
Overview
- 앱의 비정상 종료나 error를 리포트해주는 도구이다.
앱을 출시하거나 테스트 배포를 앞두고 Firebase Crashlytics 연동을 하게 되었다.
Firebase 연동
처음이니

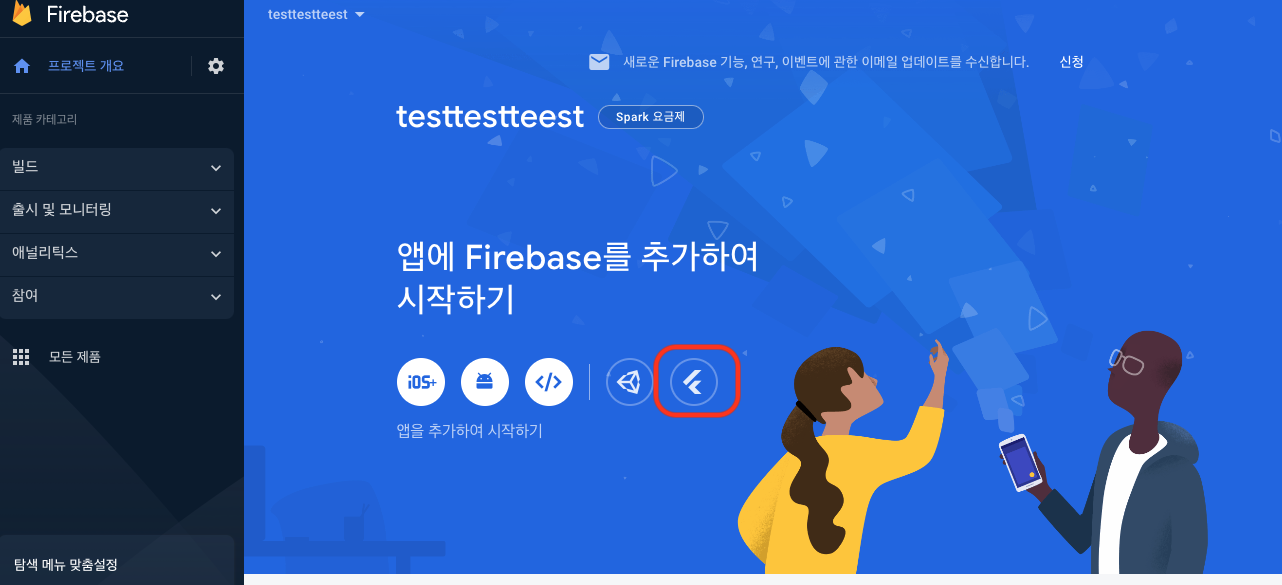
처음 만드는 사람이라면 "프로젝트 추가"를 클릭하여 firebase 프로젝트를 만든 후 다음 화면에서 플러터를 선택하여 진행하도록 하자.

아니아니
나는 이미 안드로이드용의 firebase 프로젝트가 있는 상태에서 ios 를 추가하여 사용하게 되었다.
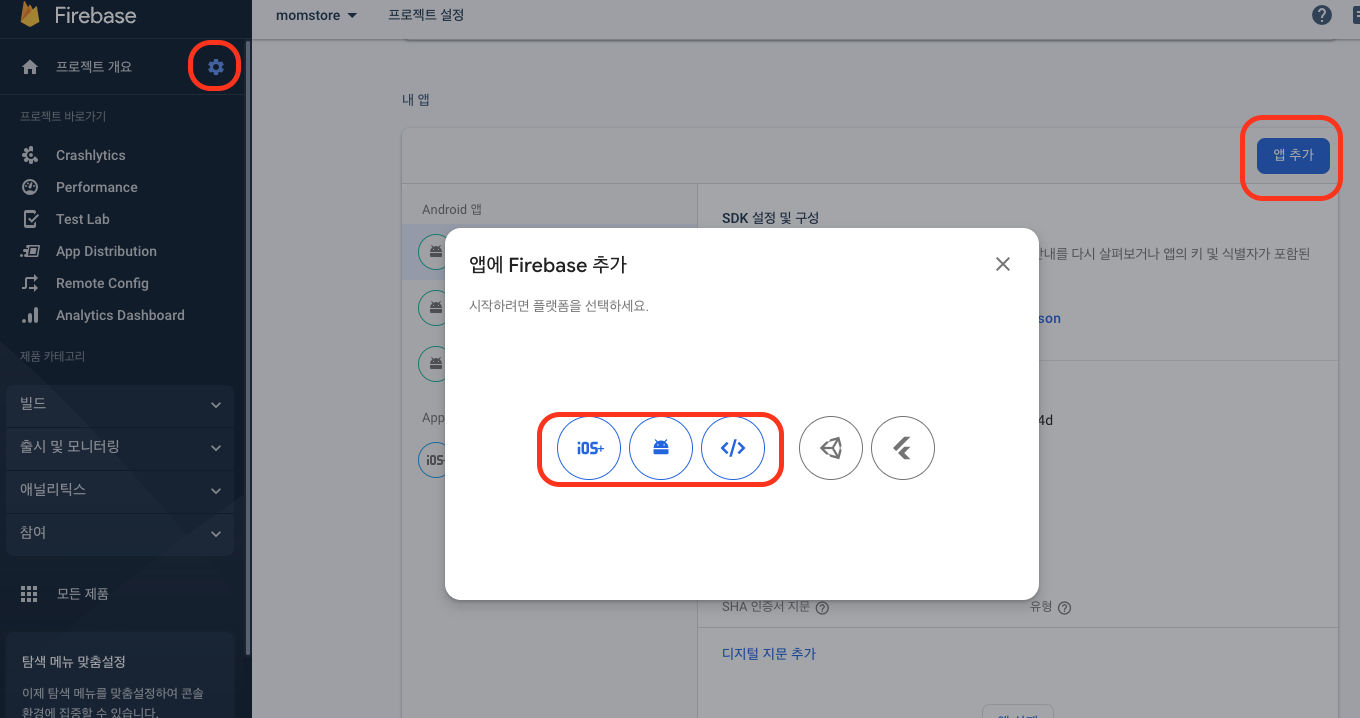
[톱니바퀴] -> 프로젝트 설정(팝업) -> 앱추가 -> 원하는 앱 추가 하여 진행

