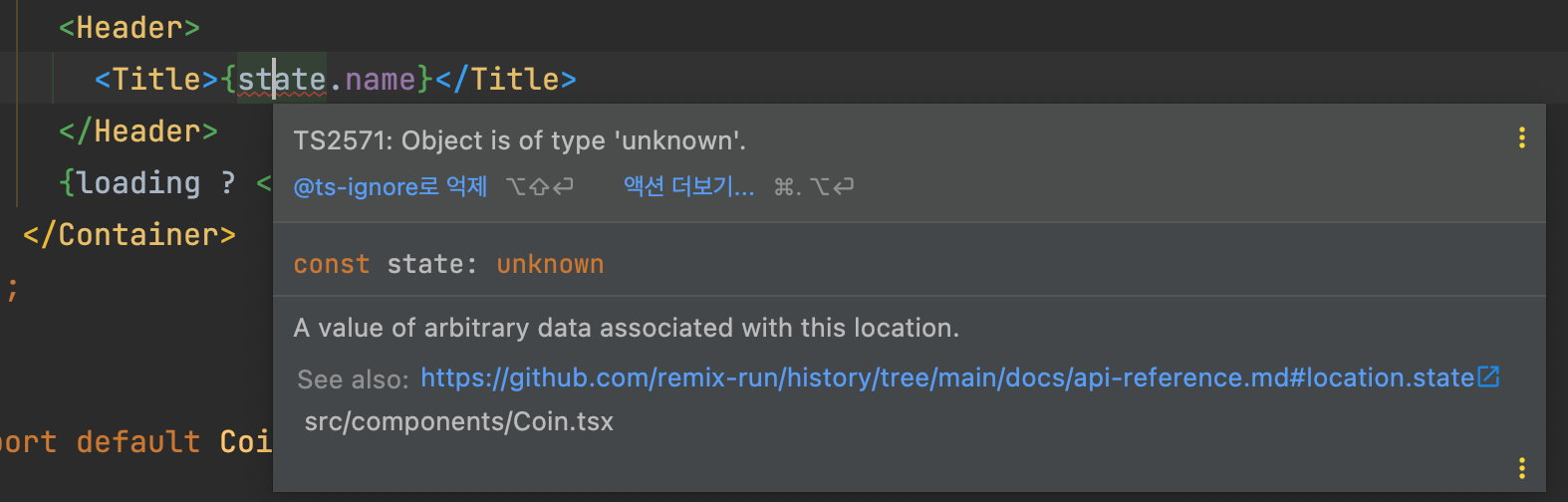
useLocation을 통해state를 넘겨 받았지만, 타입을 정의하지 않은 오류가 발생하였다.

import React, { useState } from "react"; import { useLocation, useParams } from "react-router-dom"; import styled from "styled-components"; ... const Coin = () => { const [loading, setLoading] = useState(true); const { coinId } = useParams(); const { state } = useLocation(); return ( <Container> <Header> <Title>{state?.name || "Loading..."}</Title> </Header> {loading ? <Loader>Loading...</Loader> : null} </Container> ); }; export default Coin;
2. 원인 찾기
2-1. type 정의해주기
-
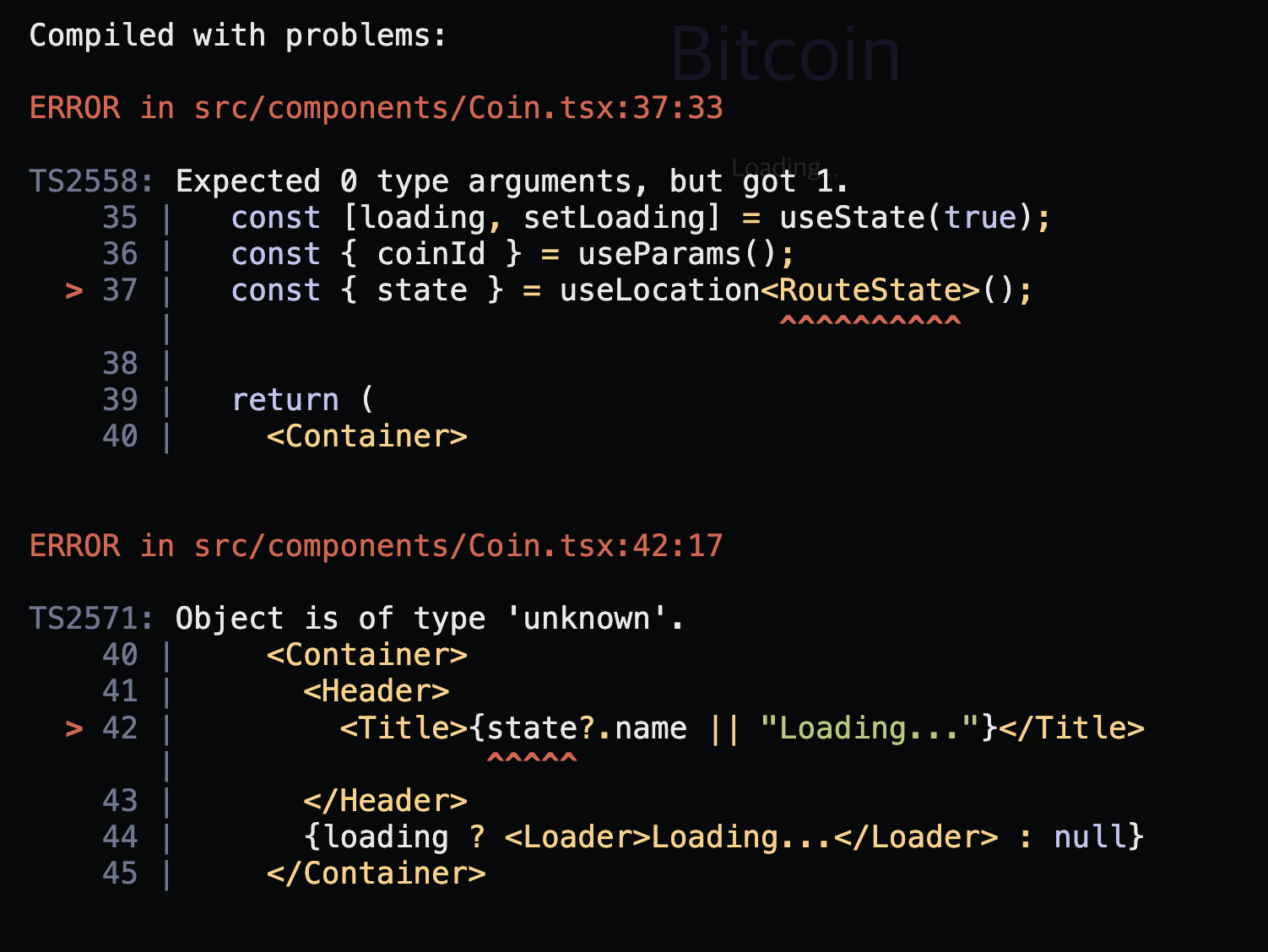
먼저,
state로 받아온name을string타입으로 지정해 주었지만,
interface RouteState를 알 수 없다는 오류가 발생하며 해결되지 않았다.... interface RouteState { state: { name: string; }; } const Coin = () => { ... const { state } = useLocation<RouteState>(); return ( ... <Title>{state?.name || "Loading..."}</Title> ... ); }; export default Coin;
