🔍 Instagram UI/UX 분석 및 개선
Figma로 구현한 것 까지만 분석 및 작성했다.
👀 UI 분석
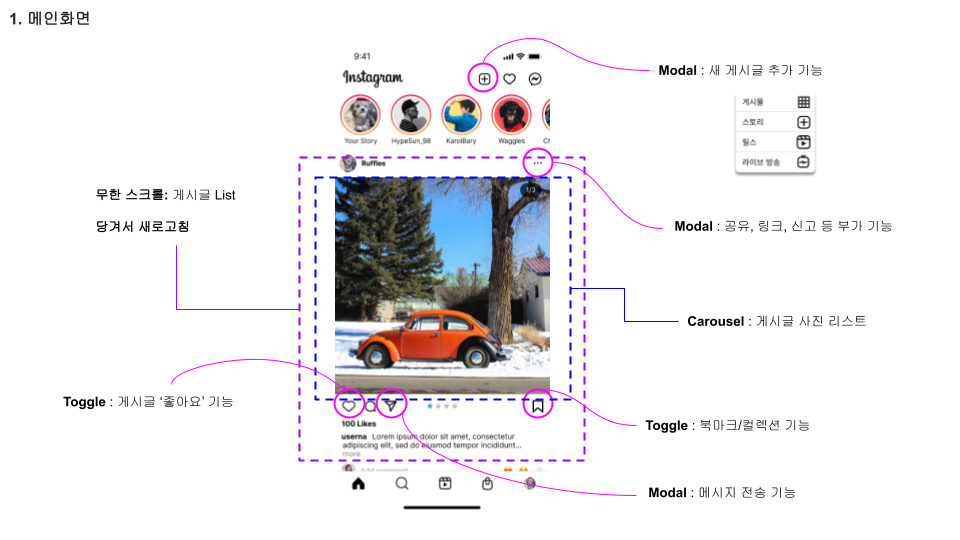
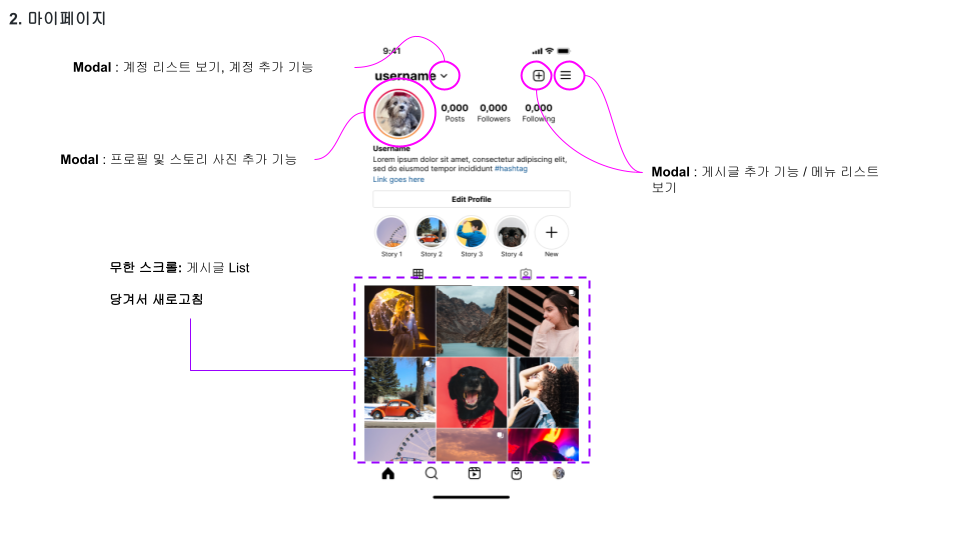
