⚡ Chrome에서 제공하는 웹사이트 성능 측정 도구, LightHouse를 사용해서 성능 최적화를 해봤다.
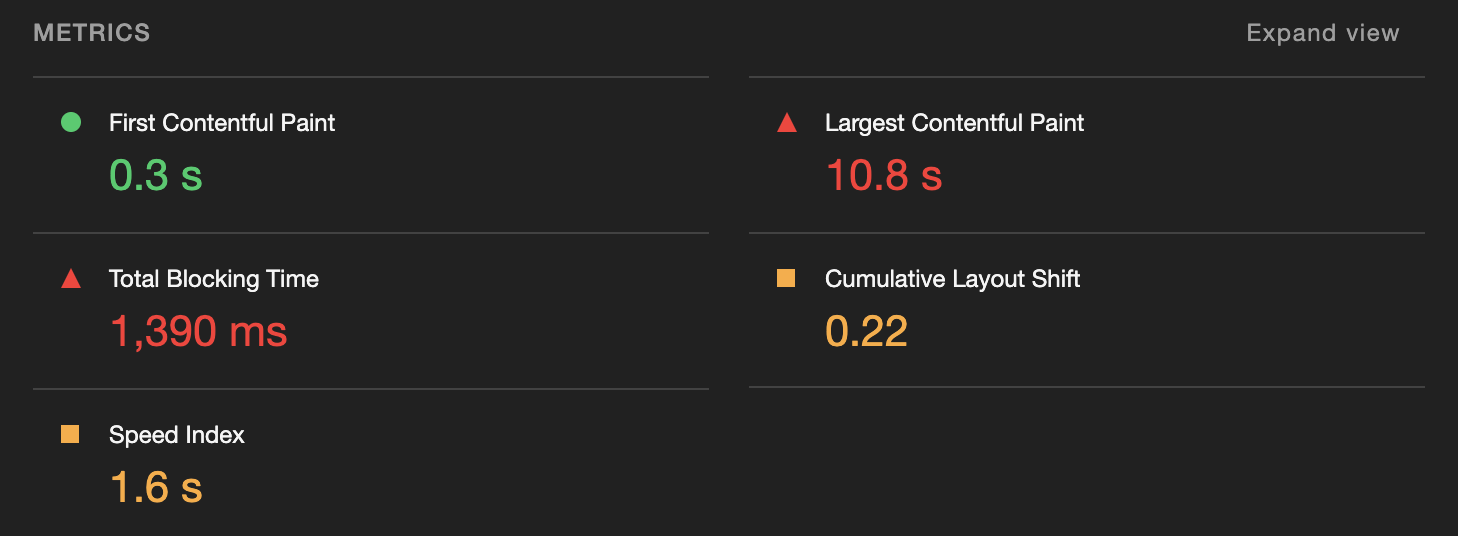
