
1. 구조 분해 할당이란??
- 구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식!


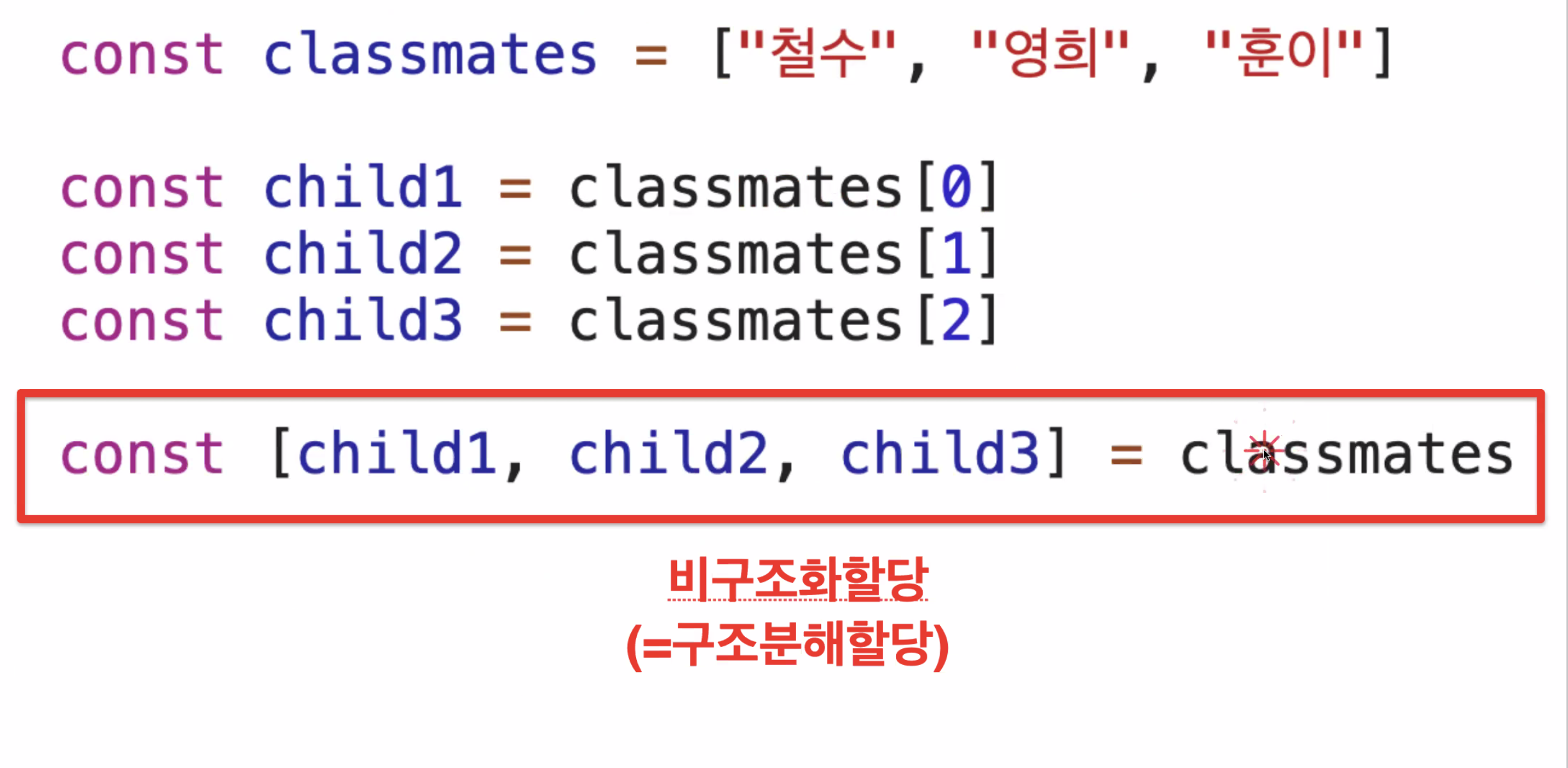
2. 예제
function f() {
return [1, 2];
}
var a, b;
[a, b] = f();
console.log(a); // 1
console.log(b); // 2
- 위에 사진들을 예로 들어 보면, 함수f()이 배열[1, 2]를 반환해주고, 그 값이 [a, b]에 할당되어서 저런식으로 출력이 가능하다.
function f() {
return [1, 2, 3];
}
var [a, , b] = f();
console.log(a); // 1
console.log(b); // 3
- 이 예제는 필요하지 않은 반환 값을 무시할 때 사용할 수 있다. 배열[a, , b]처럼 안에 ","로 빈 공간을 만들어서 위치를 잡아주면 된다.
var [a, ...b] = [1, 2, 3];
console.log(a); // 1
console.log(b); // [2, 3]
- 이 예제는 배열을 구조 분해할 경우, 나머지 구문을 이용해 분해하고 남은 부분을 하나의 변수에 할당할 수 있는걸 보여준다. 참 편리한거 같다...
