웹 브라우저 동작 과정
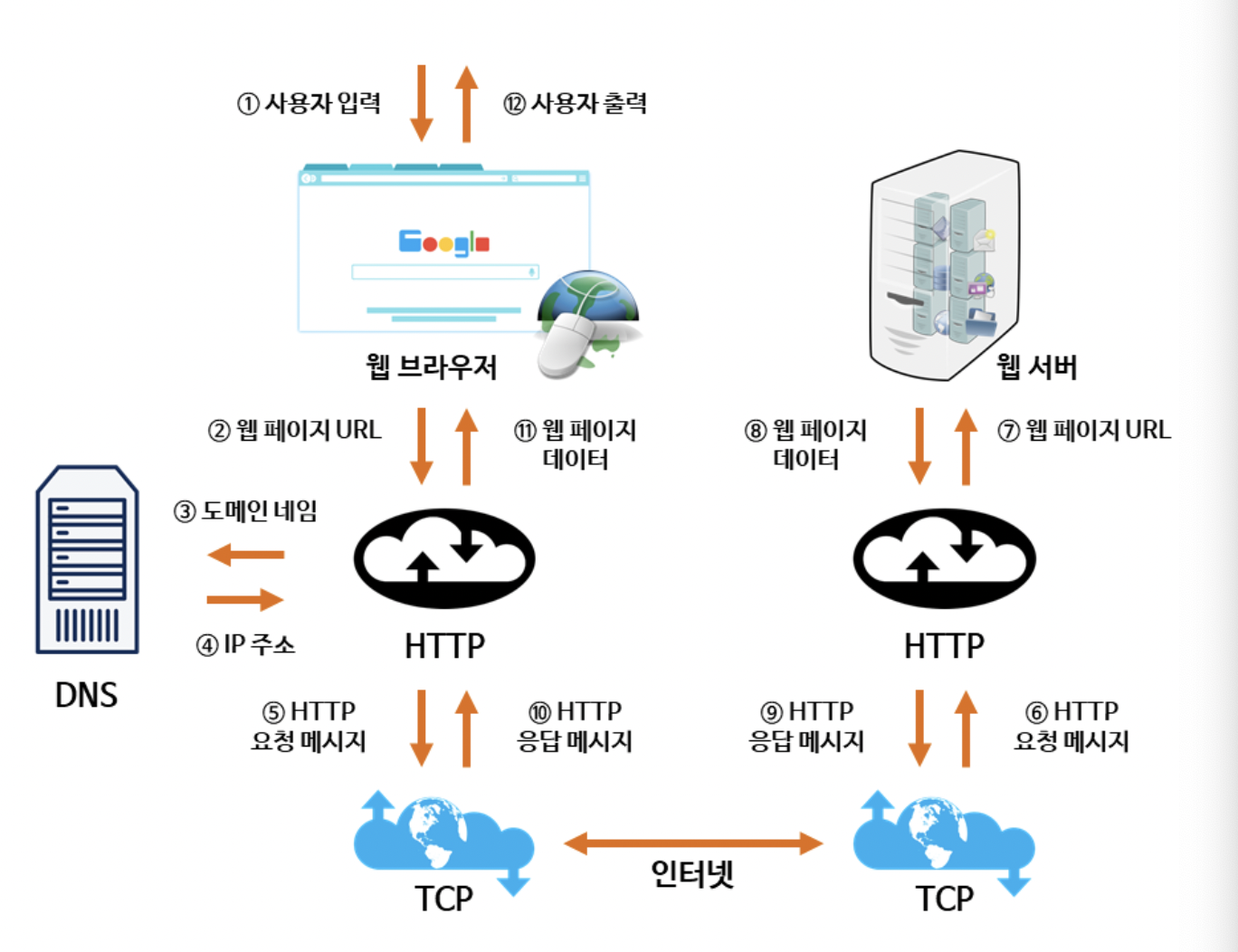
웹 브라우저의 전반적인 동작 과정은 다음과 같다.

웹 페이지의 url을 입력하면 DNS에서 url에 해당하는 ip주소를 얻어와서 그 ip 주소(웹 서버)로 요청 메세지를 보내게 된다.
요청을 받은 서버는 응답 메세지를 보내주고, 웹 브라우저는 이렇게 받은 메세지를 화면에 표현해 주면서 동작이 마무리 되는 것이다.
하지만 실제 웹 브라우저의 동작은 좀 더 복잡하다.

