
1. Query string
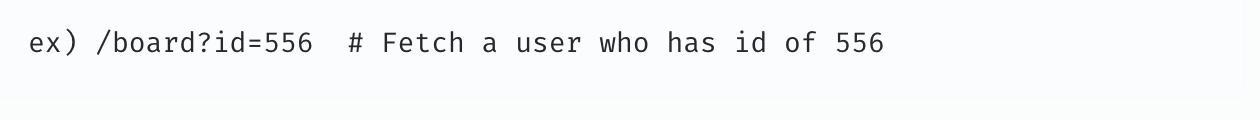
Query String이란 서버에게 무엇이 필요한지, 혹은 클라이언트에게 무엇이 필요한지 묻는 문자열을 의미합니다. Query String은 아래와 같은 형태로 구성됩니다.
> id가 556인 게시글을 가져옵니다.
ex) /board?id=556 # Fetch a user who has id of 556
여기서 fetch란?????
프론트화면을 봤으면 자주볼법한...
뜻은 XML reauest 보다 HTTP 요청을 더 간편하게 보낼 수 있는 fetch는 JavaScript에서 서버로 네트워크 요청을 보내고 응답을 받을 수 있도록 해주는 매서드이다.

단! , fetch() 함수는 디폴트로 GET 방식으로 작동하고 GET 방식은 요청 전문을 받지 않기 때문에 옵션 인자가 필요없고 다른방식으로 작동하고싶을때는 꼭 명시를 해줘야합니다.

이렇게 query parameters( 물음표 뒤에 = 로 연결된 key value pair 부분)을 url 뒤에 덧붙여서 추가적인 정보를 서버 측에 전달하는 것이다. 클라이언트가 어떤 특정 리소스에 접근하고 싶어하는지 정보를 담습니다.
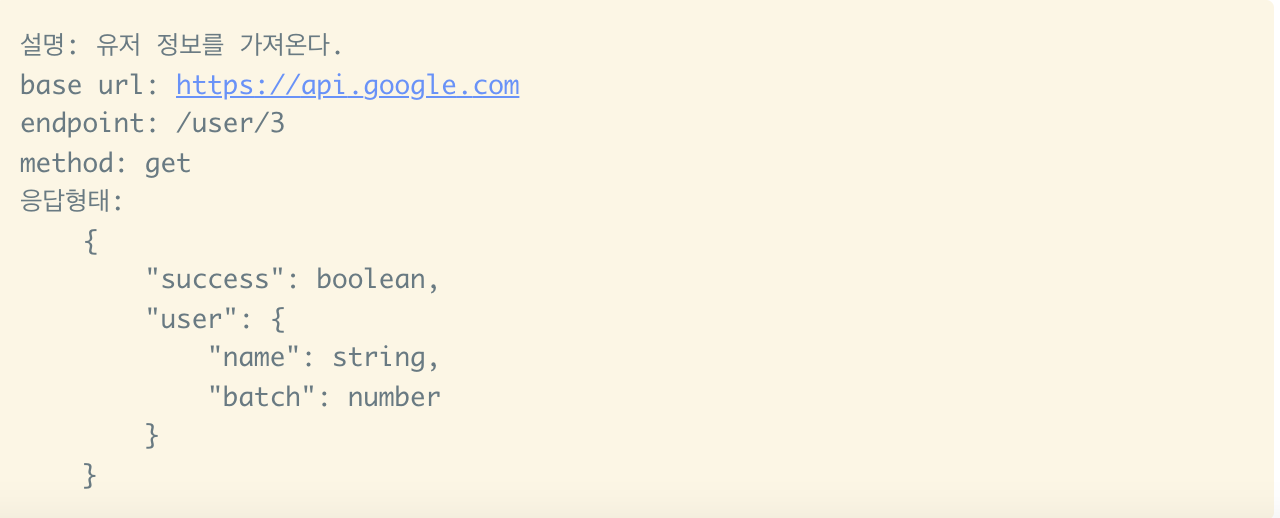
2.Path Variable
Path Variable이란 Query String과 같이 데이터를 넘기는 방법 중의 하나로 경로를 변수처럼 사용하는 것을 의미합니다. Path Variable은 아래와 같은 형태로 구성됩니다.
ex) /users/123
#Fetch a user who has id of 123
3.Query string과 Path variable은 각각 언제 쓰면 좋은가?
만약 어떤 resource를 식별하고 싶으면 Path Variable을 사용하고,
정렬이나 필터링을 한다면 Query Parameter를 사용
/users # 사용자 목록을 가져온다.
/users?occupation=programer # 프로그래머인 사용자 목록을 가져온다.
/users/123 # 아이디가 123인 사용자를 가져온다.
데이터를 넘기는 방법은 동일하지만 차이점은 쿼리스트링은 데이터베이스의 정확한 정보를 기반으로 불러온다는것!
대신 원하는 기능에 맞게 HTTP 메소드를 바꾸어야..
ex) PATCH, PUT, DELETE