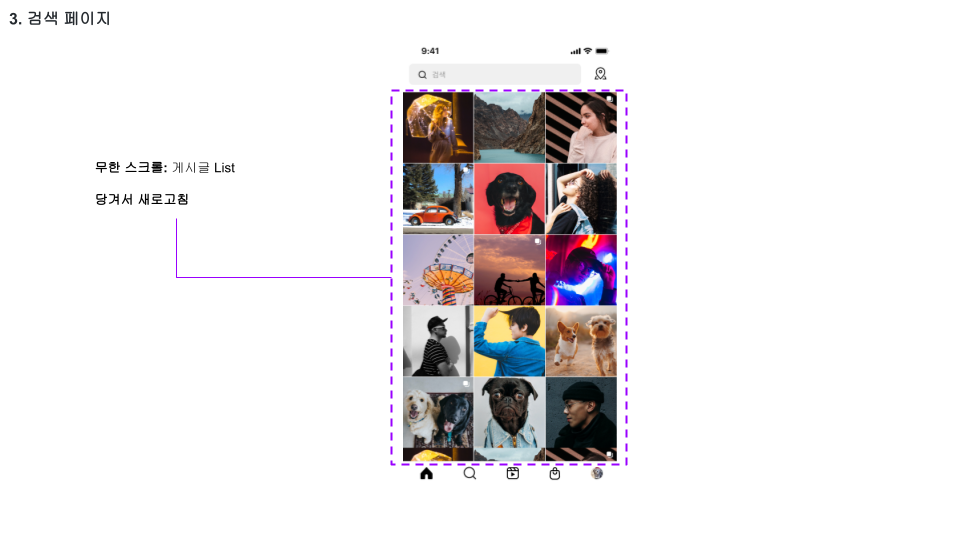
✔ 사용중인 UI 디자인 패턴




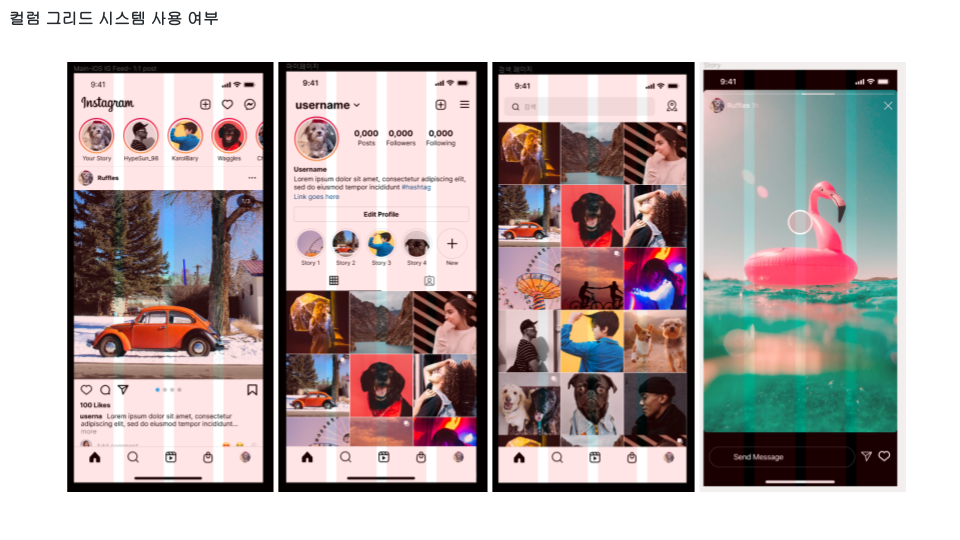
✔ 컬럼 그리드 시스템 사용 여부

👀 UX 분석
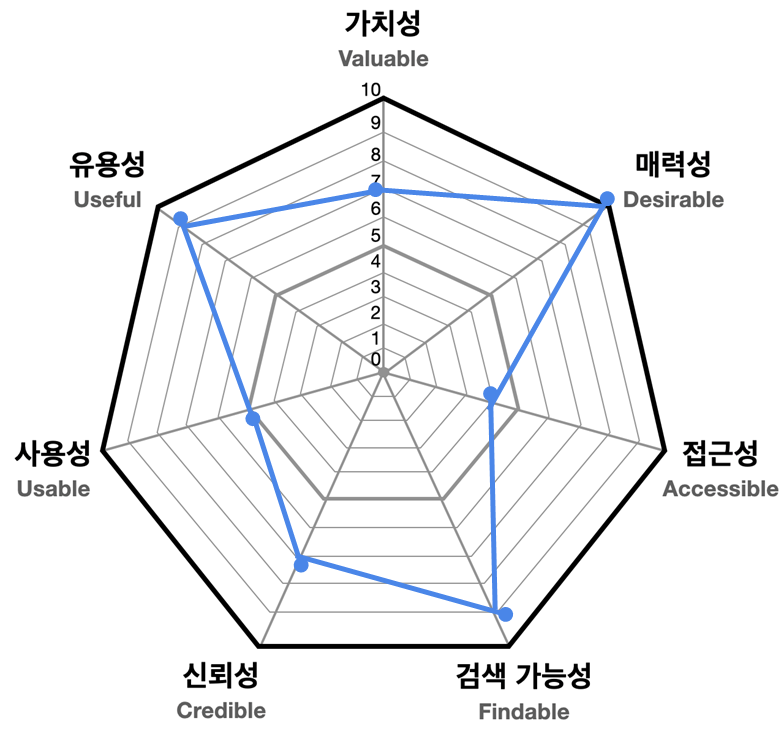
