
Overview
appbar에 blur 효과를 주어 페이지를 스크롤하여도 appBar를 식별할 수 있도록 하자.
Code
Widget _appBar() {
return SliverAppBar(
backgroundColor: Colors.transparent,//투명색.
flexibleSpace: ClipRect(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 10, sigmaY: 10),
child: FlexibleSpaceBar(
centerTitle: true,//child를 중앙에 놓는다.
title: Text('London'),
),
),
),
...
);
}flexibleSpace
flexibleSpace 는 app toolbar의 뒤쪽의 widget을 정의한다. 크기도 높이도 똑같으며, stack 과 마찬가지이다.
BackdropFilter
BackdropFilter는 필터는 상위 또는 상위 위젯의 클립 내의 모든 영역에 적용됩니다. 클립이 없으면 전체 화면에 필터가 적용된다. 고로 ClipRect하위에 위치시켜 사용하도록 하자. 공문서에 의하면 웹 애플리케이션의 HTML 렌더러와 호환되지 않는다 하니 주의하여 사용하여야 겠다.
ImageFilter.blur
ImageFilter는 가우시안 블러를 제공한다.
결과
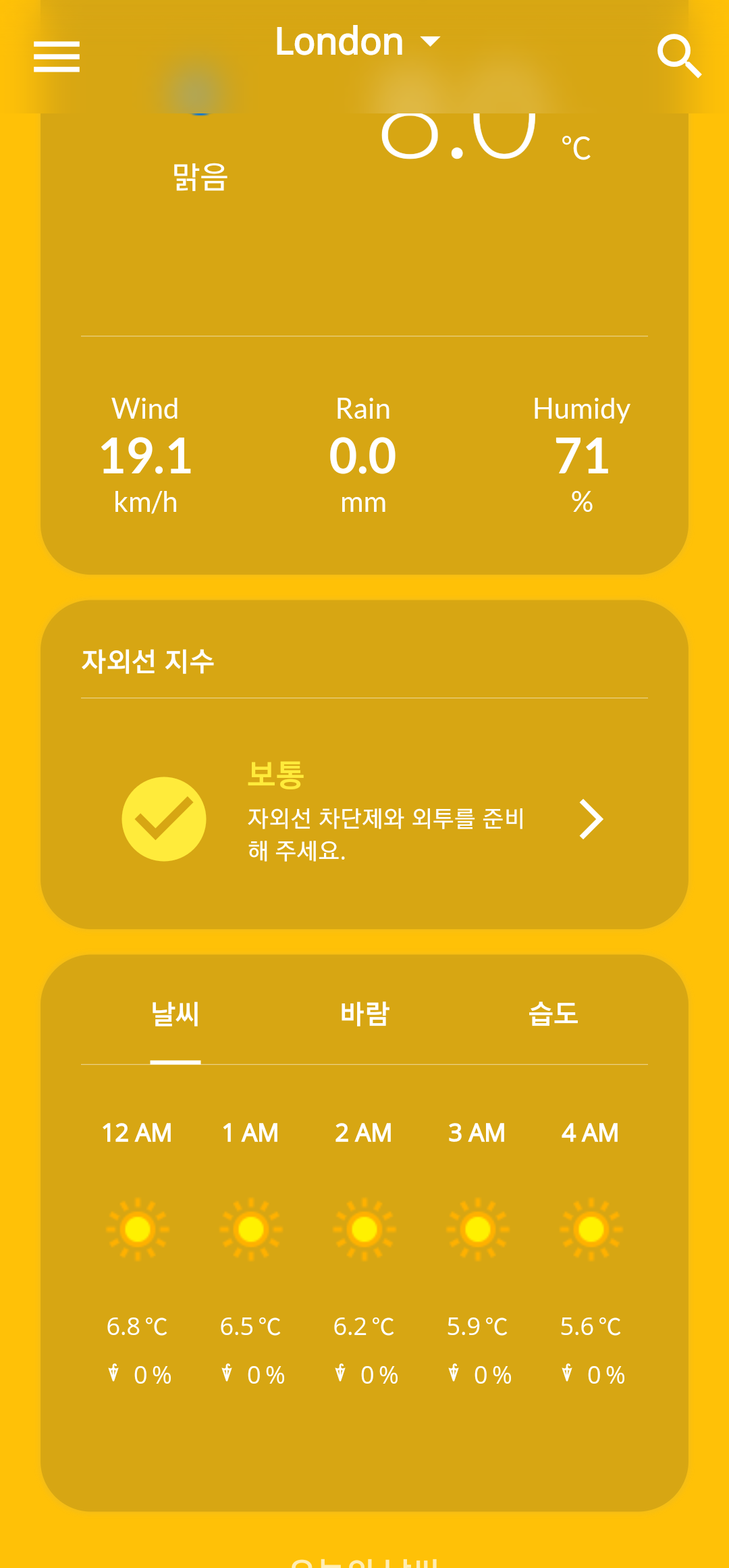
 상단의 appbar에 blur 처리된 것을 볼수 있다.
상단의 appbar에 blur 처리된 것을 볼수 있다.
참고
https://medium.com/@devplanet420/flutter-frosted-app-bar-74d8daf8807a