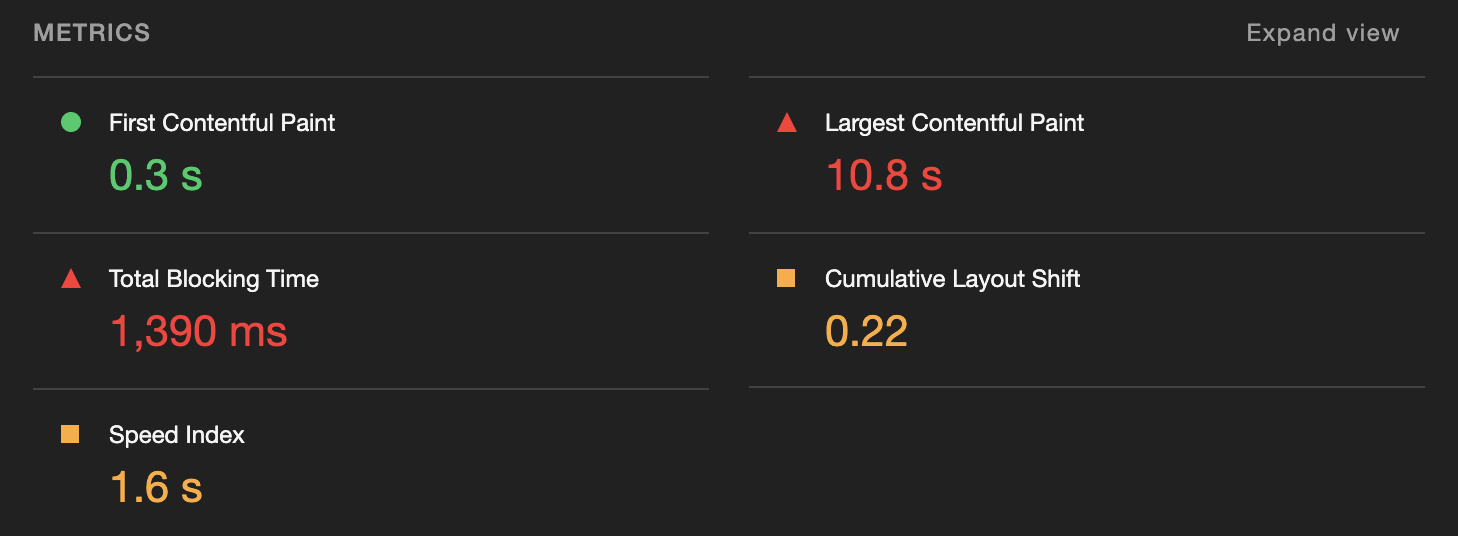
lighthouse 결과 분석


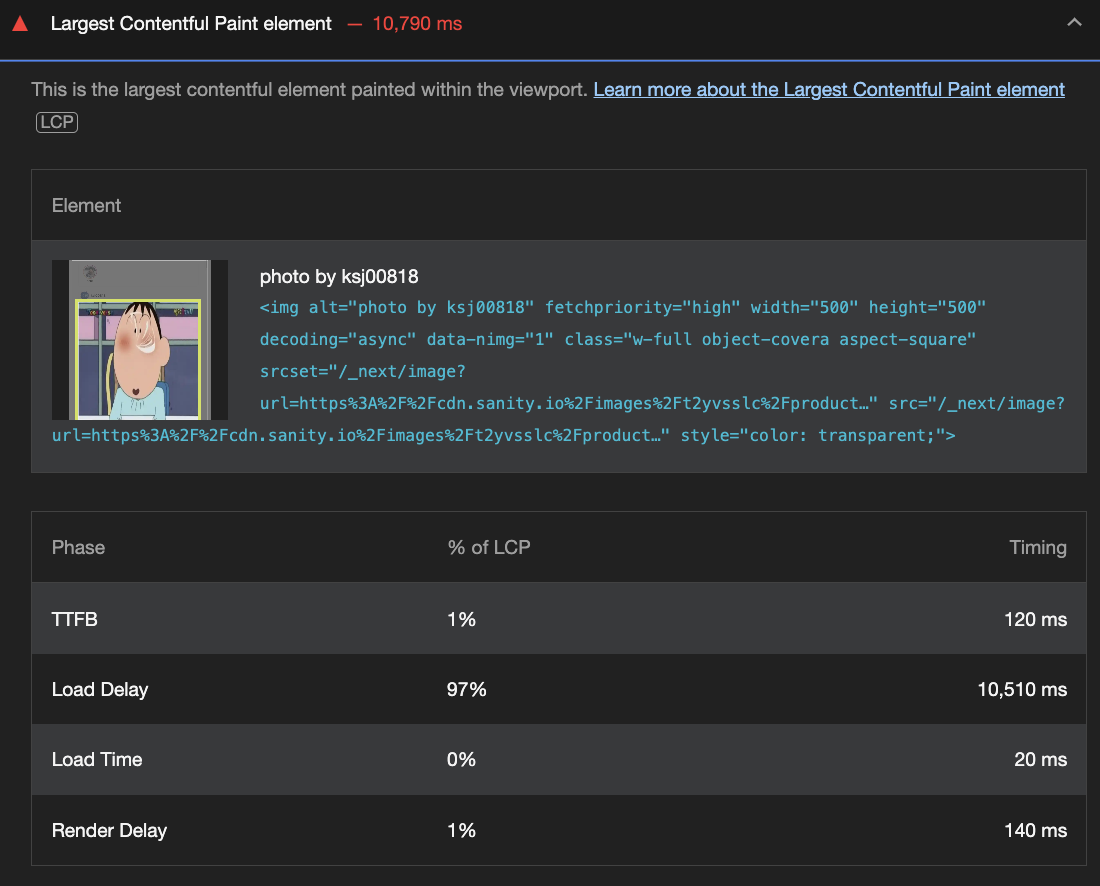
성능 점수 빨간 것 좀 보라 .. LCP 속도가 약 11초에 도달했다.

