회원 관리 예제에 대한 웹 MVC를 개발해 보자.
1. 홈 화면 추가

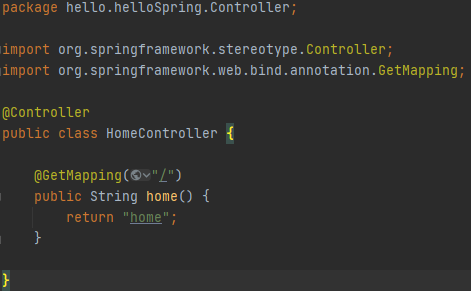
그림과 같이 홈 화면에 대한 컨트롤러를 생성해 준다.

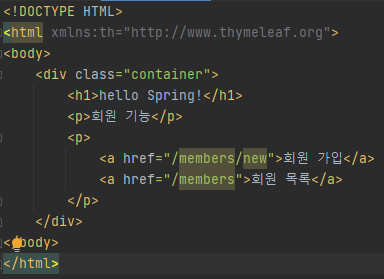
그리고 나서 홈 화면을 설계해 준다.

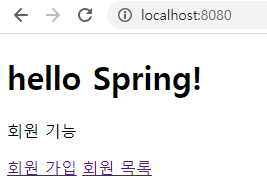
위의 과정을 거치면 기본 화면으로 그림과 같은 화면이 나온다.
이전 포스트를 보면 기본 화면으로 웰컴 페이지를 보여준다고 했었는데, 컨트롤러의 우선순위가 정적 컨텐츠 보다 높기 때문에 컨트롤러를 우선 확인 후 아무것도 없으면 웰컴 페이지를 보여주는 것이다.
2. 회원 등록
1. 회원 등록

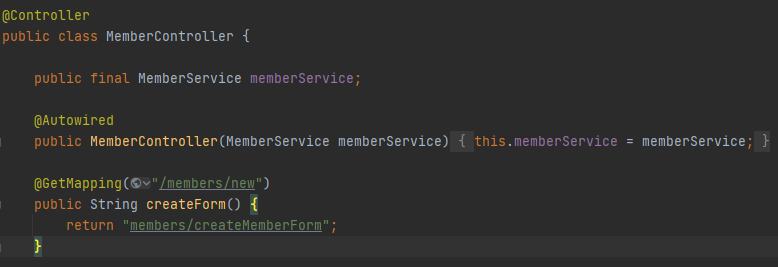
컨트롤러에 @GetMapping을 통해 url을 매핑해 준다.

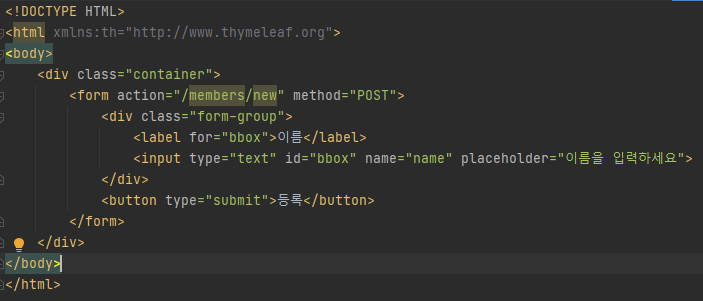
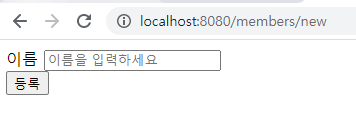
templates에 members폴더를 생성 한 후 그림과 같이 회원 등록 폼 html을 설계해 준다.
form 태그의 method를 "post"로 하여 input 태그를 통해 들어온 값을 action에 적혀있는 url로 넘겨준다.
이 때 들어오는 값의 key값이 name이 되고, value 값이 뒤에 나온 name이 된다.
즉 key="value" 가 되는 것이다.
2. 등록 데이터 활용

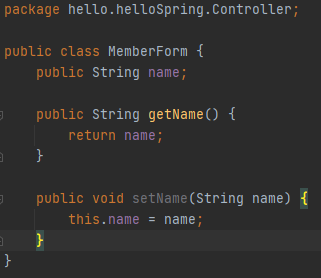
데이터를 전달 받을 폼 객체를 생성해 준다.

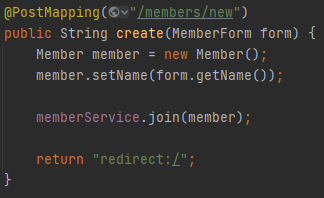
컨트롤러에 @PostMapping을 통해 url을 매핑해 준다. 회원을 실제 등록하는 기능을 수행한다.
@GetMapping과 @PostMapping을 통해 매핑해준 url이 서로 같은것을 확일할 수 있는데, 보통 Get 방식은 데이터를 조회할 때 사용하고 Post 방식은 값을 넘길 때 사용된다.
리턴값은 홈 화면으로 돌아오겠다는 의미이다.
3. 등록 회원 조회

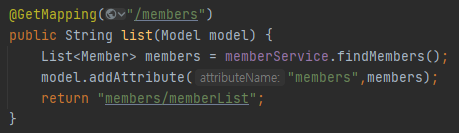
컨트롤러에 조회 기능을 수행하는 부분을 추가해 준다.
model 객체를 활용하여 html로 값을 넘겨 줄 수 있다. 넘겨줄 때 key값과 value 값을 정해서 넘겨주면 된다.

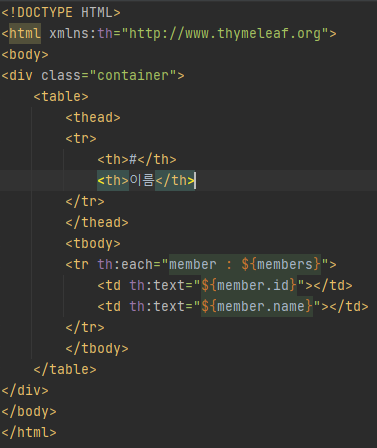
회원 리스트를 출력해 주는 html이다.
템플릿 엔진이 작동하는데, 타임리프 문법을 사용하여 넘겨 받은 변수의 id와 name을 출력해 준다.
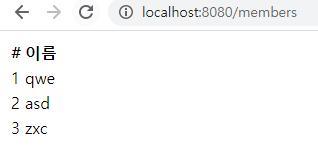
4. 동작 확인


잘 동작하는 것을 볼 수 있다.
이번 예제는 데이터가 메모리 상에 존재하기 때문에 서버를 껐다가 키면 저장된 내용들이 모두 사라지는 것을 알 수 있다.
이런 상황을 방지하기 위해 데이터베이스를 사용하면 된다.
출처 : 인프런 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-%EC%9E%85%EB%AC%B8-%EC%8A%A4%ED%94%84%EB%A7%81%EB%B6%80%ED%8A%B8/lecture/49589?tab=curriculum&speed=1