2-2. state 확인
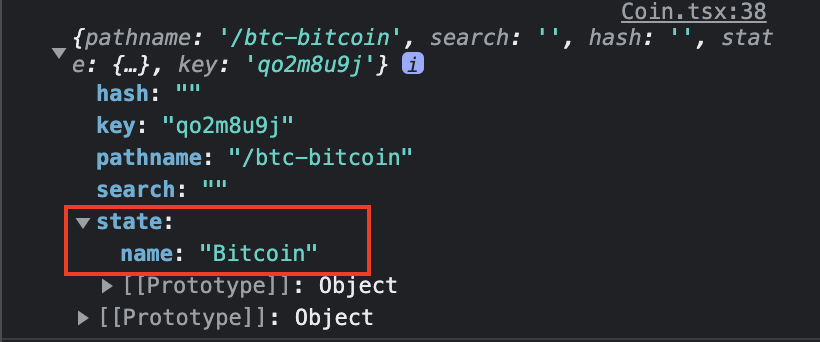
- state가 정상적으로 넘어오지 않은 것은 아닌지 콘솔을 통해 체크해보니,
useLocation을 통해 state는 정상적으로 넘어오고 있는 것을 확인하였다. - 이 때,
state에 오류가 아닌 내가 type 지정을 잘못하고 있는 것은 아닌지 생각하며, 해결 방법을 계속 찾아보았다.... const location = useLocation(); console.log(location)
3. 원인 확인 및 해결
- 다행히도 여러 블로그를 찾아보고 나와 같은 문제를 겪은 내용에 대해 정리한 글이 있었고, react router dom v6부터는 generic을 지원하지 않아
<>형태가 아닌as를 사용하여야 한다는 것을 알았다. - 그렇게 하여 아래와 같이 코드를 작성하니 바로 문제가 해결된 것을 찾을 수 있었다.
// v6
interface RouteState {
state: {
name: string;
};
}
const Coin = () => {
...
const { state } = useLocation() as RouteState;
return (
...
<Title>{state?.name || "Loading..."}</Title>
...
);
};
4. 마무리하며...
TypeScript가 익숙하지 않은 상황에서 오류가 발생하니, 타입 정의에 대한 문제인지 아니면 라이브러리를 사용해서 발생한 문제인지 원인을 찾는데 시간이 많이 소요되었다.
아직 TypeScript가 익숙하지 않아 초기에 겪은 문제라 생각하며, React TypeScript 프로젝트를 많이 만들어 보면서 여러 오류를 접하면 금방 익숙해질 것이라 생각한다. 오류를 두려워하지 말고 많이 접해보자!!!
