관리 웹 애플리케이션 요구 사항
회원 정보
이름 : username
나이 : age
기능 요구사항
- 회원 저장
- 회원 목록 조회
회원 도메인 모델
package hello.servlet.domain.member;
import lombok.Getter;
import lombok.Setter;
@Getter @Setter
public class Member {
private Long id;
private String username;
private int age;
public Member() {
}
public Member(String username, int age) {
this.username = username;
this.age = age;
}
}id는Member를 회원 저장소에 저장하면 회원 저장소가 알아서 값을 할당한다.
회원 저장소
package hello.servlet.domain.member;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 동시성 문제가 고려되어 있지 않음, 실무에서는 ConcurrentHashMap, AtomicLong 사용 고려
*/
public class MemberRepository {
private static Map<Long, Member> store = new HashMap<>(); //static 사용
private static long sequence = 0L; //static 사용
private static final MemberRepository instance = new MemberRepository();
public static MemberRepository getInstance() {
return instance;
}
private MemberRepository() {
}
public Member save(Member member) {
member.setId(++sequence);
store.put(member.getId(), member);
return member;
}
public Member findById(Long id) {
return store.get(id);
}
public List<Member> findAll() {
return new ArrayList<>(store.values());
}
public void clearStore() {
store.clear();
}
}- 동시성 문제가 고려되지 않았다. 실무에서는
ConcurrentHashMap,AtomicLong사용을 고려해야 한다. - 회원 저장소는 싱글톤 패턴을 적용을 했다.
- static final 키워드로 객체를 바로 생성한다.
- 생성자를 private 접근자로 막아 객체가 여러 개 생성되는 것을 방지한다.
- 이 객체를 사용하려면 getInstance 메서드를 사용한다.
- save 메서드를 보면 회원을 저장할 시 회원 저장소가 알아서 id값을 할당하는 것을 알 수 있다.
서블릿으로 회원 관리 웹 애플리케이션 만들기
MemberFormServlet - 회원 등록 폼
@WebServlet(name = "memberFormServlet", urlPatterns = "/servlet/members/new-
form")
public class MemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<!DOCTYPE html>\n" +
"<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" +
" <title>Title</title>\n" +
"</head>\n" +
"<body>\n" +
"<form action=\"/servlet/members/save\" method=\"post\">\n" +
" username: <input type=\"text\" name=\"username\" />\n" +
" age: <input type=\"text\" name=\"age\" />\n" +
" <button type=\"submit\">전송</button>\n"
+ "</form>\n" +
"</body>\n" +
"</html>\n");
}
}- 단순하게 회원 정보를 입력할 수 있는 HTML Form을 만들어서 응답한다.
(자바 코드로 HTML을 직접 입력하는것이 매우 귀찮다.) - 실행 : http://localhost:8080/servlet/members/new-form
MemberSaveServlet - 회원 저장
@WebServlet(name = "memberSaveServlet", urlPatterns = "/servlet/members/save")
public class MemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
System.out.println("MemberSaveServlet.service");
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
System.out.println("member = " + member);
memberRepository.save(member);
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter w = response.getWriter();
w.write("<html>\n" +
"<head>\n" +
" <meta charset=\"UTF-8\">\n" + "</head>\n" +
"<body>\n" +
"성공\n" +
"<ul>\n" +
" <li>id="+member.getId()+"</li>\n" +
" <li>username="+member.getUsername()+"</li>\n" +
" <li>age="+member.getAge()+"</li>\n" +
"</ul>\n" +
"<a href=\"/index.html\">메인</a>\n" +
"</body>\n" +
"</html>");
}
}MemberSaveServlet은 다음 순서로 동작한다.- 파라미터를 조회해서 Member 객체를 만든다.
- Member 객체를 MemberRepository를 통해서 저장한다.
- Member 객체를 사용해서 결과 화면용 HTML을 동적으로 만들어서 응답한다.
