
개발환경
Visual Studio Code 버전: 1.66.2
Flutter 2.10.4
MacBook pro(M1, 2020)
Monterey v.12.3.1
Dart 2.16.2
DevTools 2.9.2
플러터 프로젝트 시작하기
새 프로젝트 생성
VSCode for Mac 기준으로 설명하도록 한다.
-
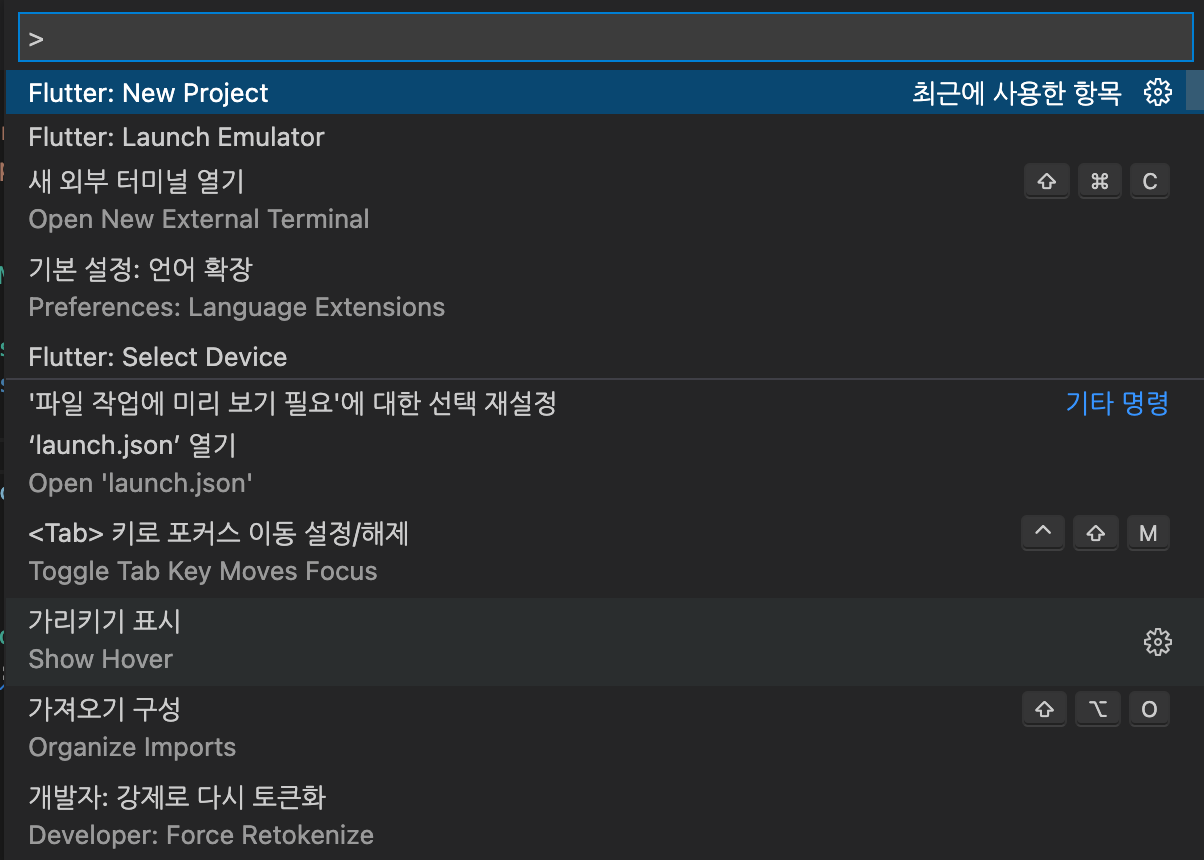
command+Shift+p를 눌러 커맨드 팔레트로 진입한다.

-
new project를 입력하여 새 프로젝트를 생성한다.

