실습
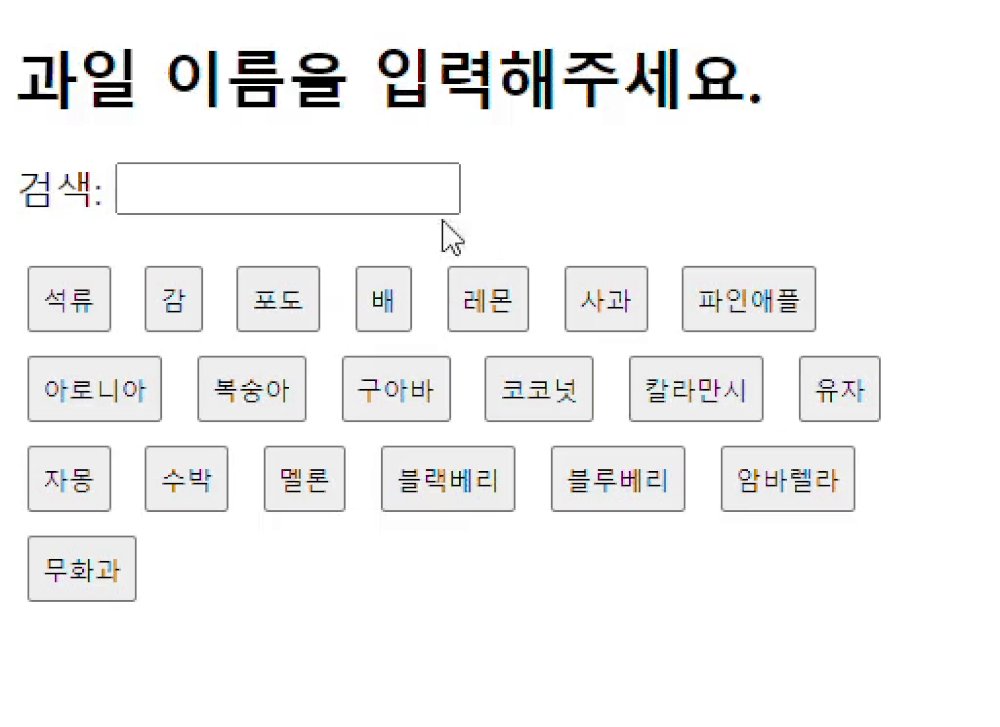
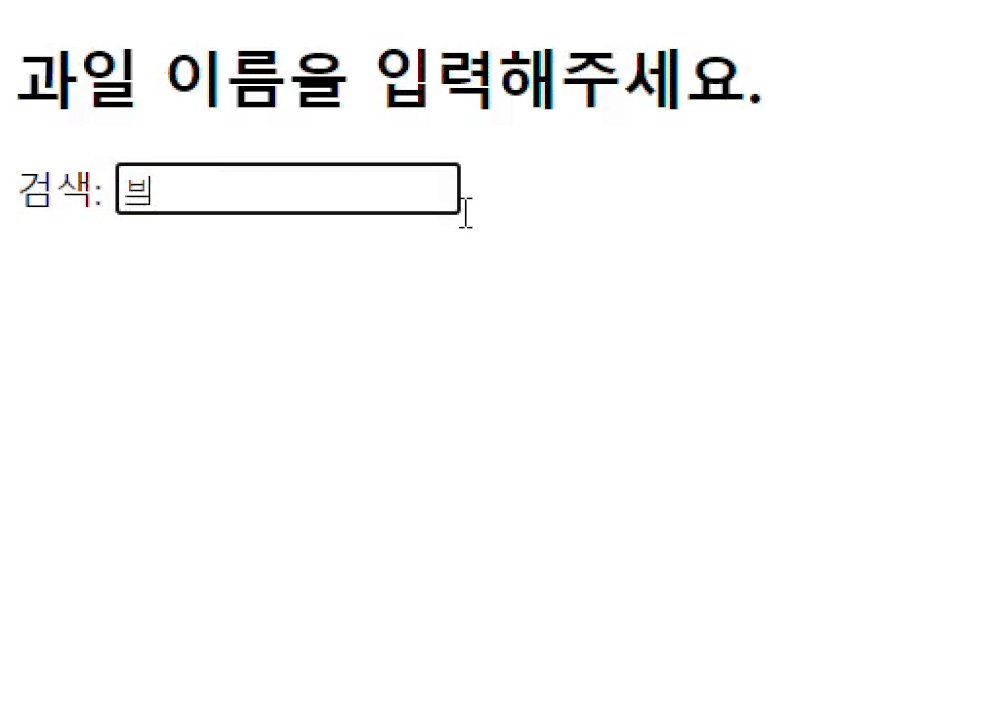