- 실행 : http://localhost:8080/servlet/members/new-form
MemberListServlet - 회원 목록
@WebServlet(name = "memberListServlet", urlPatterns = "/servlet/members")
public class MemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request,
HttpSerlvetResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
List<Member> members = memberRepository.findAll();
PrintWriter w = response.getWriter();
w.write("<html>");
w.write("<head>");
w.write(" <meta charset=\"UTF-8\">");
w.write(" <title>Title</title>");
w.write("</head>");
w.write("<body>");
w.write("<a href=\"/index.html\">메인</a>");
w.write("<table>");
w.write(" <thead>");
w.write(" <th>id</th>");
w.write(" <th>username</th>");
w.write(" <th>age</th>");
w.write(" </thead>");
w.write(" <tbody>");
w.write("
for (Member member : members) {
w.write(" <tr>");
w.write(" <td>" + member.getId() + "</td>");
w.write(" <td>" + member.getUsername() + "</td>");
w.write(" <td>" + member.getAge() + "</td>");
w.write(" </tr>");
}
w.write(" </tbody>");
w.write("</table>");
w.write("</body>");
w.write("</html>");
}
}
- 작동순서
memberRepository.findAll()을 통해 모든 회원을 조회- 회원 목록 HTML을 for 루프를 통해서 회원 수 만큼 동적으로 생성하고 응답
- 실행 : http://localhost:8080/servlet/members
.
.
.
.
.
지금까지 서블릿과 자바 코드만을 이용하여 HTML을 만들었다. 서블릿을 통하여 원하는 HTML을 만들 수 있었지만, 정적인 HTML문서라면 화면이 계속 달라지는 회원의 저장 결과라던가, 회원 목록같은 동적 HTML을 만드는 일은 불가능하다.
그런데, 코드에서 보듯이 이것은 매우 복잡하고 비효율 적이다. 자바 코드로 HTML을 만들어 내는 것 보다 차라리 HTML 문서에 동적으로 변경해야 하는 부분만 자바 코드를 넣을 수 있다면 더 편리할 것이다. 이것이 바로 템플릿 엔진이 나온 이유이다. 템플릿 엔진을 사용하면 HTML 문서에서 필요한 곳만 코드를 적용해서 동적으로 변경할 수 있다.
템플릿 엔진에는 JSP, Thymeleaf, Freemarker, Velocity등이 있다.
참고
JSP는 성능과 기능면에서 다른 템플릿 엔진과의 경쟁에서 밀리면서, 점점 사장되어 가는 추세이다. 스프링에서는 Thymeleaf를 권장한다.
JSP로 회원 관리 웹 애플리케이션 만들기
회원 등록 폼 JSP
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/jsp/members/save.jsp" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html><%@ page contentType="text/html;charset=UTF-8" language="java" %>- JSP 문서라는 뜻. JSP 문서는 반드시 첫 줄을 이렇게 시작해야 한다.
- 첫 줄에 작성된 코드 외에는 완전히 HTML과 동일하다.
(JSP는 서버 내부에서 서블릿으로 변환되는데, 우리가 만들었던 MemberFormServlet과 거의 비슷한 모습으로 변환된다.) - 실행 : http://localhost:8080/jsp/members/new-form.jsp
(주의 : 실행시.jsp까지 함께 적어주어야 한다.)
회원 저장 JSP
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
MemberRepository memberRepository = MemberRepository.getInstance();
System.out.println("save.jsp");
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
System.out.println("member = " + member);
memberRepository.save(member);
%>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
성공
<ul>
<li>id=<%=member.getId()%></li>
<li>username=<%=member.getUsername()%></li>
<li>age=<%=member.getAge()%></li>
</ul>
<a href="/index.html">메인</a>
</body>
</html>JSP는 자바 코드를 그대로 다 사용할 수 있다.
