
styled-components를 설명하기 앞서 준비사항
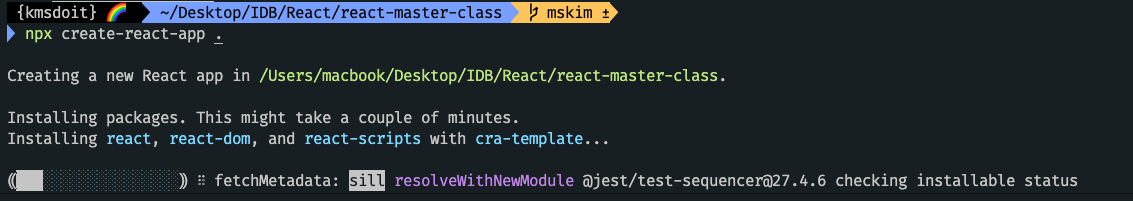
- creat-react-app을 이용하여 React설치

- npm i styled-components 설치

자 이제 준비는 끝났다 이제 설명 들어갑니다.
우선 이 글을 읽기 전에 공식 사이트를 한번 보고 오는 것이 좋다(https://styled-components.com/)
우선 우리가 평소에 사용하는 CSS를 적용하는 방식이다.
<코드에 바로 CSS적용하기>
보기만 해도 지저분해 보인다. 사실 직관적으로 개발하려면 저렇게 넣는 것이 좋지만 가독성과 여러가지 측면에서 저렇게 쓰는 것은 비추천이다.
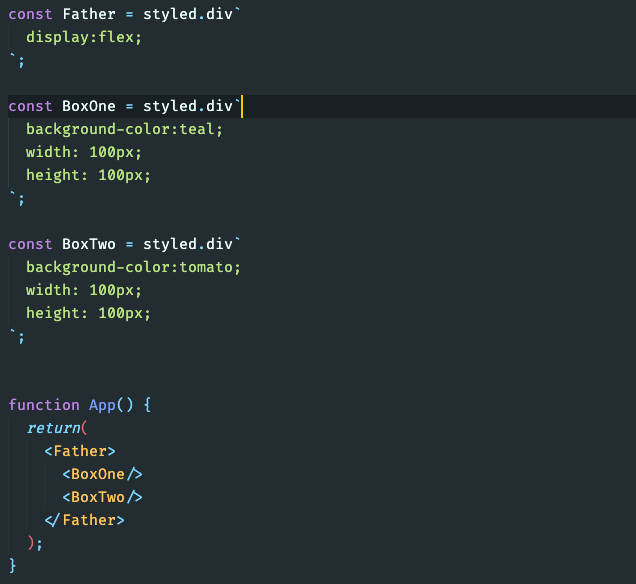
<styled-Components를 이용하여 표현하기>
저런식으로 컴포넌트화 해서 스타일을 지정할 경우 가독성도 매우 좋을 뿐더러 관리하기 또한 매우 쉽다.
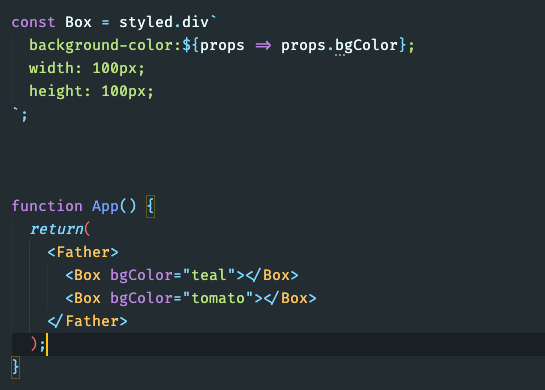
props로 던지는 방식