LCP(Largest Contentful Paint)는 로드 속도를 측정하는 항목으로, 페이지가 로딩하는 성능을 측정하는 지표다. 페이지가 처음으로 로드를 시작한 시점을 기준으로 뷰포트 내에 있는 가장 큰 이미지 또는 텍스트의 렌더링 시간을 측정한다.
이미지 최적화는 가장 쉽고 빠르게 LCP 속도를 줄일 수 있다. 지금부터 이미지 최적화를 해보자.
📌 개선 1 : 파일 형식 변환
webP, avif 형식 사용
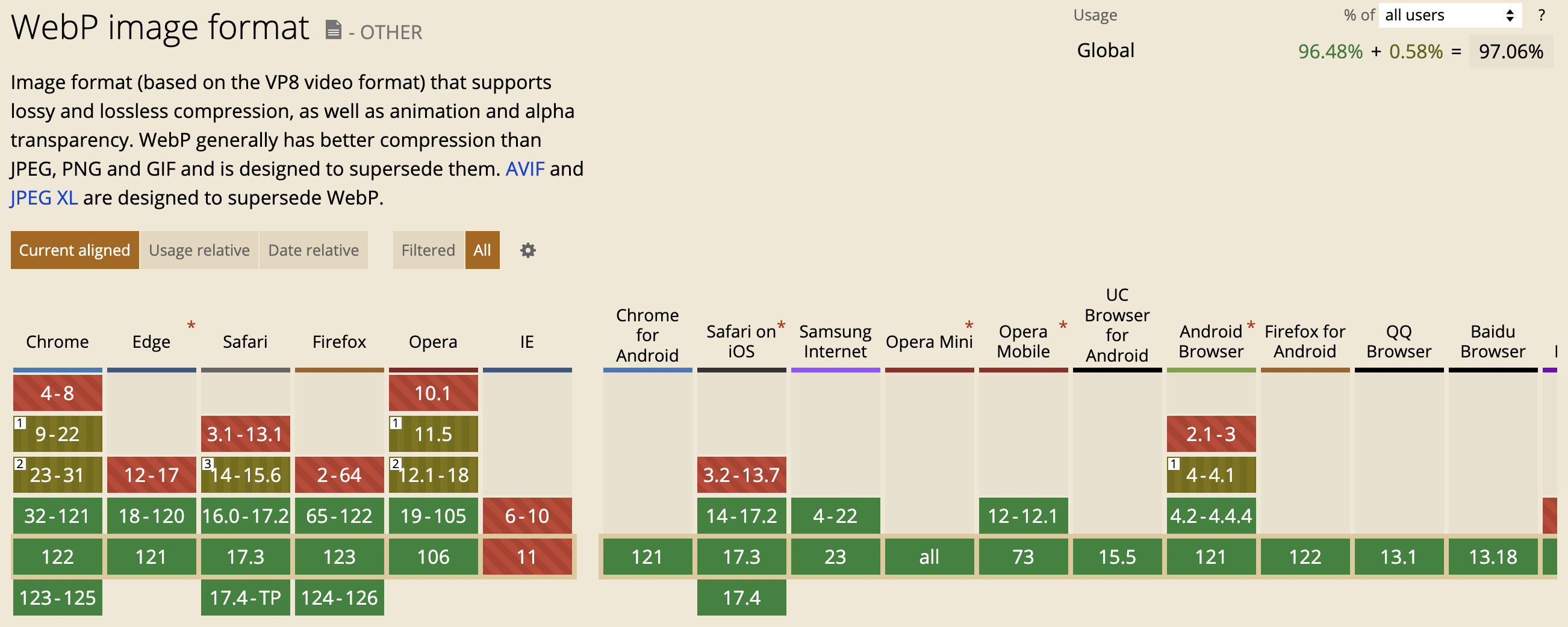
이미지 포맷은 png, svg, jpeg, WebP 등 다양한 포맷이 존재한다.
