
HTML 이란?
-웹페이지를 만드는 프로그램 언어 로 문서를 구성
마크업 언어( Markeup language)호 텍스트, 그림, 링크, 표의 배치 등과 같은 정보를 담고있다.
HTML Tag(태그)의 규칙
-html은 html tag로 구성이 되어있다.
규칙
- 가능하면 소문자
- <> - </> 로 표기하고 시작태그와 종료태그가 순서쌍을 이뤄야 한다.
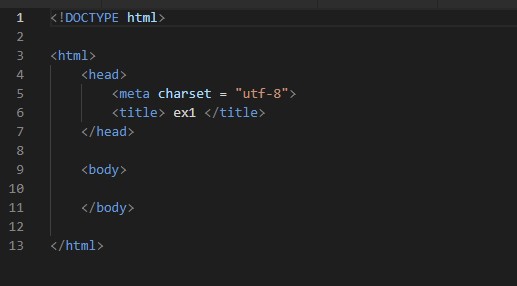
기본 틀

<!DOCTYPE html> 은 document의 type 이 html5 라고 알려주는 부분
<html>...</html> 안에
<head>..</head> 와 <body>...</body> 포함
<head>...</head> 부분은 창에 들어가지 않는 부분 ! 머리부분 !
들어갈 수 있는 것 : 문자 세팅, 창의 이름(title) 등
- <meta charset = "utf-8"> 은 한글, 특수문자가 깨지는 것을 막기위해 작성
- <title>....</title> 은 창의 이름을 설정해준다.

<body>...</body> 부분은 창에 가는 부분! 문서의 내용을 구성
여러 가지 Tag(태그)
-
<u>....</u> : 밑줄 기능 (<- 이렇게 뜨게 함)
-
<i>....</i> : 이탤릭체
-
<br>: 줄바꿈 , 엔터 기능 , ( = tap )
필요한 이유 : html 에서는 단 한번의 tap 과 space 만 허용된다. 그래서 몇 번을 하든 한번만 적용되어 나온다. -
: space 한칸
-
<pre>....</pre> : tap과 spce 제약 없이 쓴대로 나온다. 쓸때 앞 뒤 자동 한 줄 추가되고 써진다.
example pre
이렇게 나온다. -
<hr> :
이렇게 페이지 구분 개념을 선이 그어지는 것 -
<p>....</p> : 자동 줄 바꿈 , 한줄 추가
1) 그냥 enter
hello
word
2) p 태그 사용
<p> hello </p> word hello
word-
heading size tag
<h1>....</h1>
<h2>....</h2>
<h3>....</h3>
<h4>....</h4>
<h5>....</h5>
<h6>....</h6>
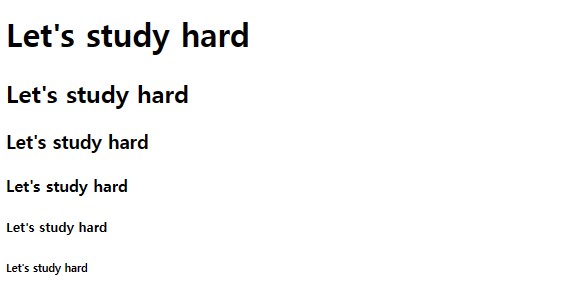
특징: 글자 크기 h1(제일 큼)> h2> h3> h4> h5> h6 (제일 작음)연습 문제를 통해 알아보자 Let's study hard 라는 문구를 각 크기별( h1 ~ h6 )로 출력해보자.
Result >

Code>
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title> ex1 </title> </head> <body> <h1>Let's study hard</h1> <h2>Let's study hard</h2> <h3>Let's study hard</h3> <h4>Let's study hard</h4> <h5>Let's study hard</h5> <h6>Let's study hard</h6> </body> </html>
-
특수문자 ( special characters )
<:<( less than )
>:>( greater than )
&:&< , > 을 태그로 사용되지 않고 그냥 나오게 쓰고 싶을 땐 예를 들어
<br>는<br>이렇게 쓰면 <br> 이렇게 보이게 쓸 수 있다.
