
OverView
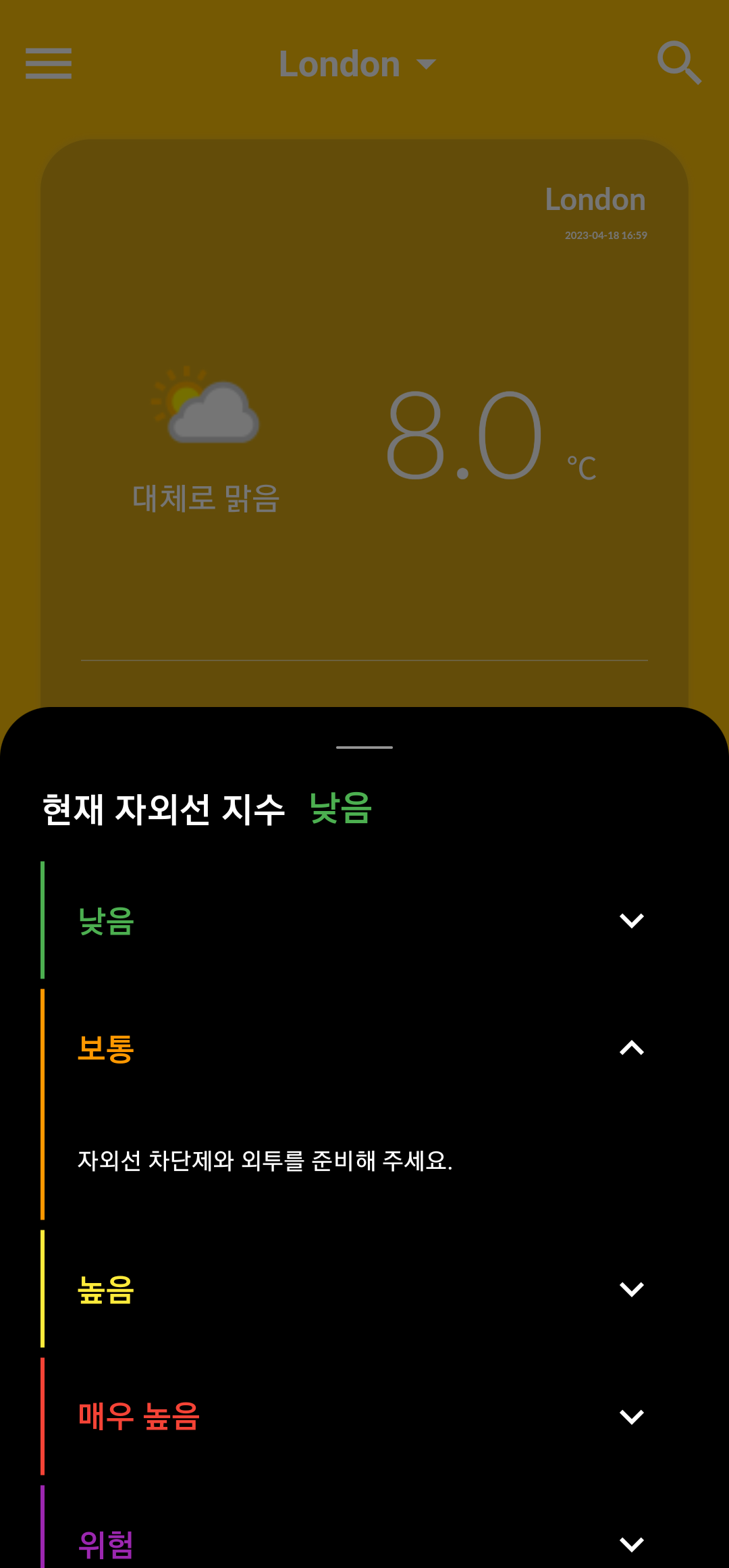
다음과 같이 바텀 시트를 구성해보자!

showBottomSheet
이 곳을 참고 하자
BottomSheet는 대화상자 대신 사용이 가능하며, sheet를 제외한 앱의 다른 부분과 상호작용을 막는다. (overlay되어 sheet밖을 터치시 상호작용이 아니라 sheet에서 나가는 것을 확인 할 수 있다.)
//예제
onTap: () async {
showModalBottomSheet(
context: context,
backgroundColor: Colors.black,
enableDrag: true,//sheet를 드래그 작용을 enable함.
isScrollControlled: true, // sheet 내에서 스크롤을 가능하게함.
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
top: Radius.circular(25),
),
),//sheet의 외각을 정의할 수 있음. 여기에서는 위쪽의 양옆음 둥글게 함.
builder: (BuildContext context) {
return ScrollView();//아래의 _sheetItem를 담고 있는 scrollview
},
);
}, ExpansionTile
이 곳에서 자세히 알아보자
ExpansionTile은 listTile과 같이 leading, tailing등이 미리 지정되어 있는 tile이다. expand하여 추가적인 컨텐츠를 보여줄 수 있다.
Widget _sheetItem(double uv) {
return Container(
...// 아래에서!
child: ExpansionTile(
iconColor: Colors.white,//icon 색상
collapsedIconColor: Colors.white,//접혀있을 때 tailing icon 색상
title: Text(
getUvLevel(uv),
style: TextStylePath.base16w600.copyWith(
color: getUvColor(uv),
),
),//타이틀 내용
//subtitle : ... //서브타이틀 내용
children: <Widget>[
ListTile(
title: Text(
getUvMsg(uv),
style: TextStylePath.small12w400.copyWith(color: Colors.white),
//overflow: TextOverflow.ellipsis,
),
),
],//접혀져 있는 컨텐츠를 이 곳에서 정의한다.
),
);
}Container border decoration
이 곳에서 다양한 예제를 확인해보자.
내가 원했던 것은 ExpansionTile을 접었다 펼 때 UV지수를 직관적으로 확인 할 수 있도록 색상 bar를 추가하는 것이었다. 간단하게 container로 감싸 왼쪽 border를 UV 색상으로 보여주는 방법을 썼다.
Widget _sheetItem(double uv) {
return Container(
margin: EdgeInsets.only(
top: 2.h,
bottom: 2.h,
),
decoration: BoxDecoration(
border: Border(
left: BorderSide(
color: getUvColor(uv),
width: 2.w,
),
),
),
child: ExpansionTile(
...
);
}