
12월 1일부터 자바스크립트 코드 레시피
순수 자바스크립트를 학습했지만, 이해가 얕아서 응용할 때 잘 못하는 부분이 있어서 실습 예제를 만들어가면서 학습한 내용을 정리하고 습득합니다. 화이팅!!👊
책 내용과 정리한 내용이 다소 다를 수 있습니다.
위에 이미지로 게시한 책은 아시는 분에게 추천 받아서 구매 후 학습 진행 중~😊
#책으로 학습하기✍ #응용하기💪 #반복 연습하기💻 #실습하기🔥 #문제 만들어보기📚
Ver. 2022.02.20
자바스크립트의 구현(사용) 방식
<!-- html 파일 내부에 script 태그 이용해서 실행 -->
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="style.css"/>
<script>
alert('안녕하세요');
</script>
</head>
<body>
<h1>HTML</h1>
</body>
</html>script 태그의 위치는 어느 곳이든 상관이 없습니다. 샘플 코드는 head 태그 안에 넣었으나, body 태그 안에도 넣어서 사용할 수 있습니다. 세미콜론(;)은 문장의 끝을 나타내는 기호입니다.
자바스크립트는 세미콜론을 생략해도 적절히 줄바꿈을 넣어 주면 에러 없이 기능이 동작합니다.
코드 설명
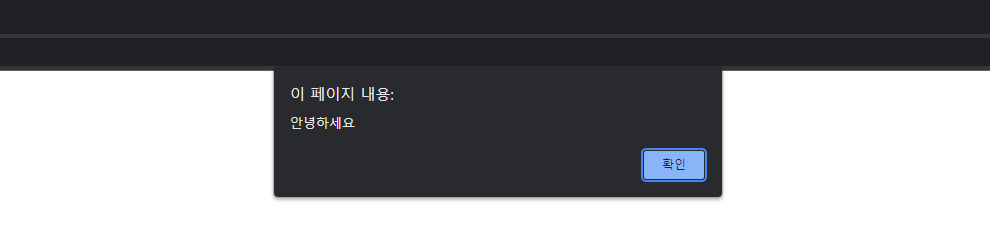
alert(); 는 경고 대화 상자 브라우저에 띄웁니다. 아래의 이미지 참고
실행 결과

브라우저에서 alert('안녕하세요'); 실행이 됩니다.
다른 파일에서 자바스크립트 불러오기
확장자 .js 인 자바스크립트 파일 불러와서 사용할 수 있으며, html 코드 내부에 script 태그를 이용합니다.
<!-- script 태그로 파일 불러와서 실행 -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="style.css"/>
<script src="01_chapter.js"></script>
</head>
<body>
<h1>HTML</h1>
</body>
</html>// 자바스크립트 파일에 코드 작성
alert('반가워요');브라우저 열면 동일하게 경고 대화 상자 브라우저에 띄웁니다.
값을 로그로 출력하기
const a = 10;
const b = 20;
const sum = a + b;
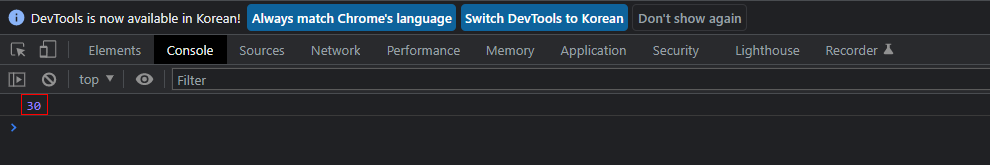
console.log(sum);console.log(값); 으로 데이터 값의 변화를 확인하며 작업하고 싶을 때 유용합니다. 브라우저 개발자 모드에서 콘솔을 확인해보겠습니다.

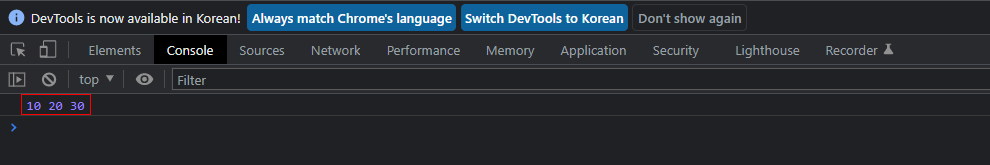
console.log(값) 는 콤마(,)를 사용하여 하나 이상의 데이터 값을 확인할 수 있습니다.
console.log(a, b, sum);