
React의 렌더링 특징
1) JSX를 사용할 수 있다
- 템플릿을 사용하지 않는다.
-> JSX를 템플릿이라 오해할 수 있지만, JavaScript의 확장 문법이다. - 템플릿을 사용하지 않아 뷰 로직과 뷰 문법을 통합하여 확장 및 유지 보수가 쉬워졌다.
*JSX(JavaScript XML)
- XML과 비슷한 자바스크립트 확장 문법이다.
- 자바스크립트에서 HTML과 자바스크립트 변수 및 속성 값들을 사용할 수 있게 해준다.
- 리액트 컴포넌트 파일에서 JSX로 코드를 작성하면 babel이 JavaScript로 변환 해준다.
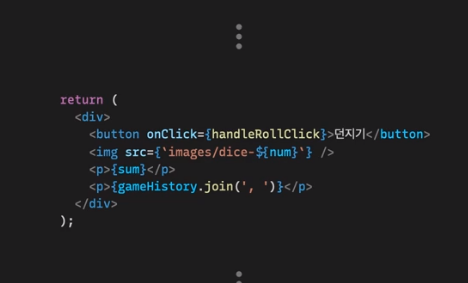
예시 코드)
이미지 출처: 리액트를 다루는 기술
- 테스트 코드는 *Babel을 이용하면 별도의 컴파일 없이 사용할 수 있다.
- 그리고 이 툴들이 ECMAScript6(ES6)를 지원하기 때문에 JSX를 사용시에 ES6도 같이 사용을 많이 한다. (JSX문법 + 자바스크립트 함수 사용 가능)
*Babel: 자바스크립트의 문법을 확장해주는 도구
아직 지원되지 않는 최신 문법이나, 편의상 사용하는등의 자바스크립트 문법들을
정식 자바스크립트 형태로 변환해줌으로써 구형 브라우저같은 환경에서도 제대로 실행할 수 있게 해주는 역할을 함.
2) Virtual DOM:
먼저, 🔥DOM이란? Document Object Model
- 객체로 문서 구조를 표현하는 방법(ex. XML, HTML)
- 기본적으로 HTML구성 요소들은 DOM Tree라고 하는 자료구조로 저장되어있다.
- DOM 자체는 빠르지만, 요소의 갯수가 수백 수천개로 늘어날 경우 허비되는 시간이 많아져 결국 느리다. ->성능 저하
DOM은 변화가 일어날 때
1. CSS의 재연산
2. 레이아웃 구성
3. 페이지 리페인트 (페이지를 다시 그리는 것)
의 과정을 거치며 잦은 업데이트가 일어날 경우 성능 저하가 일어날 수 밖에 없다.
리엑트에서는 이러한 문제를 해결하기 위해 Virtual DOM방식을 이용하여 렌더링 한다.
🔥Virtual DOM:
- 리엑트 내부에서는 앞서 말한 DOM Tree를 본따서 만든 Virtual Dom이라는 자료구조를 사용한다.
- 실제 DOM을 조작하는게 아닌, DOM을 추상화 한 자바스크립트 객체를 구상해 사용한다.
- 쉽게 말해, 실제 DOM의 복사본 정도의 개념.
- 데이터가 변할 때 바뀐 부분만을 업데이트하며 새로고침 하지 않아도 변경된 내용 확인이 가능하다.
- 그래서 React를 적용하면 성능 향상을 볼 수 있으며, React의 큰 특징이다.
- 이것은 가상 DOM(Virtual DOM)에 DOM Tree와 같은 전체 구조체를 가지고 있고 변경이 생기면 구조체를 비교(Diff)하여 변경된 최소한의 요소만 DOM에 적용한다.
Virtual DOM을 통한 React의 렌더링 작동 방법
- Element를 새로 렌더링할 때 실제 DOM에 바로 반영하지 않고 Virtual DOM에 먼저 적용한다.
- State가 변경되면 State변경 전 Virtual DOM과 변경 후의 Virtual DOM을 비교 후 바뀐 부분만 실제 DOM부분에 적용하는 것.
장점
- 개발자가 직접 DOM노드를 신경쓸 필요가 없어서 단순하고 깔끔한 코드 작성 가능.

순수 자바스크립트 코드

React의 깔끔한 코드
자바스크립트에서 EventHandler가 작동시에 src속성을 변경해주고, sum부분을 변경해주고
기록의 Text부분까지 순차적으로 모두 변경해주어야한다.
이에 반해,
React는 {handleRollClick}컴포넌트를 이용하여 컴포넌트 자체를 통으로 렌더링한다.
