
1. Nest.js

- express기반으로 만들어졌으며, node.js에 백엔드를 구성할 수 있게 해준다.
- 기본적으로 typescript를 지원하며, javascript로 어플리케이션을 작성 하는 것도 가능하다.
- OOP, FP, FRP의 요소를 결합한다.
- 구조를 가지고 있으며, 그 구조에 순서와 룰도 있어서 너무 자유분방한 js스타일을 규격화 시켜준다. 그래서, 큰 규모의 백엔드를 쉽게 만들 수 있다.
- 내부적으로는 Express와 같은 강력한 HTTP 서버 프레임워크를 사용하고, 보다 높은 수준의 추상화를 제공하지만 해당 API를 개발자에게 직접 노출한다.
- 이것들을 통해 개발자는 기본 플랫폼에서 사용할 수 있는 수많은 타사 모듈을 자유롭게 사용할 수 있다.
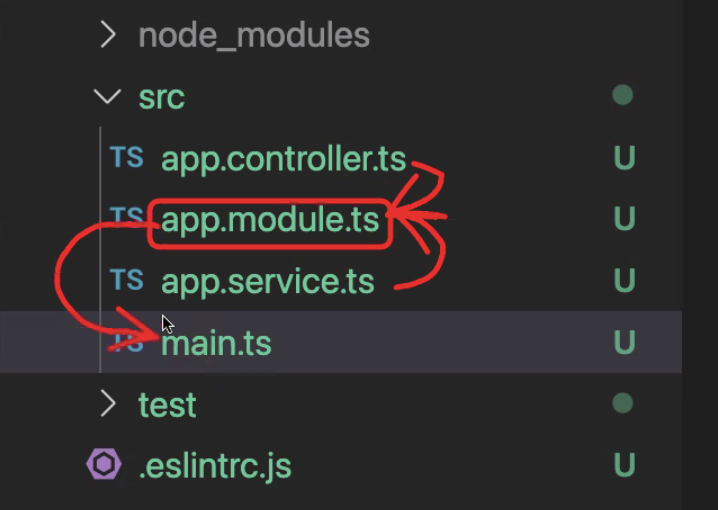
2. 폴더 구조

- 위의 그림이 설명이 잘되어 있어서, 추가적인 설명이 필요한가 싶다.

- 한가지 중요 한것은 src폴더에 있는 app.controller.ts와 app.service.ts가 app.module.ts로 모인다. 마지막으로, app.module.ts는 main.ts에서 구현이 되어 배포가 된다.