<%@ page import="hello.servlet.domain.member.MemberRepository" %>: 자바의 import문이다.- <% ~~ %> : 자바 코드를 입력
- <%= ~~ %> : 자바 코드를 출력
회원 저장 JSP는 회장 저장 서블릿과 코드가 같다. 다른 점 이 있다면, HTML을 중심으로 하고, 자바 코드를 부분부분 입력해주었다.
(<% ~~ %>를 사용해서 HTML 중간에 자바 코드를 출력하고 있다.)
참고로, JSP는 <% >%이 없으면 다 println으로 출력해버린다. 앞서 얘기했듯 <% %>는 자바 코드로 인식한다.
또한, JSP는 예약어를 사용한다. (request, response, out 등...)
회원 목록 JSP
<%@ page import="java.util.List" %>
<%@ page import="hello.servlet.domain.member.MemberRepository" %>
<%@ page import="hello.servlet.domain.member.Member" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
MemberRepository memberRepository = MemberRepository.getInstance();
List<Member> members = memberRepository.findAll();
%>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/index.html">메인</a>
<table>
<thead>
<th>id</th>
<th>username</th>
<th>age</th>
</thead>
<tbody> <%
for (Member member : members) {
out.write(" <tr>");
out.write(" <td>" + member.getId() + "</td>");
out.write(" <td>" + member.getUsername() + "</td>");
out.write(" <td>" + member.getAge() + "</td>");
out.write(" </tr>");
}
%>
</tbody>
</table>
</body>
</html>- MemberRepository를 먼저 조회하고, 결과를 List를 사용해서 중간에
<tr><td>HTML 태그를 반복해서 출력하고 있다.
서블릿과 JSP의 한계
서블릿으로 개발할 때는 뷰(View)화면을 위한 HTML을 만드는 작업에 자바 코드가 섞여서 지저분하고 복잡했다. (위의 코드를 다시 확인해보자. HTML이 매우 복잡하다.)
이를 해결하기 위해 JSP를 사용했다. JSP를 사용한 덕분에 뷰(View)를 생성하는 HTML 작업을 깔끔하게 가져가고, 중간중간 동적으로 변경이 필요한 부분만 자바코드로 대신했다. 그러나 이렇게 해도 해결되지 않는 몇 가지 문제점이 존재한다.
회원 저장 JSP를 보면 코드의 상위 절반이 회원을 저장하기 위한 비지니스 로직이고, 나머지 하위 절반만 결과를 HTML로 보여주기 위한 뷰(View) 영역이다.
(회원 목록의 경우도 마찬가지 이다.)
코드를 잘 살펴보면, 자바 코드, 데이터를 조회하는 리포지토리 등 다양한 코드가 모드 JSP에 노출되있다. 이렇게 되면 JSP가 너무 많은 역할을 한다.
MVC 패턴의 등장
이렇게 JSP가 너무 많은 역할을 함으로써 단일 책임 원칙(SGP)를 위반한다. 그러면 어떻게 해결할 수 있을까? 과거 많은 개발자들도 이러한 고민들이 있었고 그래서 MVC 패턴이라는 것이 등장했다. 비지니스 로직은 서블릿 처럼 다른 곳에서 처리하고, JSP는 목적에 맞게 HTML로 화면(View)를 그리는 일에만 집중하도록 해주는 것이 바로 MVC 패턴이다.
MVC 패턴
너무 많은 역할
앞서 언급했듯, JSP만으로 뷰 렌더링과 비지니스 로직을 모두 처리하게 되면 JSP는 너무 많은 역할을 담당하게 되어 결과적으로 유지보수가 어려워진다.
변경의 라이프 사이클
제일 중요한 문제이다. 서블릿과 JSP 둘 사이에는 변경의 라이프 사이클이 다르다.
예를 들어 UI를 일부 수정하는 일과 비지니스 로직을 수정하는 일일 각각 다르게 독립적으로 발생할 가능성이 매우 높다. 따라서 변경의 라이프 사이클이 다른 부분을 하나의 코드로 관리하는 것은 유지보수 관점에서 봤을 때 매우 비효율적이다.