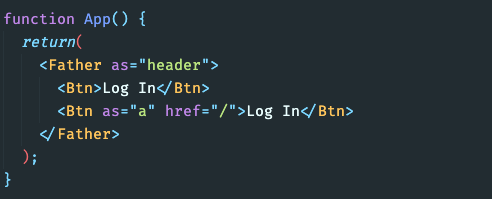
AS로 태그 바꾸기
styled-Components에 또다른 기능이 있다 바로 as 이다 현재 Btn은 styled.button``이렇게 되어있을 건데 만약에 이것을 a태그와 같이 사용하고 싶을때 우리는 as키워드를 사용할 수 있다
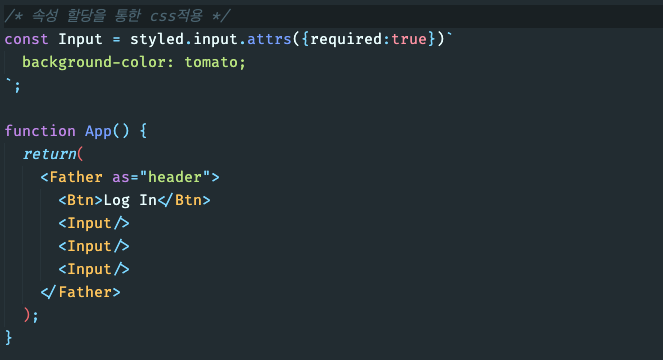
속성할당을 통해 전달
또한 속성 할당을 통해 그림과 같이 넣고 싶을때 빼고 싶을때를 지정해서 할 수도 있다
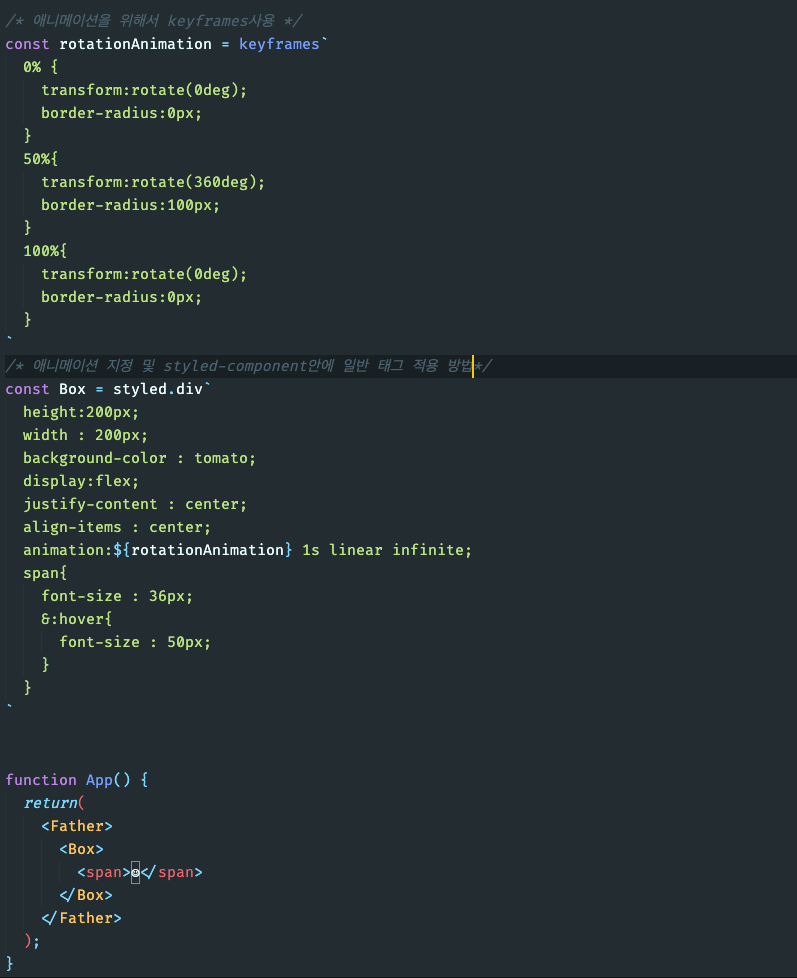
애니메이션 지정 방법
다음은 애니매이션 지정 방법인데 사용법은 다음과 같다 따로 캡쳐하지는 않았지만 import하는 부분에 keyframes가 있다. 이것을 사용해서 하면 애니매이션도 문제없이 잘 구현 할 수 있다.(더 많은 것들이 궁금할 경우 구글링 혹은 공식문서에서 찾아보는 것을 권한다)
일단 두서없이 글 쓰긴 했지만 다음에는 더 다듬어서 글 쓰도록 하겠습니다.. 다음편은 Typescript에 관해서 글을 쓸 것 같습니다. 모두들 수고 많으셨습니다.