그럼, 내부 State들을 순차적으로 렌더링하게 되는데, 여기서 통으로 렌더링 해버리게 되면 변경 값이 없는 state들 까지 다 렌더링하게 되어서 오히려 비효율적이라 생각할 수 있다. 그래서 React는 Virtual DOM을 사용해 State의 변경 전, 후 값을 비교하여 변경된 값만 렌더링하여 적용하는 것이다.
->바닐라 자바스크립트 방식의 코드는 이벤트의 발생시에 데이터 변경할 때 예를 들어, body부분과 div부분이 함께 변경된다. 하지만, React에서는 딱 변화가 일어난 State부분만 변경된다.
- React는 Component작성 시 어떤 데이터를 어떻게 보여줄 것인지만 고려하면 된다.
- DOM트리에 바로 적용하지 않고 Virtual DOM을 거쳐서 변경 사항만 적용하기 때문에, 변경사항들을 효율적으로 관리할 수 있다. 이는, 페이스북처럼 복잡하고 거대한 서비스에서도 안정된 브라우저 자원을 효율적으로 사용할 수 있게 된다.
이러한 Virtual DOM 개념은 React만 사용하진 않고 React와 비슷한 다른 웹기술들은 대부분 Virtual DOM개념을 사용한다.
3) *Unidirectional Data Flow:
데이터가 양방향으로 흐르지 않는다.
- 양방향: 상위 컴포넌트에서 하위 컴포넌트로 혹은 하위 컴포넌트에서 상위 컴포넌트로
- 단방향: 상위 컴포넌트에서 하위 컴포넌트로
양방향 데이터 바인딩을 하게 되면 개발 비용은 일시적으로 적다고 느낄 수 있지만,
장기적으로 데이터 흐름을 이해하기 어려워 개발 비용이 증가한다.
그래서 React는 위에서 아래로만 데이터가 흐르고, 아래에서 위로 데이터가 올라갈 수는 없다.
단방향 데이터 흐름: 데이터는 단방향으로 흐르고 데이터 계층이 자기가 영향을 미치는 View 업데이트 완료 후 다음 작업을 진행한다.
*React의 Flux 아키텍처
큰 특징은 단방향 데이터 흐름(undirectional data flow)이다.
데이터의 흐름은,
디스패처 -> 스토어 -> 뷰 로 흘러가며 뷰에서 입력되는 데이터가 발생하면
액션(Action)을 이용해 디스패처로 향하도록 한다.
4) Server Side Rendering:
정의: UI를 서버에서 렌더링 하는 것.
웹앱이 클라이언트에서만 실행되는 것은 아니다.
클라이언트에서만 렌더링을 하게 되면 `HTML + JavaScript + Data + View' 순으로
진행하는 시간 소요 때문에 초기 구동 속도가 느리다.
React가 빠르다는건 초기 구동 이후이다.
리액트로 만든 SPA는 자바스크립트가 실행되지 않는 환경(검색 엔진 크롤러 봇과 같은 환경-구글, 네이버 등 검색 엔진)에서는 페이지가 제대로 나타나지 않는다 (빈 HTML만 수집).
(React는 JSX문법으로 작성하고 Babel을 통해 자바스크립트 문법으로 변환해준다)
이런 단점을 해결하기 위해 서버 측에서 렌더링(서버 사이드 렌더링)을 지원한다.
서버에서 클라이언트 대신 렌더링을 해주면 검색 엔진이 페이지의 내용을 제대로 수집해 갈 수 있다.
서버에서 렌더링을 해서 내려준 후에 클라이언트에서 다시 한번 렌더링을 하는 이런 방식이 비효율적으로 보일 수 있으나 React는 서버에서 렌더링 된 후 클라이언트에서 한 번 더 렌더링 할 때 바뀌어야할 부분이 있다면 그 부분만 다시 렌더링 하기 때문에 효율적이고 빠르다.
5) React의 Angular, Backbone과의 차이
SPA(Single Page Application) 가 인기를 얻으면서 한 페이지에서 재 렌더링 없이 DOM객체, Ajax 데이터 통신, 데이터 바인딩을 할 수 있는 자바스크립트 프레임워크 기술이 발전했다.
그 중심에 Angular와 Backbone등이 있었고 데이터를 받아와 기존 데이터와 비교하여 전체 DOM 객체를 비동기 갱신으로 재 렌더링 없이 사용자 경험을 향상했다.
그런데, 전체 DOM갱신에는 처리 시간이 늦어진다는 문제점이 있었고 여기서 React는 이 부분을
Virtual DOM을 통해 데이터를 비교하여 최소한의 요소만 변경하도록 만들어졌다.
참고
https://blog.gaerae.com/2016/04/hello-react.html
https://lemontia.tistory.com/637
https://brunch.co.kr/@eight-two-five/14
https://react.vlpt.us/basic/04-jsx.html