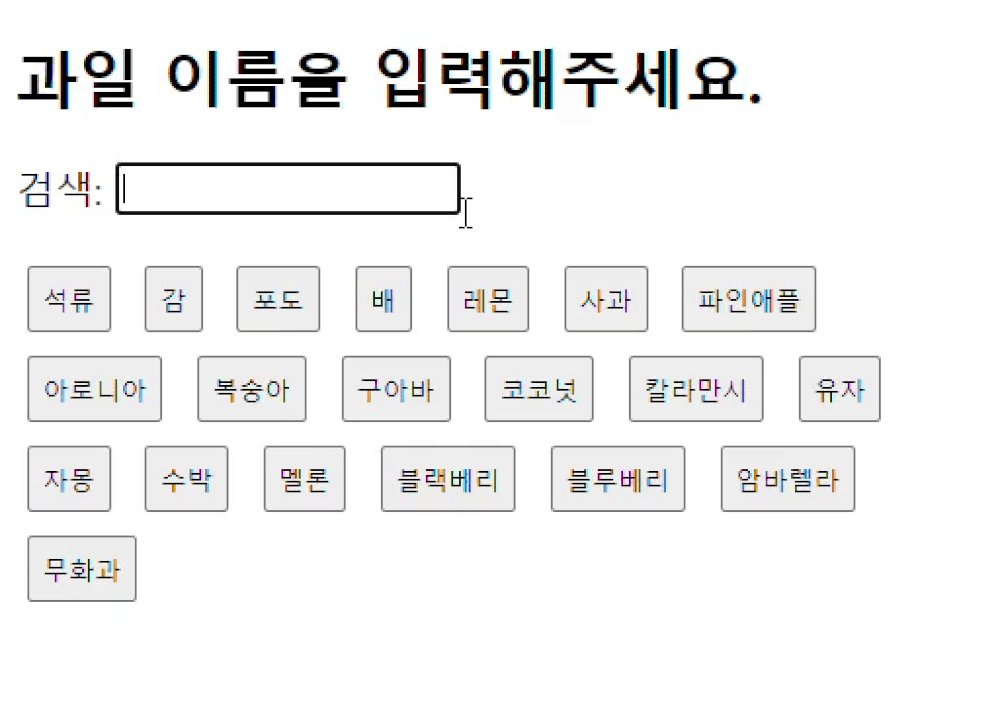
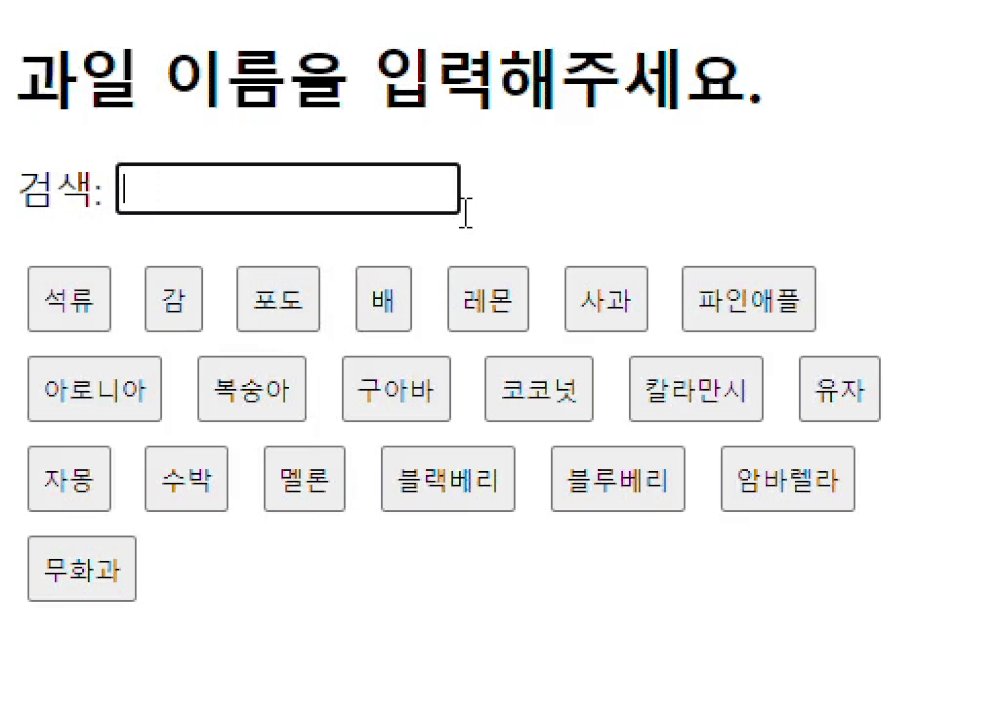
검색창에 입력한 글자와 일치하는 검색 결과를 나타내는 것을 만들어봅니다.