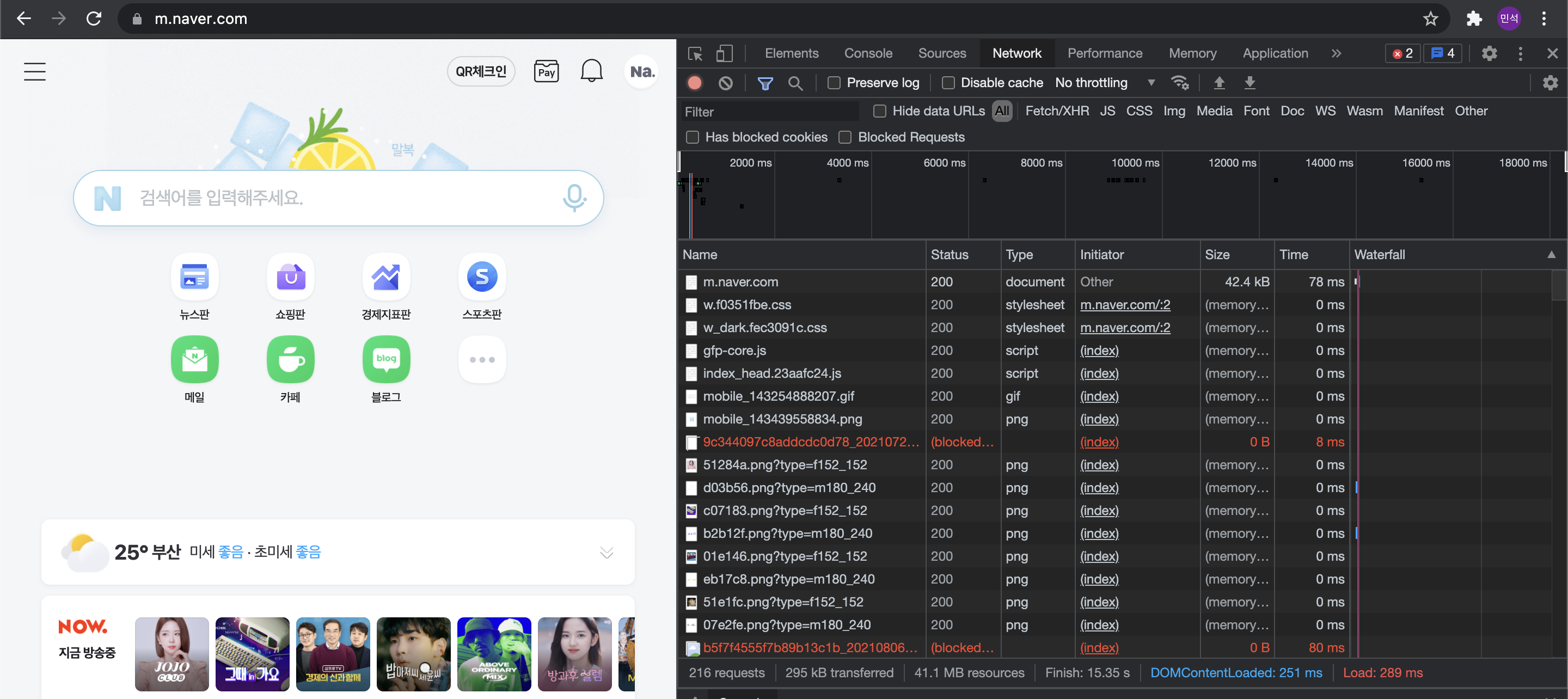
위의 그림은 m.naver.com를 개발자 도구를 통해 본 것이다.
network 탭을 통해 화면을 출력하기 위한 http 통신 과정을 들여다 볼 수 있다.
(참고 : 크롬 개발자도구 network 사용법)
그림을 통해 화면을 구성하는 굉장히 많은 요소들을 서버에 요청하고 받아와야 하는 것을 볼 수 있다.
화면의 구성 요소들(이미지, css, js 등)을 받아오는 과정은 다음과 같다.
웹 브라우저가 HTML을 읽으면서 화면의 구성 요소들이 필요한 것을 인지하면, 해당 url을 통해 서버의 ip를 알아낸다.
그리고 나서 서버에 구성 요소를 요청하기 위한 요청메세지를 만들어 보내면 서버에서 요청메세지를 분석하여 원하는 내용을 응답해 주는 것이다.