-
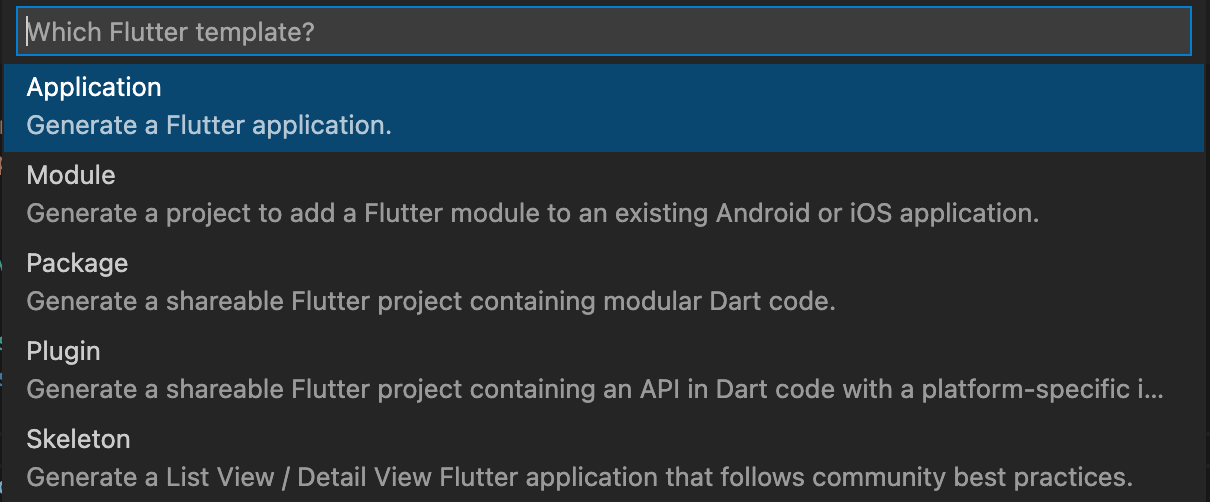
Application을 클릭하고 프로젝트를 저장할 경로를 설정한다.

-
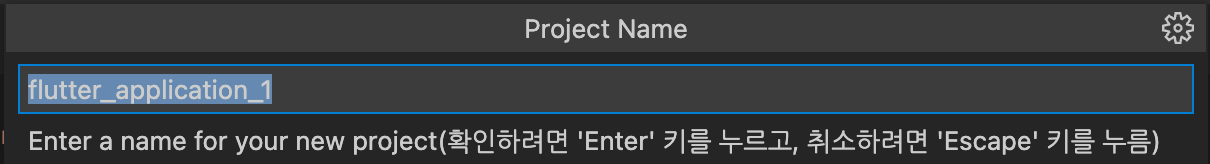
프로젝트 이름을 기입하고 나면 새 프로젝트 생성 끝!
앱 구동해보기
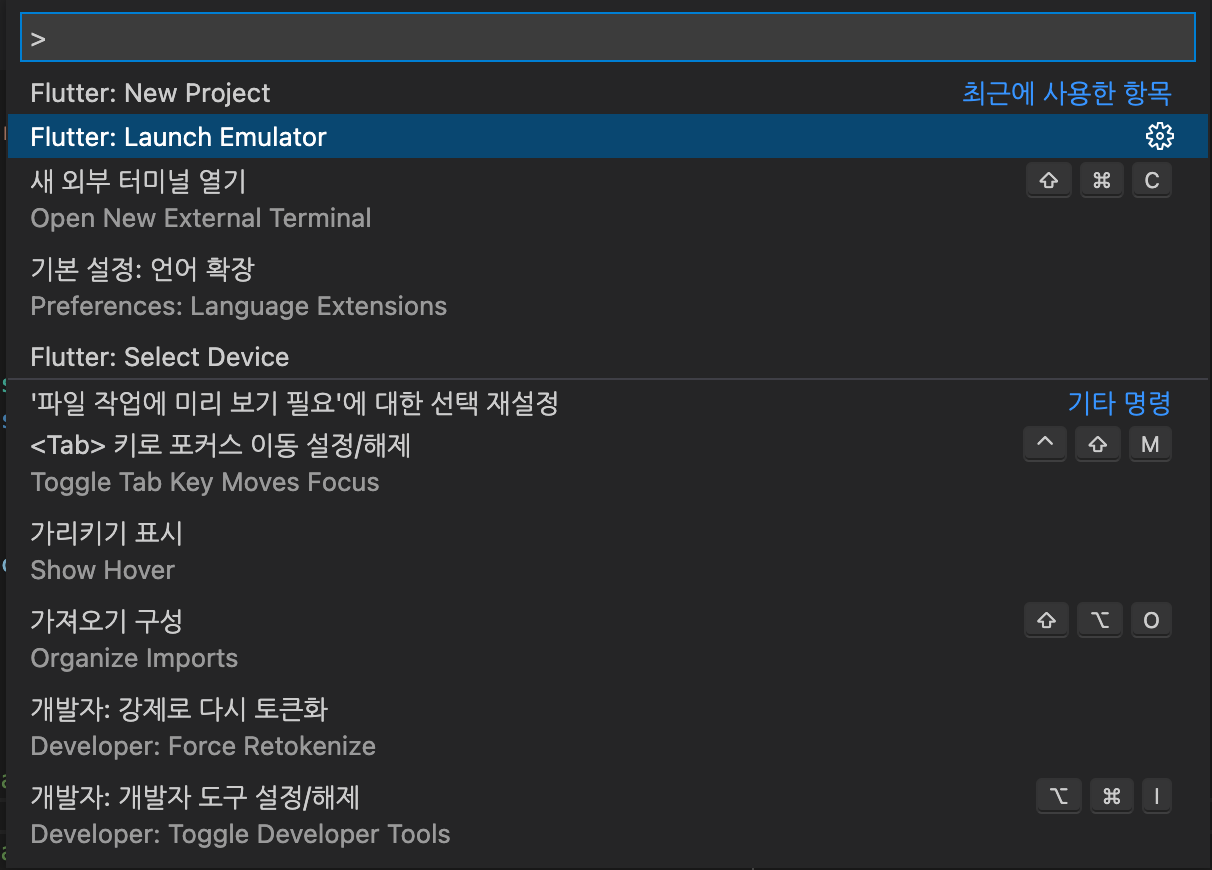
- command+Shift+p를 눌러 커맨드 팔레트로 진입한다.

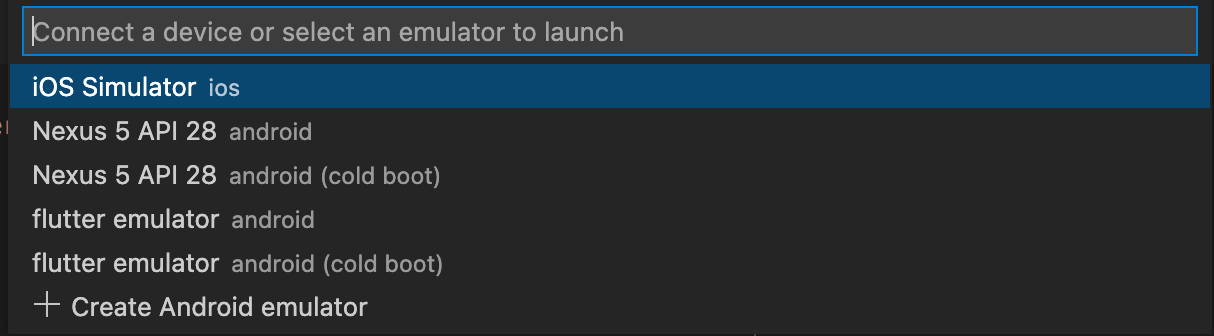
- Launch Emulator를 입력하여 에뮬레이터를 실행한다.

- 에뮬레이터가 없다면, Create Android emulator로 에뮬레이터를 생성한다.
- 💪기본적으로 flutter emulator가 생성되어 있다.
플러터 프로젝트 구조 알아가기
[project_name]
├── android → 컴파일된 안드로이드 앱
├── ios → 컴파일된 IOS 앱
├── lib → 플러터의 실질 코드가 들어가는 곳
| └── main.dart → 프로젝트의 진입점. 반드시 존재해야하며 maiin() 메서드를 포함해야 한다.
├── pubspec.lock → 편집하면 안 되는 잠금(lock)파일을 생성한다. pubspec.yaml 업데이트시 갱신
├── pubspec.yaml → 모든 다트 프로젝트에 필요하며 의존성과 메타데이터를 관리한다.
├── README.md
└── test → 테스트 공간이지만 보통 0.1%도 사용하지 않는다.Lib
이곳에서 소스코드를 작성하고 수정하게 된다. 가장 많이 그리고 자주 들를 기본 폴더이다. main.dart가 생성되어 있는데, 이 파일이 앱의 진입점이 된다!