index.html
<header>
<h1>과일 이름을 입력해주세요.</h1>
<div class="search-bar">
<label>검색: </label>
<input id="search-word-input" type="text">
</div>
</header>
<div id="prefecture-list">
<button data-name="석류" data-phonetic="Pomegranate">석류</button>
<button data-name="감" data-phonetic="Persimmon">감</button>
<button data-name="포도" data-phonetic="grape">포도</button>
<button data-name="배" data-phonetic="ship">배</button>
<button data-name="레몬" data-phonetic="Lemon">레몬</button>
<button data-name="사과" data-phonetic="apple">사과</button>
<button data-name="파인애플" data-phonetic="Pineapple.">파인애플</button>
<button data-name="아로니아" data-phonetic="Aronia.">아로니아</button>
<button data-name="복숭아" data-phonetic="Peach">복숭아</button>
<button data-name="구아바" data-phonetic="Guava.">구아바</button>
<button data-name="코코넛" data-phonetic="Coconut.">코코넛</button>
<button data-name="칼라만시" data-phonetic="Calamansi.">칼라만시</button>
<button data-name="유자" data-phonetic="Citron">유자</button>
<button data-name="자몽" data-phonetic="Grapefruit">자몽</button>
<button data-name="수박" data-phonetic="Watermelon">수박</button>
<button data-name="멜론" data-phonetic="Melon">멜론</button>
<button data-name="블랙베리" data-phonetic="Blackberry.">블랙베리</button>
<button data-name="블루베리" data-phonetic="Blueberry">블루베리</button>
<button data-name="암바렐라" data-phonetic="Ambarella.">암바렐라</button>
<button data-name="무화과" data-phonetic="Fig">무화과</button>
</div>style.css
.search-bar {
font-size: 0;
}
label {
font-size: 20px;
}
input {
vertical-align: top;
height: 21px;
}
#prefecture-list {
width: 500px;
padding: 20px 0;
}
#prefecture-list button {
padding: 6px;
margin: 6px;
}
#prefecture-list button.hide {
display: none;
}script.js
window.onload = function () {
const searchWordText = document.querySelector('#search-word-input');
const prefectureList = document.querySelectorAll('#prefecture-list button');
searchWordText.addEventListener('keyup', () => {
const searchWord = searchWordText.value
prefectureList.forEach((element) => {
if (!searchWord || searchWord === '') {
element.classList.remove('hide');
return;
}
const prefectureName = element.dataset.name;
const phonetic = element.dataset.phonetic;
if (prefectureName.includes(searchWord) === true || phonetic.includes(searchWord) === true) {
element.classList.remove('hide');
} else {
element.classList.add('hide');
}
});
});
}
스크립트 함수로 정리해보기
스크립트 코드를 함수로 정리한 코드입니다. 함수를 사용해서 기능별로 정리하여 코드의 가독성을 높혔습니다.
script.js
window.onload = function () {
const searchWordText = document.querySelector('#search-word-input');
const prefectureList = document.querySelectorAll('#prefecture-list button');
function listItem(searchWord) {
prefectureList.forEach((element) => {
start(element, searchWord);
search(element, searchWord);
});
};
function start(element, searchWord) {
if (!searchWord || searchWord === '') {
element.classList.remove('hide');
return;
}
};
function search(element, searchWord) {
const prefectureName = element.dataset.name;
const phonetic = element.dataset.phonetic;
if (prefectureName.includes(searchWord) === true || phonetic.includes(searchWord) === true) {
element.classList.remove('hide');
} else {
element.classList.add('hide');
}
};
searchWordText.addEventListener('keyup', () => {
const searchWord = searchWordText.value
listItem(searchWord);
});
}