참고 : https://krksap.tistory.com/1148
https://pks2974.medium.com/website%EB%8A%94-%EC%96%B4%EB%96%BB%EA%B2%8C-%EB%B3%B4%EC%97%AC%EC%A7%80%EA%B2%8C%EB%90%98%EB%8A%94-%EA%B1%B8%EA%B9%8C-1-108009d4bdb
페이지 로딩에 영향을 주는 요소

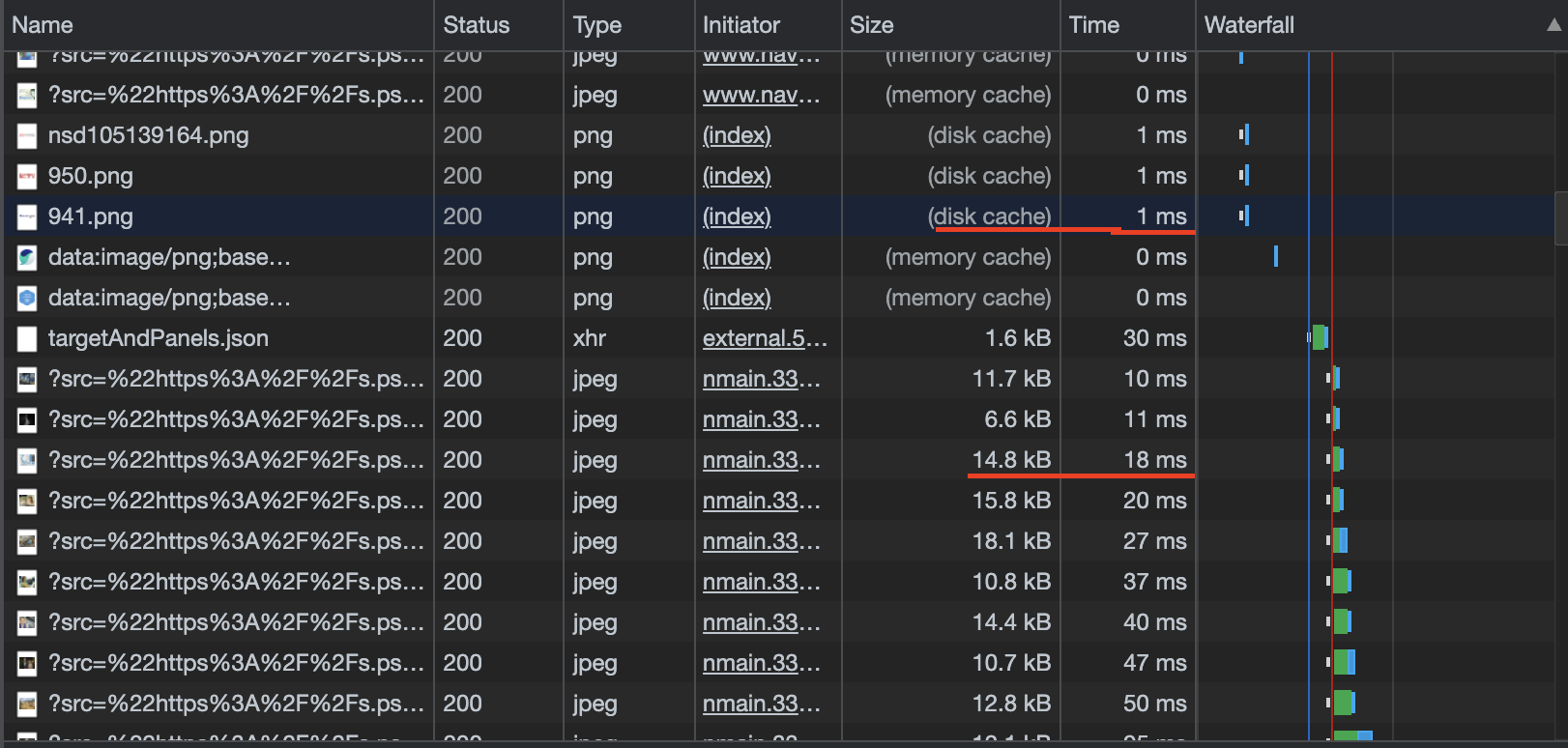
위의 그림은 naver를 개발자도구를 통해 본 것이다.
밑줄 친 두 요소 모두 이미지 파일이지만 로딩 시간이 차이 나는 것을 확인할 수 있다.
disk cache를 하고 안하고의 차이로 인해 시간의 차이가 발생하는 것이다.
앞서 설명했듯이 받아오려는 이미지가 있으면 url을 통해 서버에 이미지를 요청하고 받아와야 하는데, 캐시로 저장을 해 둔 상태라면 캐시에서 바로 가져와 사용할 수 있으므로 시간이 줄어들게 되는 것이다.
페이지 로딩 시간 측정
서버의 성능을 측정하기 위한 척도중 하나가 TTFB(time to first byte) 이다.
TTFB란 HTTP 요청을 했을 때 첫 바이트가 브라우저에 도달하는 시간을 의미한다.
TTFB가 빠를수록 사용자가 최초로 내용을 받아보는 시간이 짧기 때문에 좀 더 만족을 할 수 있다.
실제로 검색 우선순위를 결정할 때 TTFB가 중요한 요소라고 한다.
참고 : https://darrengwon.tistory.com/938
이 밖에도 클라이언트의 요청부터 서버로 부터의 응답을 받아 브라우저에 표현하는 전체 시간, 요청 이후 서버의 응답 까지의 시간 등 페이지의 로딩 시간을 측정하는 데에는 다양한 방식들이 존재한다.
참고 : https://codedragon.tistory.com/9071
더 알아보기
- 웹 브라우저 개발자도구
- 웹 페이지 최적화
https://nykim.work/81 - 로컬 캐싱 방식
https://goldfishhead.tistory.com/29
https://velog.io/@chloeee/%EA%B0%9C%EB%B0%9C%EC%9E%90-%EB%8F%84%EA%B5%AC - promise.all
