Platform Exception 문제해결.
학교에서 대여한 맥북을 반납하고, 부득이하게 윈도우 환경의 데스크탑에 프로젝트를 이전해왔다. 세팅을 끝내고, 작업을 시작하려 에뮬레이터에 빌드했는데, 로그인 화면에서 홈 화면으로 이동이 안됐다. 에러 로그를 확인해보니 Platform Exception(sign_in)이 떠 있었다.(고칠 때 캡처를 해둘 껄 그랬다.)

해결 방법은 의외로 간단하다. 개발 기기를 바꿔 SHA 인증서를 새로 입력해줘야 했던 것이다.
먼저, SHA인증서를 확인한다.
cd ./android
keytool -list -v -keystore debug.keystore
이후, Firebase의 프로젝트 설정에 들어가서 찾은 SHA인증서를 등록해주면 된다!
AlertDialog Width 조절하기.
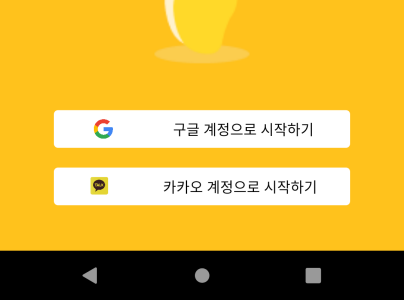
프로젝트 안에 AlertDialog를 사용하는 기능들이 굉장히 많은데, 디자이너가 뽑아주는 디자인보다 항상 width가 작아 보기 좋지 않았다. 구글링을 했을 때 Dialog로 변경하고 width를 double.infinite로 변경해주는 해결법이 가장 많이 나왔지만, 내 경우에서는 적용되지 않았다.
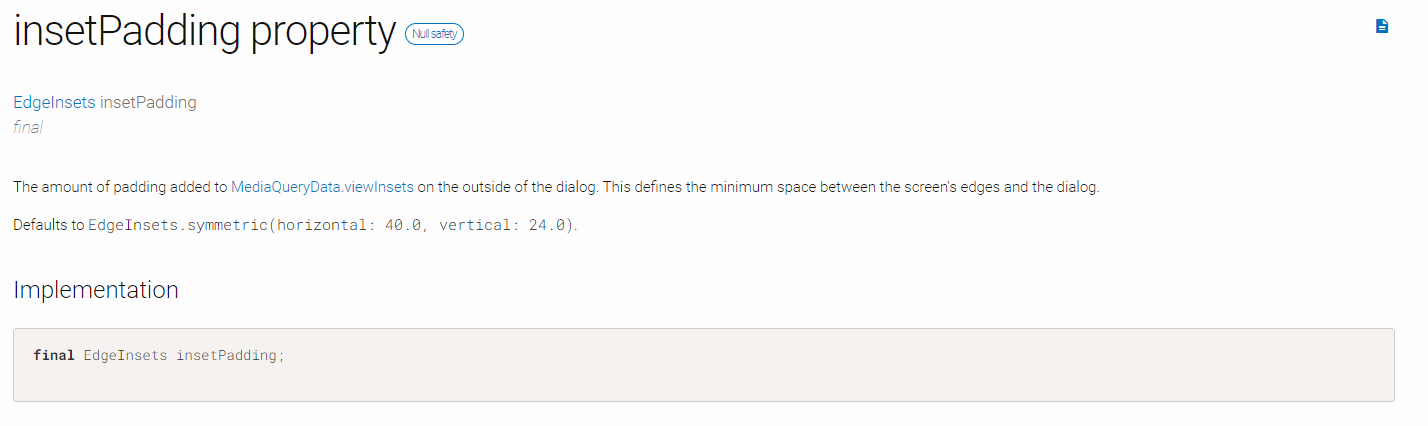
한참을 고민하다, Flutter dev tool을 이용해 확인해보니, Padding이 alertdialog를 감싸고 있다는 것을 알아차렸다. API를 찾던 중 InsetPadding이라는 속성이 눈에 들어왔다.

위 속성을 조정해주니 Width가 늘어난것을 확인할 수 있었다. API활용을 잘해야겠다고 다시 한 번 다짐해본다.


코드
AlertDialog에 아래와 같은 property를 추가해주었다. padding의 값을 넣어줄 때 사용한 ScreenUtil() 패키지는 각 디바이스 환경에 맞는 길이에 맞게 사이즈를 조절해주는 패키지이다. pubdev에 자세히 나와있다.
insetPadding: EdgeInsets.fromLTRB(ScreenUtil().setWidth(20), ScreenUtil().setHeight(16), ScreenUtil().setWidth(20), ScreenUtil().setHeight(16)),출처
[SHA 인증서 찾기] https://kwonsaw.tistory.com/327 [토끼파파의 게임 블로그]
[ALERTDIALOG API] https://api.flutter.dev/flutter/material/AlertDialog/insetPadding.html