✔ 피터 모빌의 UX 7요소 충족 여부

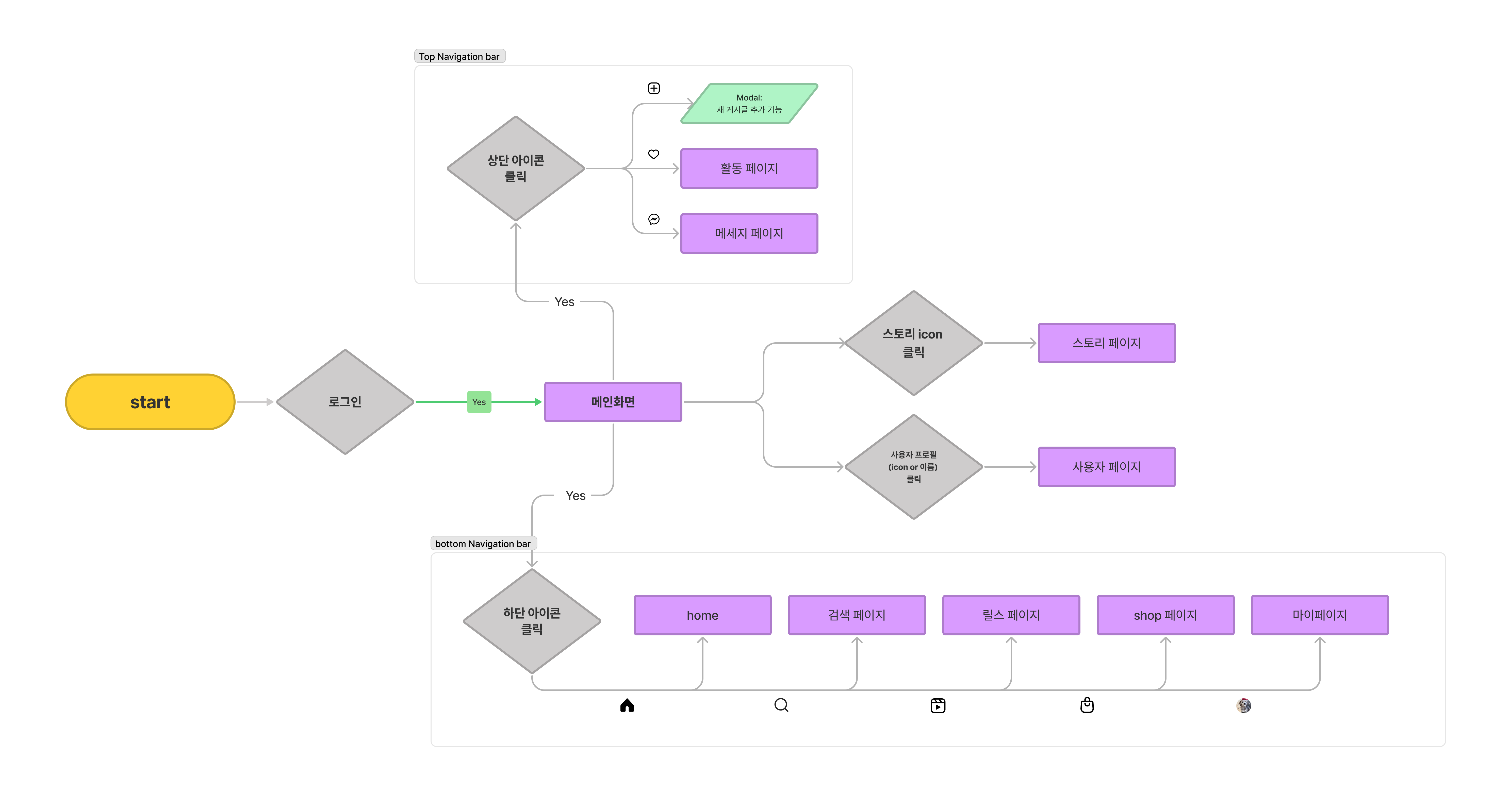
✔ User flow
시간 상 모든 user flow의 작성이 어렵기 때문에, 메인화면에서 바로 접근할 수 있는 페이지들을 기준으로, 최소한의 user flow를 작성했다.