기능 특화
JSP는 화면을 렌더링하는데 최적화 되있고,서블릿은 자바 코드를 수행하는데 최적화 되있다. 각자는 최적화된 업무만 담당하는 것이 가장 효과적이다.
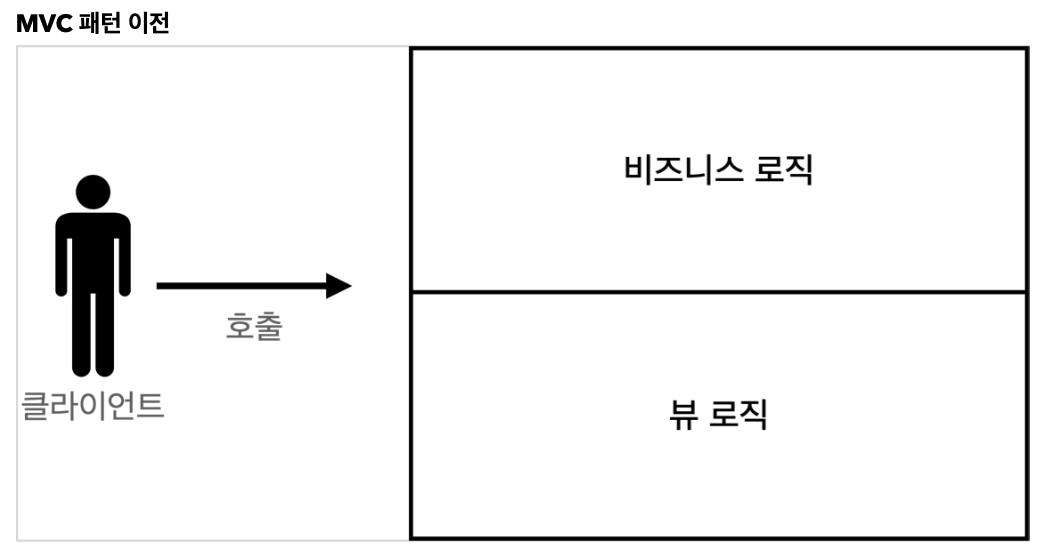
Model View Controller
MVC 패턴은 하나의 서블릿이나 JSP로만 처리하던 것을 컨트롤러(Controller)와 뷰(View)라는 영역으로 서로 역할을 나눈 것을 말한다. 웹 애플리케이션에서는 보통 이 MVC 패턴을 사용한다.
- 컨트롤러 : HTTP 요청을 받아서 파라미터를 검증하고, 비지니스 로직을 실행한다. 그리고 뷰에 전달할 결과와 데이터를 조회해서 모델에 담는다.
- 모델 : 뷰에 출력할 데이터를 담아둔다. 뷰가 필요한 데이터를 모두 모델에 담아서 전달해주는 뷰는 비지니스 로직이나 데이터 접근은 모른 상태에서 화면을 렌더링 하는 일 하나에만 집중할 수 있다.
- 뷰 : 모델에 담겨있는 데이터를 사용해서 화면을 그리는 일에 집중한다. 여기서는 HTML을 생성하는 부분을 말한다.
