문자열의 길이 확인하기
- 입력폼에서 문자열의 길이를 확인하고 싶을 때
구문
2가지 방법이 있지만, '자바스크립트'.length; 사용합니다.
'자바스크립트'.length;
Array.from('자바스크립트').length;실습
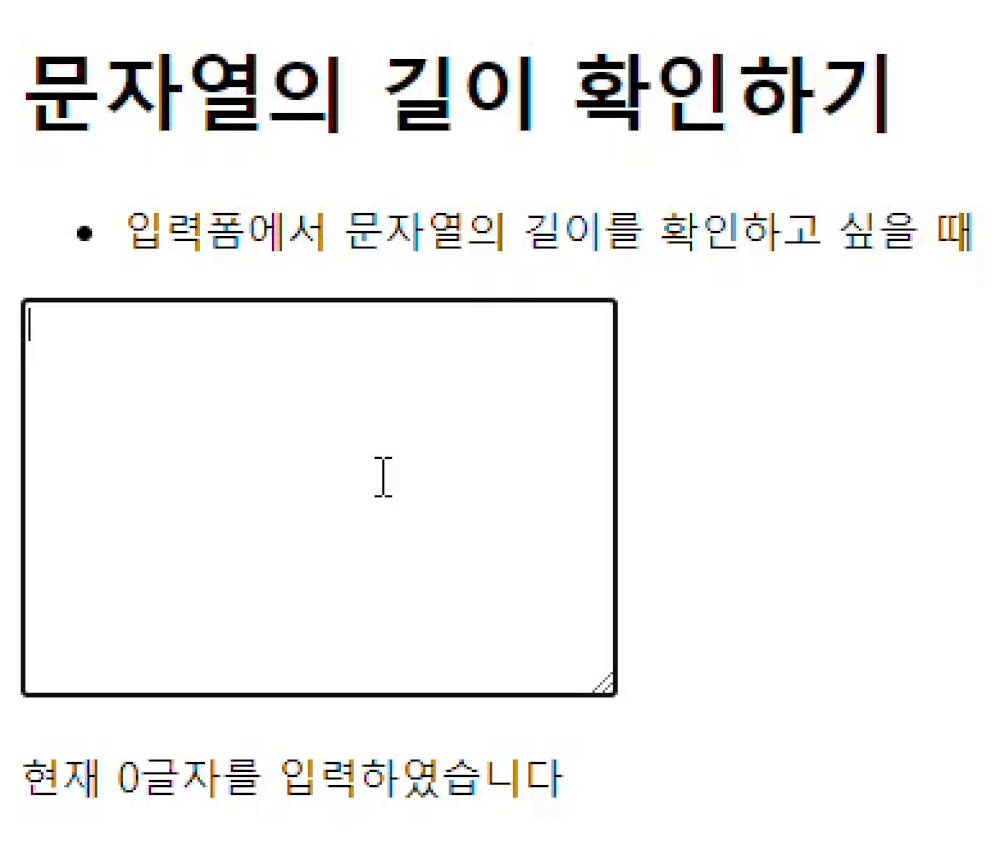
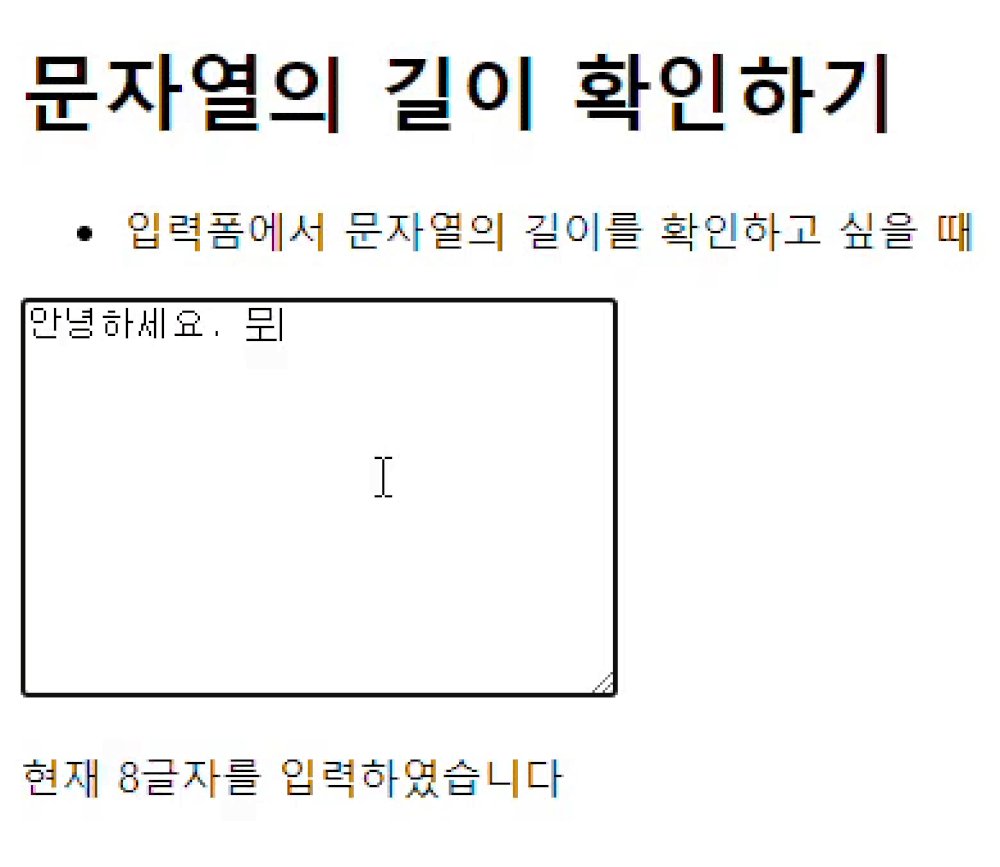
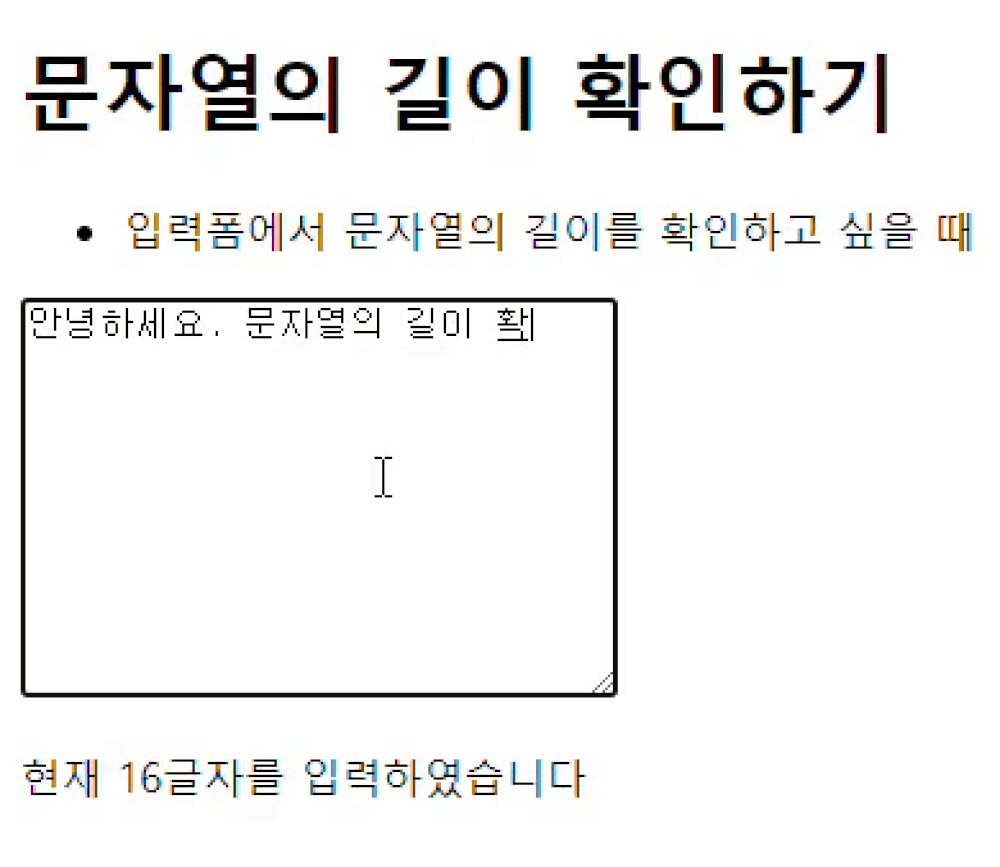