👀 사용성 평가
✔ 제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
시스템 상태의 가시성 (Visibility of system status)
사진 업로드 시, 업로드 상태를 확인할 수 있다.

시스템과 현실 세계의 일치 (Match between system and the real world)
X : 영단어 줄임말이 자주 쓰임(ex. 릴스)
사용자 제어 및 자유 (User control and freedom)
X : 카카오톡의 경우, 메시지 전송 후 상대방이 5분안에 취소 가능.
일관성 및 표준 (Consistency and standards)
O: 무한 스크롤, 사진 캐러셀, 당겨서 새로고침, 토글 등 일반적인 sns 애플리케이션에서 많이 쓰이는 ui 디자인 패턴이 사용됨.
오류 방지 (Error prevention)
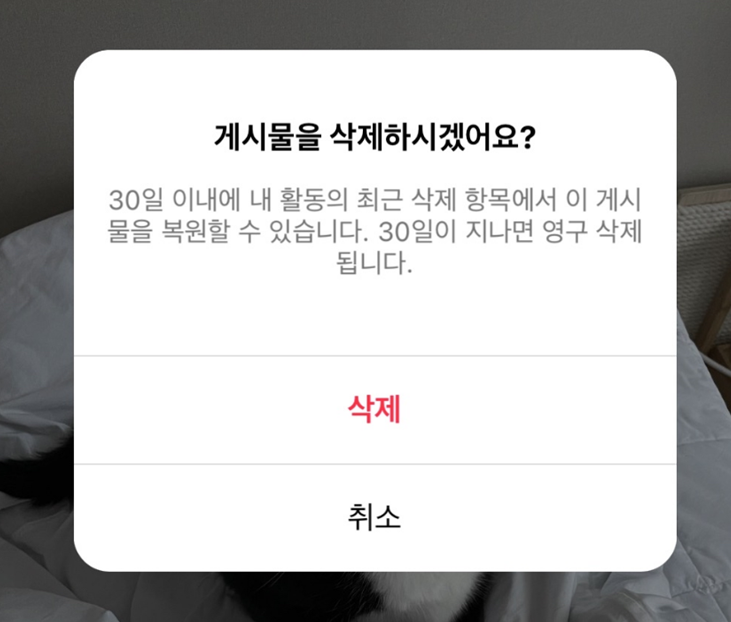
게시물 삭제 시도 시, 정말로 삭제할 것인지를 이용자의 의사를 재확인함.

-
기억보다는 직관 (Recognition rather than recall)