라이브러리
최초로 프로젝트를 생성하였으면 import 키워드를 발견하였을 것이다. 이는 라이브러리를 가져로는 키워드로 SDK에서 제공하는 모든 위젯을 포함해 라이브러리로 플러터 앱을 개발한다.
material.dart : 구글의 머티리얼 디자인 시스템의 기본 위젯을 제공한다.
cupertino.dart : IOS 스타일의 컴포넌트를 제공한다.
- 플러터/다트 라이브러리 포스트 예정
test
flutter에서 unit test(유닛 테스트란? 포스트예정)를 진행할 때, 이 폴더내에서 진행하여야 한다. 테스트 파일은 항상 _test.dart로 끝나야한다.(규칙)
flutter 공문서 참고 https://docs.flutter.dev/cookbook/testing/unit/introduction
test package 사용 방법 참고
https://pub.dev/packages/test
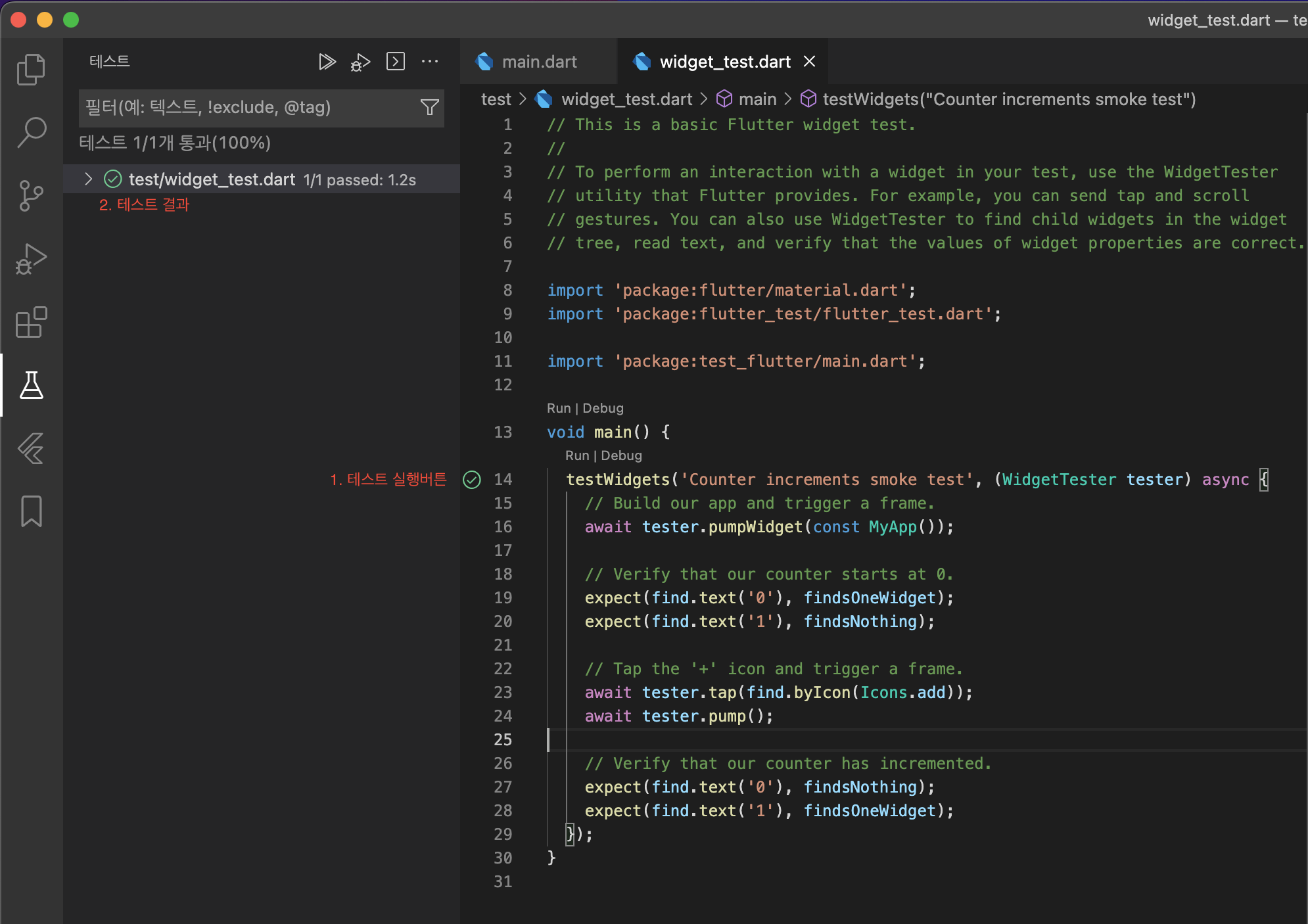
_test.dart 파일을 열어보면 테스트 코드 좌측에 실행 버튼이 생성되어 있다.
