반복문 사용하기 ( for )
- 반복 처리 작업을 하고 싶을 때
구문
for 문은 반복 작업을 처리하며, 대량의 데이터를 처리하거나 배열을 다룰 때 유용합니다.
for (초기화; 반복문 조건; 반복 중 처리 구문;) {
반복문 조건이 거짓일 때까지 처리하는 코드 내용
}실습
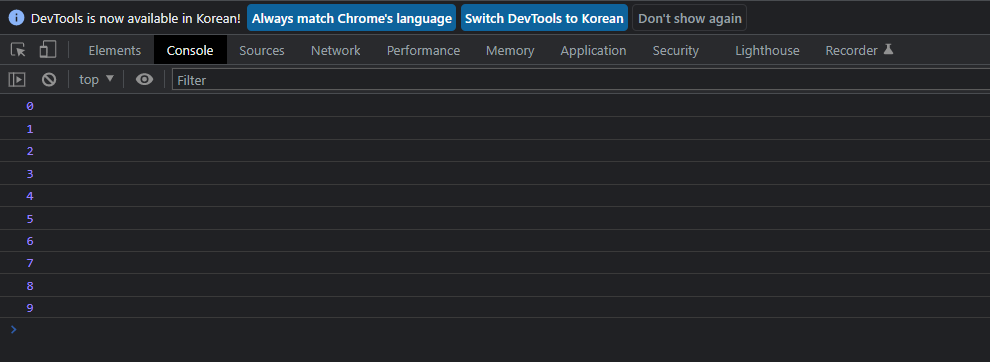
0 ~ 9까지 출력하는 코드를 실습하면서 실행 순서를 알아보겠습니다.
for (let i = 0; i < 10; i++) {
console.log(i);
}
실습 실행 순서
간단하고 쉽게 설명해보겠습니다.
let i = 0;0 < 10;console.log(i)출력하면0i++증가하면1
i 가 증가하고 반복 조건보니 i < 10; 이라서 참(true)일 때까지 반복됩니다. 거짓(false)이면 반복문 끝납니다.
실습 더 하기
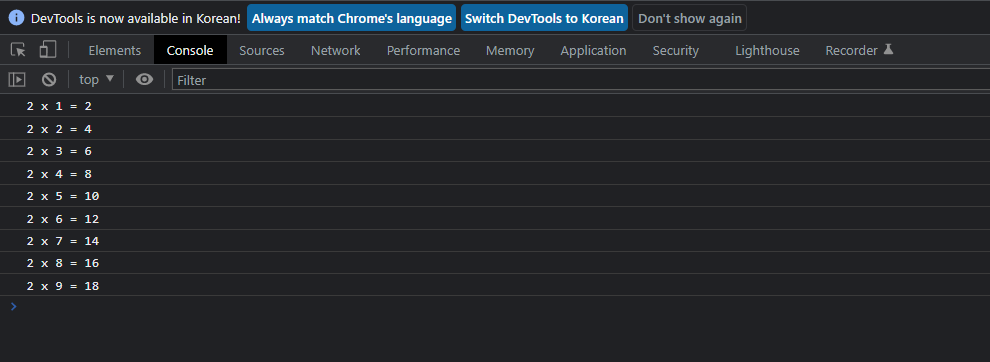
구구단 만들어보기
for (let i = 1; i <= 9; i++) {
console.log(2 + ' x ' + i + ' = ' + 2 * i);
}
이중 for 문 (중첩 사용)
for (초기화; 반복문 조건; 반복 중 처리 구문;) {
반복으로 처리하는 코드 내용
for (초기화; 반복문 조건; 반복 중 처리 구문;) {
반복으로 처리하는 코드 내용
}
}실습
