
문제
서울시에서 제공하는 OpenAPI로 지하철 정보를 보여주는 프로젝트를 진행하다 난관에 부딪혔다. 메뉴를 Input 태그의 button으로 구성하고, onClick 시에 Input의 name에 따라 해당하는 메뉴로 넘어가는 Header Component를 구현하고 있었는데 name 태그를 찾을 수 없다는 오류가 떴다. Javascript에서는 Type 선언이 없기 때문에 Tag의 Attribute를 쉽게 불러올 수 있지만, TypeScript를 사용하다보니 Input에서 name attribute를 불러오는데 애를 먹었다.
과정
시작 코드는 다음과 같았다.
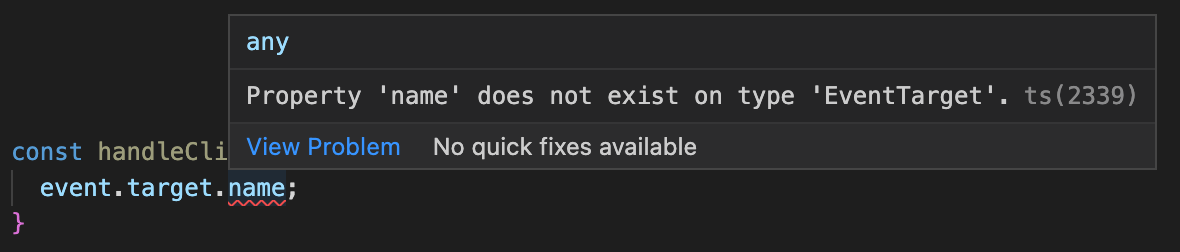
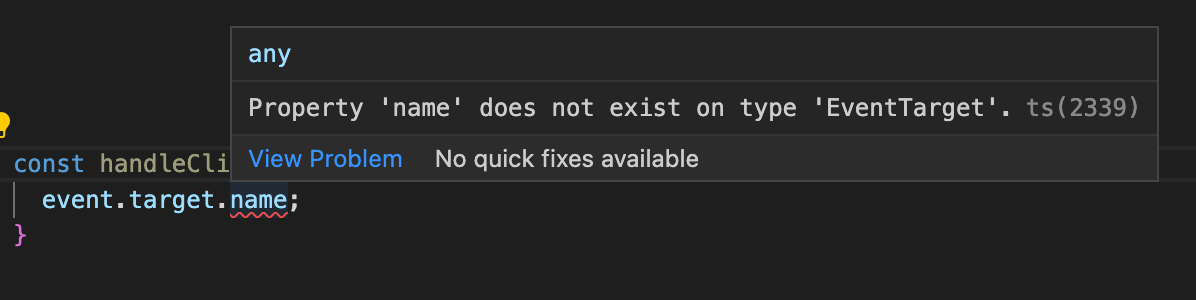
const HandleClick = (event:React.MouseEvent<HTMLInputElement>) => {
const e = event.target;
console.log(e.name);
}target을 찍고, 3번째 e.name을 찍는데 없는 property라는 Error가 떴다.

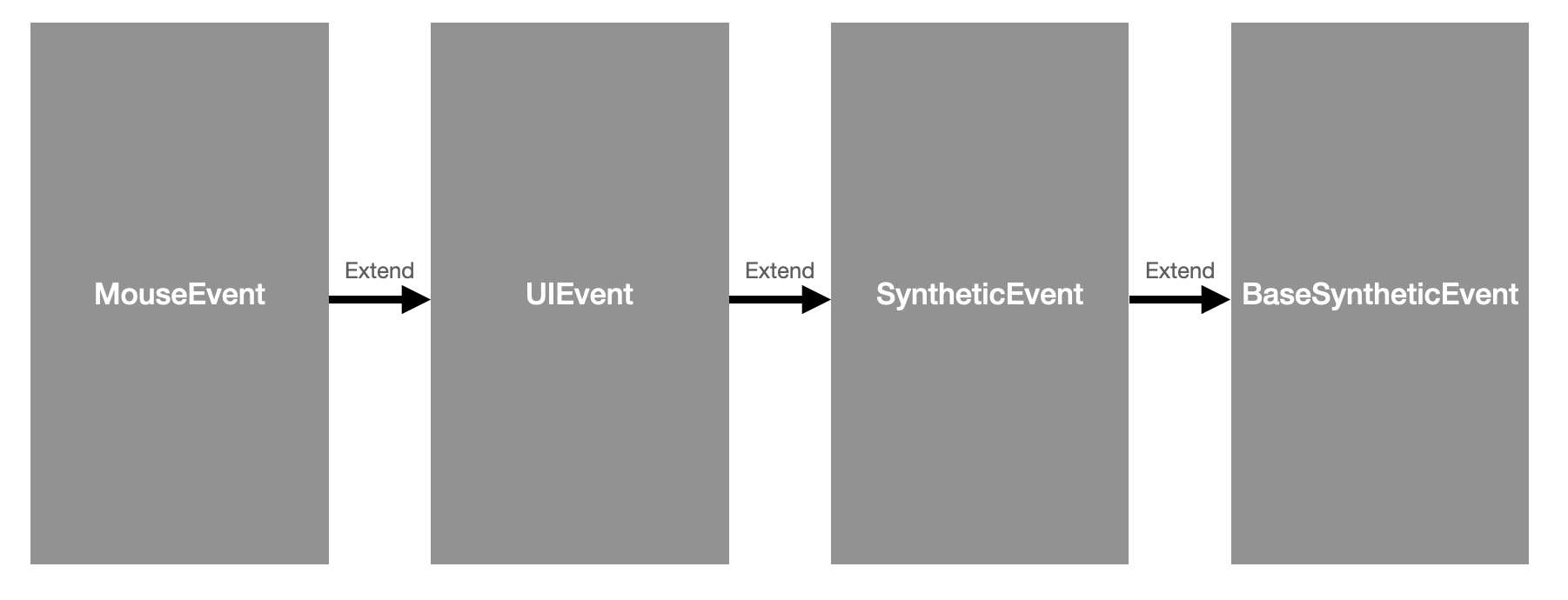
그렇다면, event.target의 타입에서는 name을 props을 갖고 있지 않다는 말이고, 어떻게 구성되어 있을지 궁금해서 HTMLInputElement를 Generic Type으로하는 MouseEvent를 뜯어보았다. 간단히 그림으로 설명하면 다음과 같다.

MouseEvent가 결국 BaseSyntheticEvent라는 Interface에서 나오는데, BaseSyntheticEvent는 다음과 같이 정의되어 있다.
여기에 Target과 currentTarget 두 Property가 있었고, 위 Property 중 필요한 것을 사용하면 된다.
결과
currentTarget Props에서 name 태그를 찾아 name에 따라 다른 메뉴로 이동하는 Navigation 기능을 완성했다. Interface의 상속 구조와, 부모에게 있는 Property를 찾아 내가 원하는 데이터를 얻어내는 방법이 조금 더 익숙해진 경험이었다.