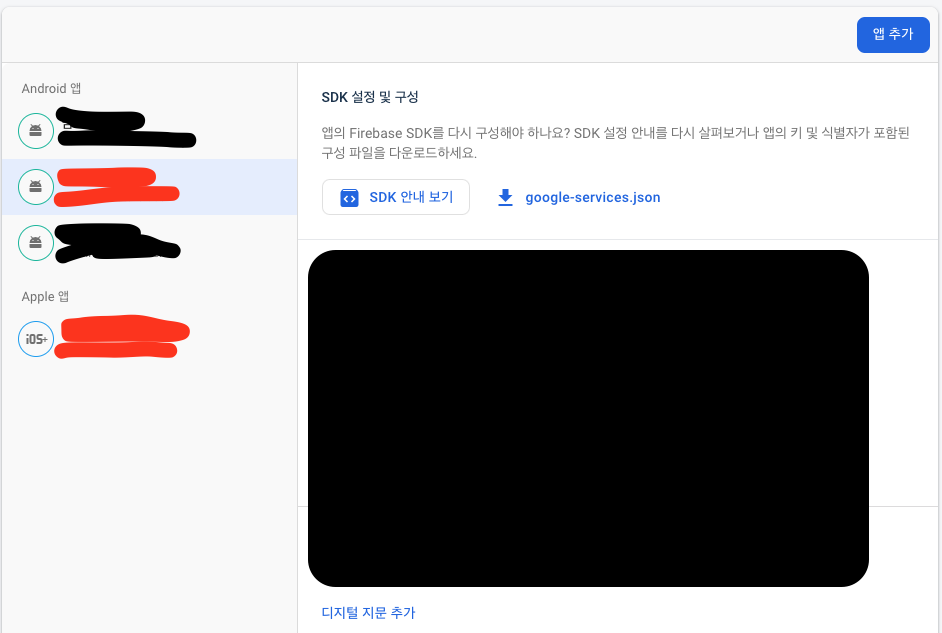
google-services.json(안드로이드)
해당 파일을 다운로드하여 안내된 위치에 파일을 위치시킨다.

GoogleService-info.plist(IOS)
해당 파일을 다운로드하여 안내된 위치에 파일을 위치시킨다.

Flutter 설정
1. firebase_crashlytics 설치
flutter 프로젝트 내에서 아래의 명령어 실행
flutter pub add firebase_crashlytics
flutterfire configureflutterfire 가 없으면 설치한다. 완료되면 firebase_options.dart 생성됨.
2. ios 설정
공문서 따라하지 않고 아래의 순서에 따라 설정한다.
Release.xcconfig
ios/Flutter/Release.xcconfig 에
#include "Pods/Target Support Files/Pods-Runner/Pods-Runner.profile.xcconfig" 추가
xcode
GoogleService-info.plist]
GoogleService-info.plist를 프로젝트에 추가한다.
- 왼쪽 판넬 Runner -> Build Phase -> Copy Bundle Resources 에서 플러스 버튼으로 GoogleService-info.plist추가
- 다른 IDE와 다르게 드래그 앤 드랍으로 파일을 바로 인식하지 않는다.. xcode내에서 GoogleService-info.plist 파일을 추가하고 진행해야 한다!
firebase_crashlytics
Build Phase를 추가한다.
- [firebase_crashlytics] Crashlytics Upload Symbols
Crashlytics Upload Symbols에서 지시하는 새 실행 스크립트를 추가한다. 각자 어플리케이션 id에 따라 다르니 문서를 참고하자!
Profile.lock 삭제
flutter, pod update
프로젝트 터미널에서 cd ios로 ios 폴더로 이동, 다음 명령어 실행
flutter clean
flutter pub get
pod install 실행기타 오류
ios는 xcode에서 빌드해야 오류가 보인다. 빌드하고 에러로그를 들여다보자.
대시보드 확인하기
오류 수정 후 앱에서 exception발생시켜 제대로 crashlytics 대시보드에 반영되는지 확인하자!