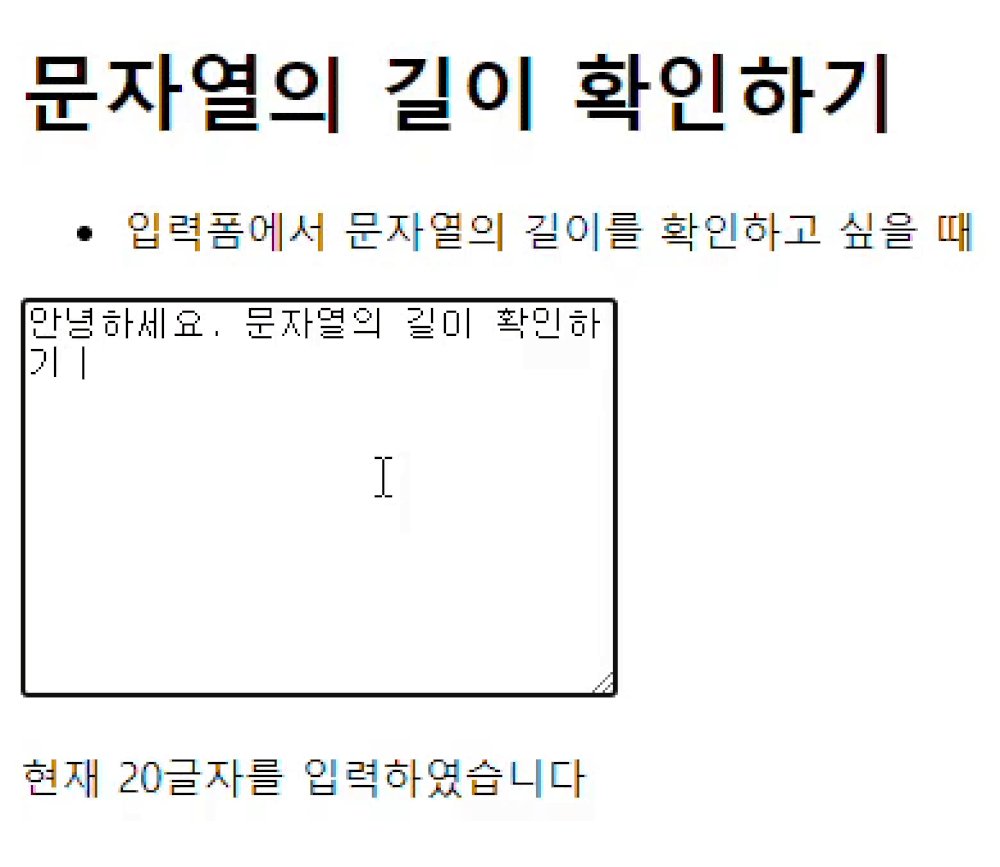
텍스트 영역에 입력 중인 문자의 수를 카운팅하는 코드를 만들어봅니다.
index.html
<div>
<textarea name="" id="" cols="30" rows="10" class="textarea"></textarea>
<p>
현재 <span class="string_num">0</span>글자를 입력하였습니다
</p>
</div>script.js
window.onload = function() {
const textarea = document.querySelector('.textarea');
const string_num = document.querySelector('.string_num');
function onKeyup() {
string_num.textContent = textarea.value.length;
}
textarea.addEventListener('keyup', onKeyup);
}