Overview
리스트 타일은 텍스트와 아이콘,커스텀 할수 있는 위젯이 포함된 위젯이다. 가장 흔하게 쓰이는 위젯 중 하나 일 것이다.
애니메이션을 추가한 ListTile
class LisTileExample extends StatefulWidget {
const LisTileExample({super.key});
State<LisTileExample> createState() => _LisTileExampleState();
}
class _LisTileExampleState extends State<LisTileExample>
with TickerProviderStateMixin {
late final AnimationController _fadeController;
late final AnimationController _sizeController;
late final Animation<double> _fadeAnimation;
late final Animation<double> _sizeAnimation;
void initState() {
super.initState();
_fadeController = AnimationController(
duration: const Duration(seconds: 1),
vsync: this,
)..repeat(reverse: true);
_sizeController = AnimationController(
duration: const Duration(milliseconds: 850),
vsync: this,
)..repeat(reverse: true);
_fadeAnimation = CurvedAnimation(
parent: _fadeController,
curve: Curves.easeInOut,
);
_sizeAnimation = CurvedAnimation(
parent: _sizeController,
curve: Curves.easeOut,
);
}
void dispose() {
_fadeController.dispose();
_sizeController.dispose();
super.dispose();
}
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
Hero(
tag: 'ListTile-Hero',
// Wrap the ListTile in a Material widget so the ListTile has someplace
// to draw the animated colors during the hero transition.
child: Material(
child: ListTile(
title: const Text('ListTile with Hero'),
subtitle: const Text('Tap here for Hero transition'),
tileColor: Colors.cyan,
onTap: () {
Navigator.push(
context,
MaterialPageRoute<Widget>(builder: (BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('ListTile Hero')),
body: Center(
child: Hero(
tag: 'ListTile-Hero',
child: Material(
child: ListTile(
title: const Text('ListTile with Hero'),
subtitle: const Text('Tap here to go back'),
tileColor: Colors.blue[700],
onTap: () {
Navigator.pop(context);
},
),
),
),
),
);
}),
);
},
),
),
),
FadeTransition(
opacity: _fadeAnimation,
// Wrap the ListTile in a Material widget so the ListTile has someplace
// to draw the animated colors during the fade transition.
child: const Material(
child: ListTile(
title: Text('ListTile with FadeTransition'),
selectedTileColor: Colors.green,
selectedColor: Colors.white,
selected: true,
),
),
),
SizedBox(
height: 100,
child: Center(
child: SizeTransition(
sizeFactor: _sizeAnimation,
axisAlignment: -1.0,
// Wrap the ListTile in a Material widget so the ListTile has someplace
// to draw the animated colors during the size transition.
child: const Material(
child: ListTile(
title: Text('ListTile with SizeTransition'),
tileColor: Colors.red,
minVerticalPadding: 25.0,
),
),
),
),
),
],
);
}
}
위의 예제처럼 애니메이션을 추가 하여 사용 할 수 있다!
다양한 스타일의 ListTile
1.
Card(child: ListTile(title: Text('One-line ListTile'))),
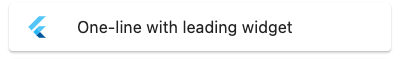
2.
Card(
child: ListTile(
leading: FlutterLogo(),
title: Text('One-line with leading widget'),
),
),
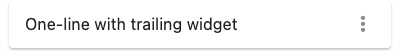
3.
Card(
child: ListTile(
title: Text('One-line with trailing widget'),
trailing: Icon(Icons.more_vert),
),
),
4.
Card(
child: ListTile(
leading: FlutterLogo(),
title: Text('One-line with both widgets'),
trailing: Icon(Icons.more_vert),
),
),
5.
Card(
child: ListTile(
title: Text('One-line dense ListTile'),
dense: true,
),
),
6.
Card(
child: ListTile(
leading: FlutterLogo(size: 56.0),
title: Text('Two-line ListTile'),
subtitle: Text('Here is a second line'),
trailing: Icon(Icons.more_vert),
),
),
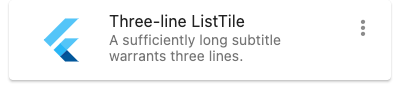
7.
Card(
child: ListTile(
leading: FlutterLogo(size: 72.0),
title: Text('Three-line ListTile'),
subtitle:
Text('A sufficiently long subtitle warrants three lines.'),
trailing: Icon(Icons.more_vert),
isThreeLine: true,
),
),