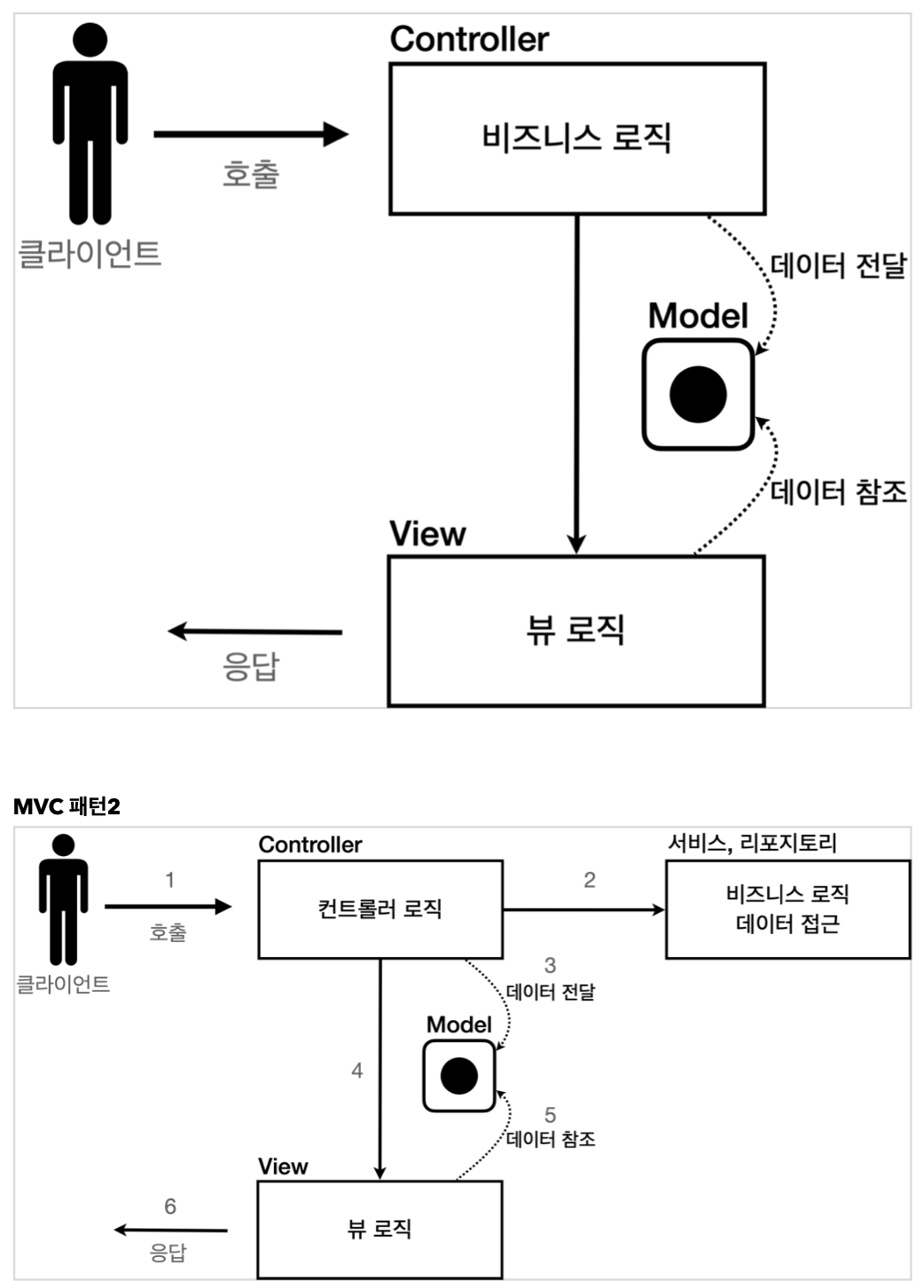
참고
컨트롤러에 비즈니스 로직을 둘 수도 있지만, 이렇게 되면 컨트롤러가 너무 많은 역할을 담당한다. 그래서 일반적으로 비즈니스 로직은 서비스(Service)라는 계층을 별도로 만들어서 처리한다. 그리고 컨트롤러는 비즈니스 로직이 있는 서비스를 호출하는 역할을 담당한다. 참고로 비즈니스 로직을 변경하면 비즈니스 로직을 호출하는 컨트롤러의 코드도 변경될 수 있다. 앞에서는 이해를 돕기 위해 비즈니스 로직을 호출한다는 표현 보다는, 비즈니스 로직이라 설명했다.


MVC 패턴 적용
서블릿은 컨트롤러로, JSP는 뷰로 사용해서 MVC 패턴을 적용해보자.