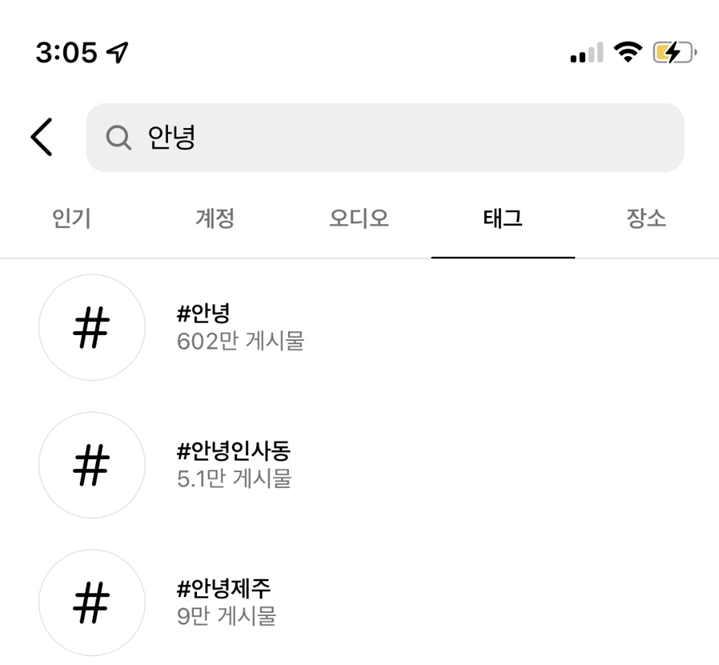
검색 키워드 입력 시, 자동완성된 검색 화면 제공
사용의 유연성과 효율성 (Flexibility and efficiency of use)
미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
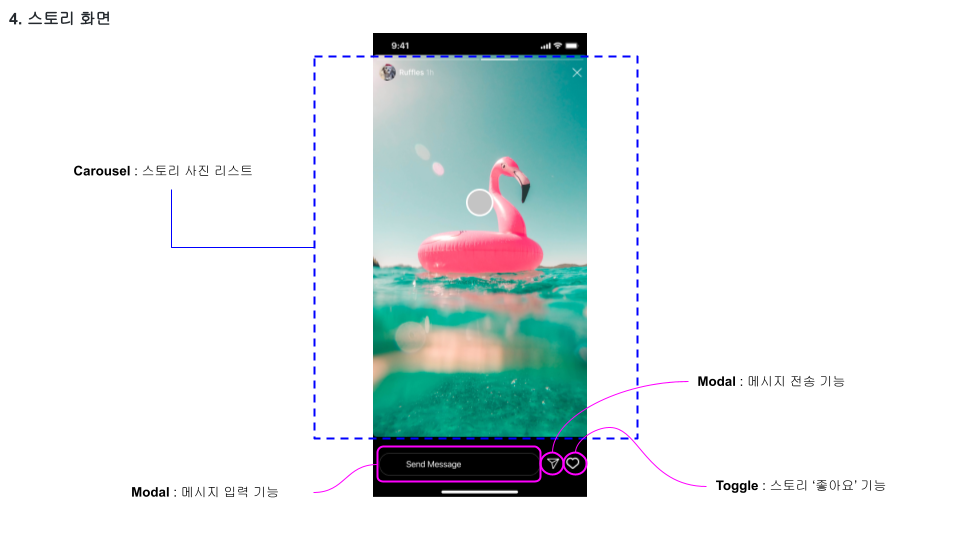
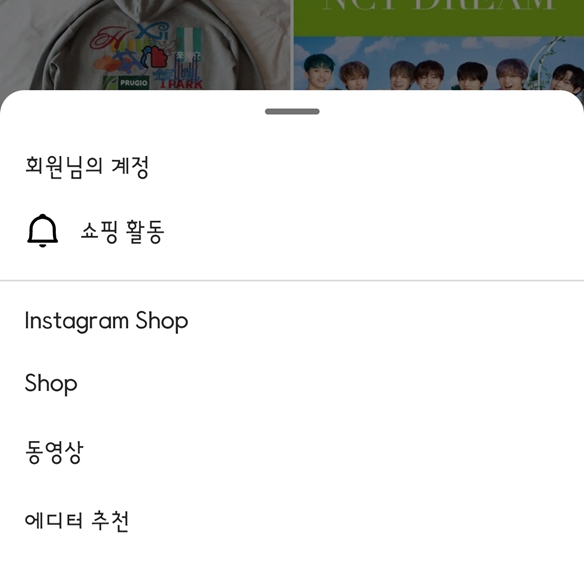
사용 빈도가 적은 메뉴를 다 보여줄 필요없이, 필요할 때에만 볼 수 있게 관련 기능 버튼을 클릭할 때, Modal 패턴을 통해 볼 수 있다.

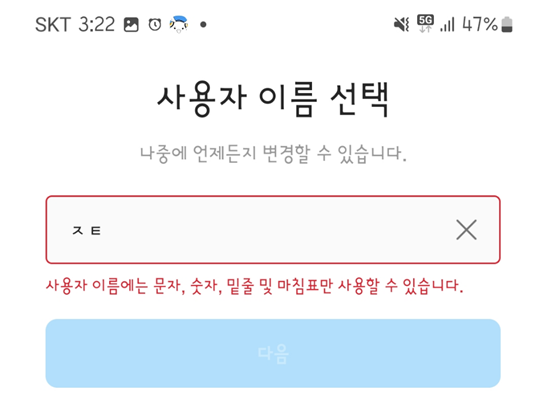
오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
해당 폼의 입력 양식에 맞춰 입력해야 함을 정확하게 알려줌.

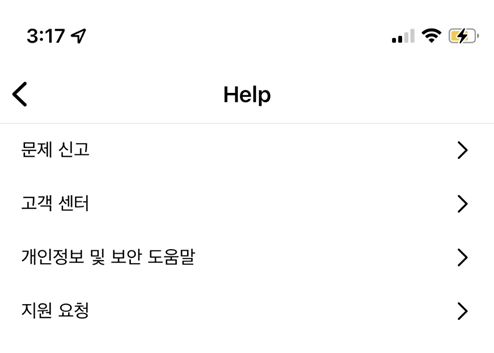
도움말 및 설명 문서 (Help and documentation)
사용자가 참고할 수 있는 도움말 및 안내페이지를 제공한다.