구글에서 빠른 이미지 로딩 속도를 지원하기 위해 만든 webP는 고압축과 손실 압축 방식을 사용한다. 파일 크기는 대폭 줄이면서 더 높은 품질의 이미지를 지원한다.
avif 는 최신 압축 알고리즘을 사용하여 무손실 압축과 고품질 이미지를 지원한다.
next/image는 webP을 기본으로 지원한다. -📎 공식문서
module.exports = {
images: {
formats: ['image/webp'],
},
}나는 성능 향상을 위해 avif 파일 형식이 지원되는 브라우저라면 webP보다 avif을 우선으로 설정해줄 것이다.
webP는 지원되는 브라우저 종류가 더 많다는 장점이 있지만, avif는 webP보다 20% 더 높은 압축률을 자랑하기 때문이다. (이것도 공식문서에 나와있다 wow!)
따라서 next.config.js 파일에 다음과 같이 설정해주면 이미지를 먼저 avif 형식으로 변환하고, avif 형식을 지원하지 않는다면 webp 형식으로 변경해준다.
module.exports = {
images: {
formats: ['image/avif', 'image/webp'],
},
}그렇다면 webp를 지원하지 않는 경우는 어떻게 되는걸까?
IE 브라우저에서만 webp 지원하지 않기 때문에 고려하지 않아도 된다고 생각한다.

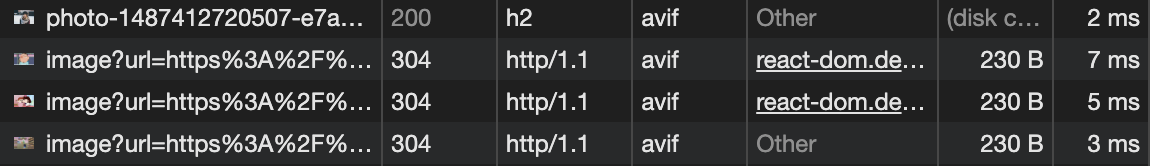
이제 다음과 같이 avif 파일로 변환된 것을 볼 수 있다.

📌 개선 2 : react-icons 번들 사이즈 줄이기
@react-icons/all-files 라이브러리 사용
나는 아이콘이 사용할 일이 많으면 react-icons 라이브러리를 자주 애용한다. 하지만, 이것도 라이브러리다보니 성능저하를 일으키는데 ...
react-icons는 아이콘의 종류별로 하나의 JavaScript파일에 아이콘 전체를 포함하고 있다고 한다.
예를 들어, import { FaHeart } from "react-icons/fa"; FaHeart를 import해왔다고 생각하지만 실제로는 fa 전체 파일을 가져와 성능상 문제가 발생할 수밖에 없는 상황이었다. (편하다고 라이브러리 다 다운받을건 아니라고 느꼈다. 🥶)
따라서 난 react-icons에서 제공하는 @react-icons/all-files 라이브러리를 사용했다. 이를 사용하면 아이콘 별로 JavaScript 파일을 가지고 있기 때문에 빌드시 트리쉐이킹 방식으로 더 적은 크기의 chunk를 만들 수 있다.
// 변경 전
import { FaRegSquarePlus } from 'react-icons/fa6';
// 변경 후
import { IoHome } from '@react-icons/all-files/io5/IoHome';⚠️ 주의
react-icons에는 존재하지만,@react-icons/all-files에 존재하지 않은 아이콘이 있을 수 있다.