Model은 HttpServletRequest 객체를 사용한다. request는 내부에 데이터 저장소를 가지고 있는데, request.setAttribute, request.getAttribute를 사용하면 데이터를 보관하고 조회할 수 있다.
회원 등록 폼 - 컨트롤러
@WebServlet(name = "mvcMemberFormServlet", urlPatterns = "/servlet-mvc/members/
new-form")
public class MvcMemberFormServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
String viewPath = "/WEB-INF/views/new-form.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}dispatcher.forward(): 다른 서블릿이나 JSP로 이동할 수 있는 기능. 서버 내부에서 다시 호출이 발생한다.
(이를 통해, 컨트롤러에서 뷰로 데이터 전달이 가능하다.)
참고로 리다이렉트는 아니다. 자기들끼리 서버안에서 호출을 하는 것이다. (제어권을 넘기는 것이라 생각하자.)
/WEB-INF
이 경로안에 JSP가 있으면 외부에서 직접 JSP를 호출할 수 없다. 우리가 기대하는 것은 항상 컨트롤러를 통해서 JSP를 호출하는 것이다.
redirect vs forward
리다이렉트는 실제 클라이언트(웹 브라우저)에 응답이 나갔다가, 클라이언트가 redirect 경로로 다시 요청한다. 따라서 클라이언트가 인지할 수 있고, URL 경로도 실제로 변경된다.
반면에 포워드는 서버 내부에서 일어나는 호출이기 때문에 클라이언트가 전혀 인지하지 못한다.
참중요
항상 컨트롤러를 거치고 뷰로 간다는 것을 꼭 알아두자. (바로 뷰로 가지 않는다.)
회원 등록폼 - 뷰
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 상대경로 사용, [현재 URL이 속한 계층 경로 + /save] --> <form action="save" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>- 여기서 form의 action 경로를 보면 절대경로 (
/로 시작)이 아니라 상대 경로(/로 시작X)인 것을 확인할 수 있다. 이렇게 상대 경로를 사용하면 폼 전송시 현재 URL이 속한 계층 경로 + save가 호출된다. 즉, /save가 아닌 save : 현재 경로 + /save가 된다. (보통은 절대 경로로 해주는게 좋다...) - 실행 : http://localhost:8080/servlet-mvc/members/new-form
회원 저장 - 컨트롤러
@WebServlet(name = "mvcMemberSaveServlet", urlPatterns = "/servlet-mvc/members/
save")
public class MvcMemberSaveServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
Member member = new Member(username, age);
System.out.println("member = " + member);
memberRepository.save(member); // Model에 데이터를 보관한다.
request.setAttribute("member", member);
String viewPath = "/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher =
request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}- HttpServletRequest 객체를 Model로 사용한다.
(request가 제공하는setAttribute()를 사용하면 request 객체에 데이터를 보관해서 뷰에 전달할 수 있다. 뷰는request.getAttribute()를 사용해서 데이터를 꺼내면 된다.)
회원 저장 - 뷰
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
성공
<ul>
<li>id=${member.id}</li>
<li>username=${member.username}</li>
<li>age=${member.age}</li>
</ul>
<a href="/index.html">메인</a>
</body>
</html><%= request.getAttribute("member")%>로 모델에 저장한 member 객체를 꺼낼 수 있지만 이는 너무 복잡해진다.
(참고로, JSP는${}문법을 제공하는데, 이 문법을 사용하면 request의 attribute에 담긴 데이터를 편리하게 조회할 수 있다)- 실행 : http://localhost:8080/servlet-mvc/members/new-form
MVC 패턴 덕분에 컨트롤러 로직과 뷰 로직을 확실하게 분리한 것을 알 수 있다. 향후 화면에 수정이 발생하면 뷰 로직만 건들면 된다!