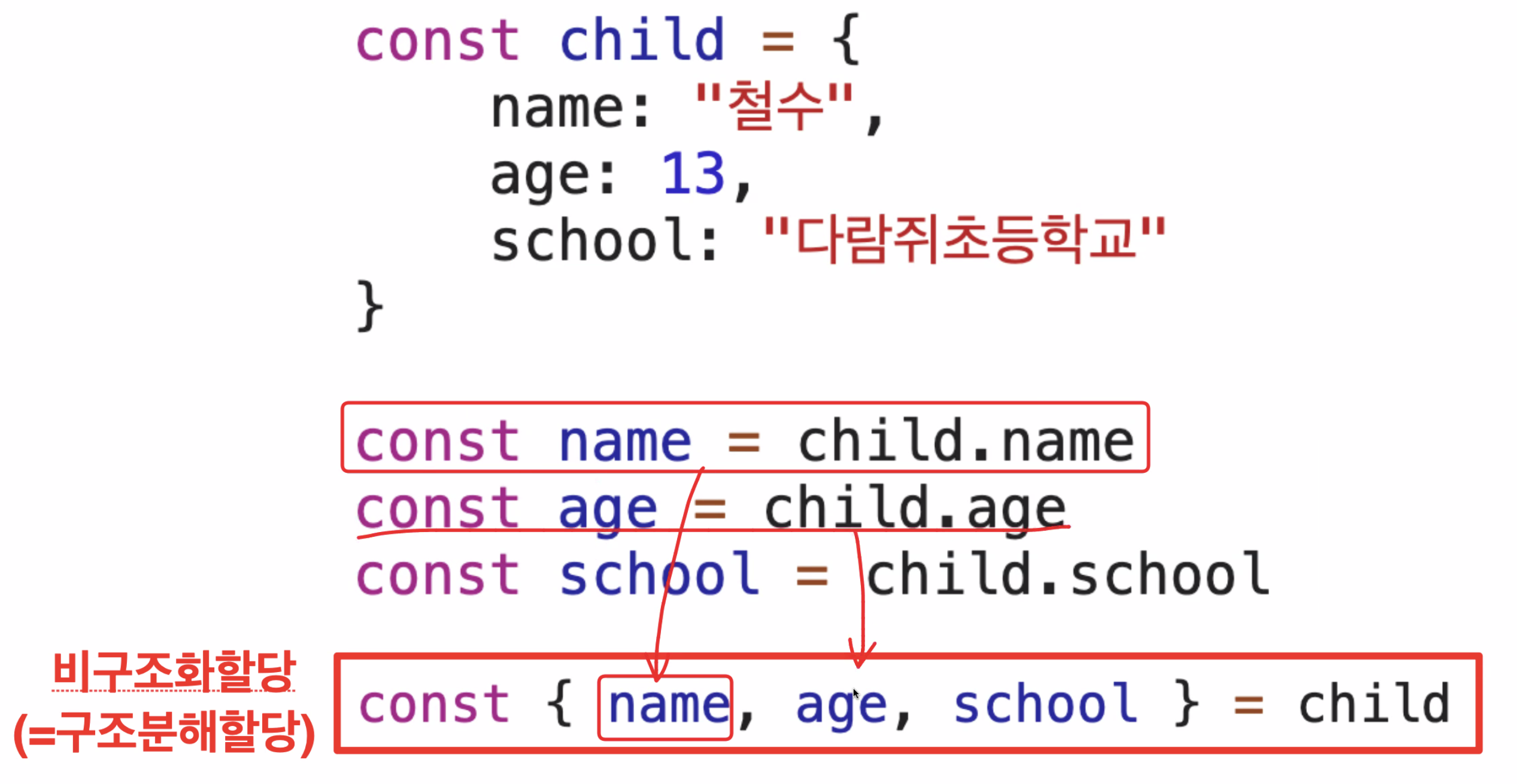
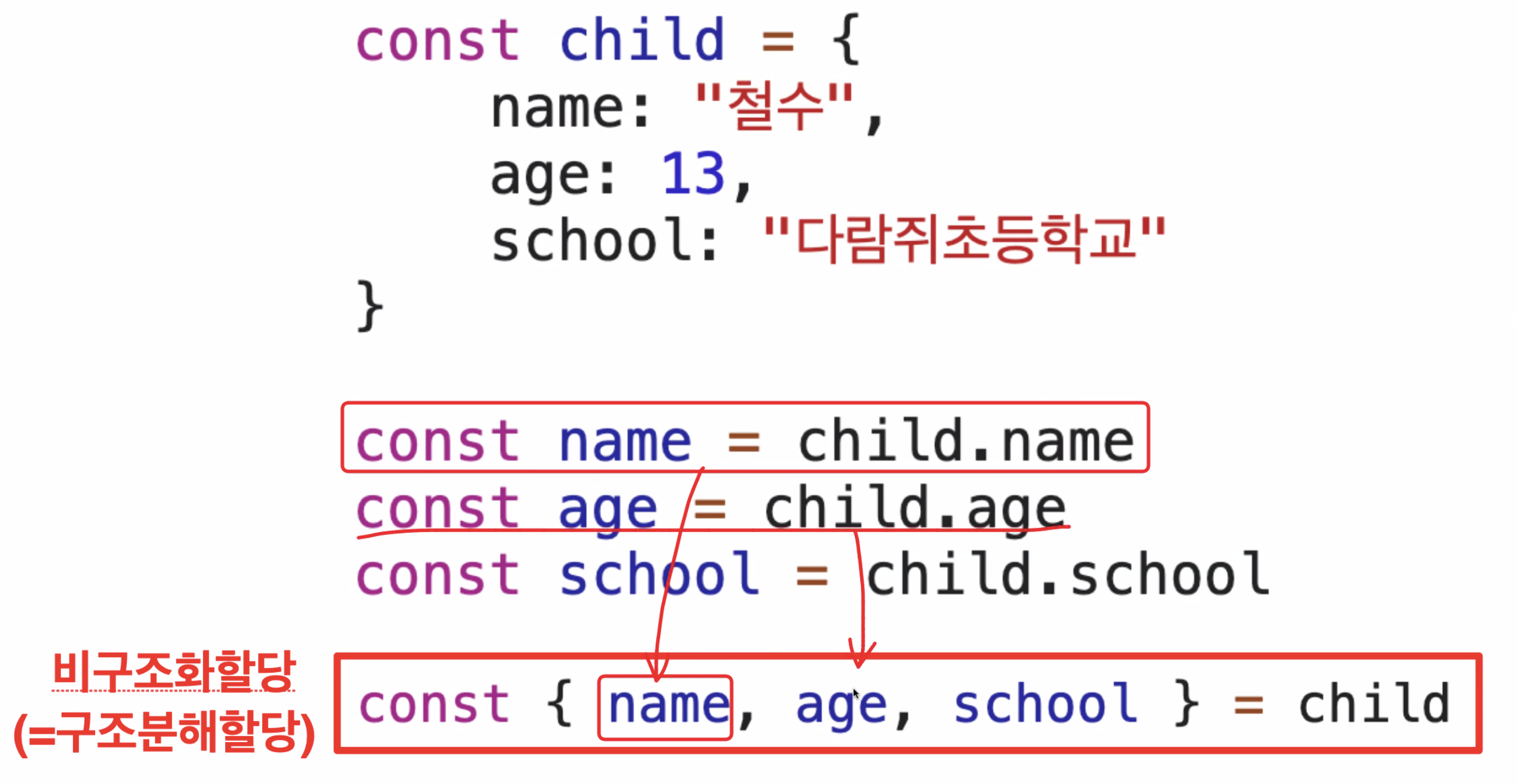
3. 객체 구조 분해
- 배열과 다르게 객체에서 구조 분해가 가능하다. 바로 예제를 살펴보자
2. 예제
var o = {p: 42, q: true};
var {p, q} = o;
console.log(p); // 42
console.log(q); // true
- 위 예제는 기본 할당 구조인데, var {p, q} = 0 으로 구조 할당을 하면, console.log를 할때 key값을 넣으면 console값은 value값이 나오는 구조이다.
중요한것은, 배열은 순서가 있지만 객체는 순서가 없다... 그래서 그 안에 key와 value가 중요하다!!!
var o = {p: 42, q: true};
var {p: foo, q: bar} = o;
console.log(foo); // 42
console.log(bar); // true
- 위 예제에서는 쉽게 말해, 속성값을 다른 이름으로 지정하여 console을 할 수 있다.
var {a: aa = 10, b: bb = 5} = {a: 3};
console.log(aa); // 3
console.log(bb); // 5
- 이렇게도 가능하다
var people = [
{
name: "Mike Smith",
family: {
mother: "Jane Smith",
father: "Harry Smith",
sister: "Samantha Smith"
},
age: 35
},
{
name: "Tom Jones",
family: {
mother: "Norah Jones",
father: "Richard Jones",
brother: "Howard Jones"
},
age: 25
}
];
for (var {name: n, family: { father: f } } of people) {
console.log("Name: " + n + ", Father: " + f);
}
// "Name: Mike Smith, Father: Harry Smith"
// "Name: Tom Jones, Father: Richard Jones"
- 위 예제는 for of 반복문에서의 구조분해이다. 중요한 점은 for문에서 name: n 이라고 해서 속성값을 다른 변수로 지정해준다. 그리고 console할때에 그 n을 써서 코드구현을 편리하게 해줬다.
마무리
구조 분해 할당은 객체나, 배열을 편리하게 분해 해주는거 같다. 기본도 중요하지만, 바로 위에 있는 예제와 비슷한 구문들 더 찾아봐야 겠다. 끝~~