📌 개선 3 : 이 외 Next.js에서 추천하는 방법들
sharp 라이브러리 설치
Next.js는 기본적으로 squoosh 로더를 사용한다. 이것은 빠르게 개발환경을 설치하는 것을 도와주기 때문인데 공식문서에서 squoosh보다 sharp라이브러리를 설치하는 것을 적극 권장하고 있다.
img태그 대신 next/image 사용
Next.js에서 이미지 최적화를 도와주기 위해 next/image를 추천하는데, 이것은 lazy loading과 사이즈 최적화, 빠른 로딩속도를 지원한다.
나는 <img/> 태그 되어 있던 모든 코드를 next/image로 바꾸어주었다.
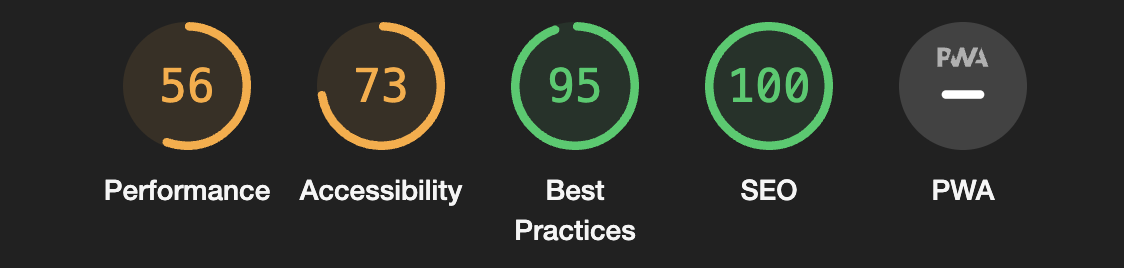
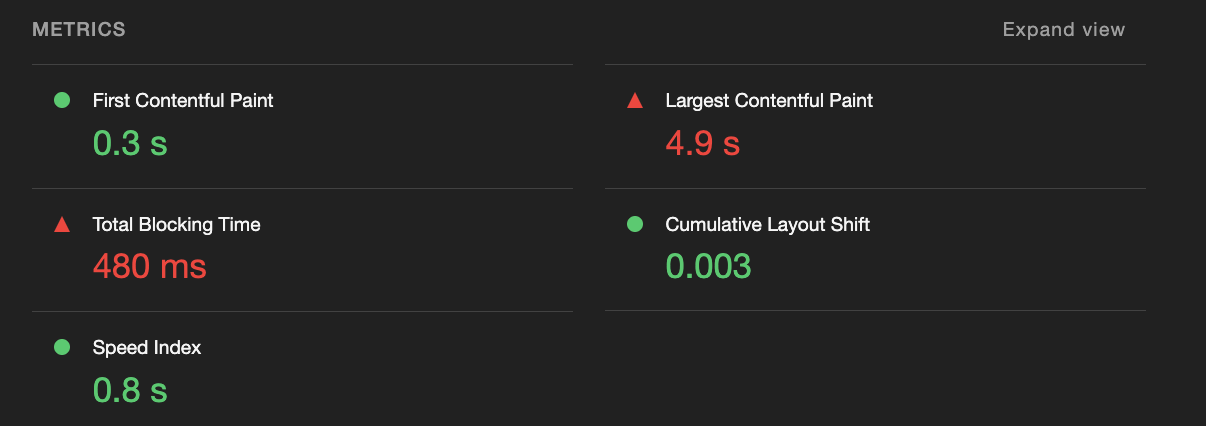
🎉 개선 후 lighthouse 결과


33점이었던 성능 점수가 미미하지만 56점으로 뛰었다!
또한, LCP 속도는 10,790ms에서 4,920ms로 줄었다!
아직 개선해야 할 점은 많지만, LCP 속도가 반토막났다는 것에 감사하며 ..
다음에는 next/image를 심층 탐구하여 퍼포먼스를 90점이상 끌어올리겠다 !