회원 목록 조회 - 컨트롤러
@WebServlet(name = "mvcMemberListServlet", urlPatterns = "/servlet-mvc/
members")
public class MvcMemberListServlet extends HttpServlet {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
protected void service(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
System.out.println("MvcMemberListServlet.service");
List<Member> members = memberRepository.findAll();
request.setAttribute("members", members);
String viewPath = "/WEB-INF/views/members.jsp";
RequestDispatcher dispatcher =
request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}- 모델에 담아둔 members를 JSP가 제공하는 taglib기능을 사용해서 반복하며 출력.
(members리스트에서member을 순서대로 꺼내서item변수에 담고, 출력하는 과정을 반복한다.) - 실행 : http://localhost:8080/servlet-mvc/members
MVC 패턴의 한계
MVC 패턴을 통해 컨트롤러의 역할과 뷰를 렌더링 하는 역할을 명확하게 구분할 수 있었다. 특히 뷰는 화면 그리는 역할에 충실한 덕분에 코드가 깔끔하고 직관적이다.
그런데 컨트롤러를 보자. 딱 봐도 중복 되는 코드가 많고 필요하지 않은 코드들도 많이 보인다. 하나씩 알아보자.
MVC 컨트롤러의 단점
1. 포워드 중복
View로 이동하는 코드가 항상 중복 호출이 된다.
RequestDispatcher dispatcher =
request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);2. ViewPath에 중복
String viewPath = "/WEB-INF/views/new-form.jsp";s- prefix:
/WEB-INF/views/ - suffix :
.jsp
그리고 만약 jsp가 아닌 thymeleaf 같은 다른 뷰로 변경한다면 전체 코드로 다 변경해야한다.
3. 사용하지 않는 코드
다음 코드를 사용할 때도 있고, 사용하지 않을 때도 있다. 특히 response 객체는 현재 코드에서 사용되지 않는다.
HttpServletRequest request, HttpServletResponse response그리고 이런 HttpServletRequest , HttpServletResponse 를 사용하는 코드는 테스트 케이스를 작성하기도 어렵다.
4. 공통 처리가 어렵다.
기능이 복잡해질 수 록 컨트롤러에서 공통으로 처리해야 되는 부분이 증가한다. 단순히 공통 기능을 메소드를 뽑으면 될 것 같지만, 결과적으로 그렇게 뽑은 메소드를 항상 호출해야 되고, 실수로 호출하지 않으면 문제가 발생한다. 그리고 해당 메소드를 호출하는 것 자체도 중복이다.
정리해보자면 공통 처리가 어렵다는 문제가 있다. 이 문제를 해결하려면 컨트롤러를 호출하기 전에 미리 공통 기능을 처리해야한다. 소위 수문장 역할을 하는 기능이 필요하다.
프론트 컨트롤러(Front Controller) 패턴을 도입하면 이런 문제를 깔끔하게 해결할 수 있다. (입구를 하나로)
스프링 MVC의 핵심도 바로 이 프론트 컨트롤러에 있다고 봐도 무방하다. 스프링 MVC 프레임워크도 단순히 프론트 컨트롤러를 구현하는 것이다. 그러므로 우리가 프론트 컨트롤러를 구현한다는 것은 우리들만의 프레임워크를 만든다는 것이다.
정리하자면 다음과 같다.
MVC 패턴
클라이언트에서 요청이 들어오면 컨트롤러가 파라미터 정보 체크를 하고 문제가 있는지 없는지 체크 하고(만약 문제가 있으면 400 오류를 던진다.) 문제가 없으면 비즈니스 로직을 실행 후, 결과를 모델에 담아서 뷰(JSP, 타임리프 등)에 던진다. 뷰는 모델에 담긴 정보를 꺼내서 렌더링하는데만 집중한다.
이러한 MVC 패턴을 사용함으로써 뷰 로직이 매우 깔끔해졌다. 그러나 MVC 패턴은 공통처리가 어렵다는 문제가 있다. => 프론트 컨트롤러로 해결