이를 눌러 테스트를 진행하고, 기대값을 설정하여 테스트에 통과하였는 지 확인할 수 있다.

android
[project_name]
├── android → 컴파일된 안드로이드 앱
| └── app → app 소스와 환경설정이 존재
| └── gradle → 기본(시스템에 대한 정보)과 캐시로 구성
| └── build.gradle → 프로젝트 수준의 그레이들 설정 파일
| └── gradle.properties → 프로젝트 수준의 그레이들 환경 설정 파일
| └── gradlew → 기타에서 구술
| └── gradlew.bat → 기타에서 구술
| └── local.properties → SDK 경로를 관리하는 파일
| └── settins.gradle → 기타에서 구술
| └── test_flutter_android.iml → 기타에서 구술app
app폴더는 android의 root폴더이다.
[project_name]
├── android → 컴파일된 안드로이드 앱
| └── app → app 소스와 환경설정이 존재(Root)
| └── src → 소스코드 존재
| └── debug
| └── main
| └── java → 플러그인
| └── kotlin → kotlin으로 작성된 소스코드
| └── MainActivity.kt → 안드로이드 진입점!
| └── res → 리소스(ex. image)
| └── AndroidManifest.xml → 환경설정(ex. activity, style)
| └── profile → permission 등록
| └── build.gradle → build type 설정(release, debug)기타
- Build.gradle(Project: 프로젝트명)
- 프로젝트 수준의 그레이들 설정 파일
- buildscript
- repositories : 외부 저장소 설정.
- dependencies: gradle 프러그인 버전 설정
- allproject
- repositories: 외부 저장소가 설정
- task : 프로젝트 전체적으로 공통으로 사용할 작업을 정의
- 프로젝트 수준의 그레이들 설정 파일
- Build.gradle(Module:)
- 모듈 수준의 그레이들 설정 파일
- app, 웨어러블, 안드로이드 tv등…
- 기본적으로 app모듈 수준의 빌드설정/라이브러리 정보가 저장된다.
- 모듈별로 생성된다.
- plugins : 안드로이드 개발을 위한 플러그인 설정 영역
- android : 컴파일/빌드, 버전정보, 난독여부 등 설정
- compileSDKVersion : 컴파일 SDK 버전 설정
- defaultConfig : 각종 버전 정보 설정
- buildTypes : 빌드 설정
- complieOptions : 컴파일 설정
- 모듈 수준의 그레이들 설정 파일
- Gradle-wrapper.properties(grade version)
- 그레이들 자체와 관련된 설정 파일
- proguard-rules.pro(ProGuard Rules for )
- 코드 난독화 도구 설정 파일
- 코드 난독화 시 추가할 규칙이 있다면 이 파일에 기술
- gradle.properies(Project Properties)
- 프로젝트 수준의 그레이들 환경 설정 파일
- Setting.gradle(Projects Settings)
- 프로젝트에 포함된 모듈을 등록/관리하는 파일
- local.properies(SDK Location)
- SDK 경로를 관리하는 파일
ios
[project_name]
├── IOS → 컴파일된 IOS 앱
| └── Flutter →
| └── Runner →
| └── AppDelegate.swift → 앱의 시작점
| └── Runner.xcodeproj → 프로젝트는 프로젝트 설정파일들이 들어있는 디렉토리
| └── Runner.xcworkspace → workspace와 프로젝트들에 대한 설명하는 파일이 들어 있는 디렉토리