실습
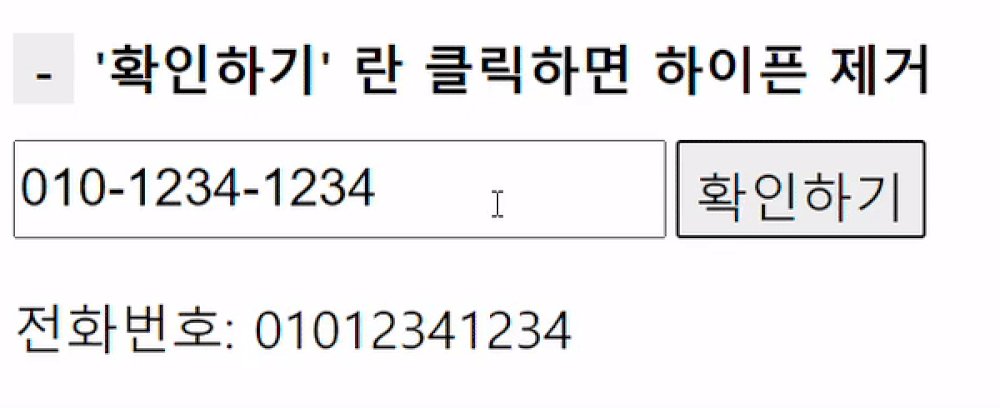
입력한 값을 가져와서 - 하이픈을 제거합니다.
index.html
<h1>
<span>-</span>
'확인하기' 란 클릭하면 하이픈 제거
</h1>
<div class="container">
<input type="tel" id="phoneNumberText" placeholder="전화번호">
<button id="submitButton" type="submit">확인하기</button>
</div>
<p class="phone-desc">전화번호:</p>style.css
span {
background-color: rgb(239, 239, 239);
padding: 0 12px;
}
input {
font-size: 32px;
height: 54px;
vertical-align: middle;
}
button {
padding: 10px;
font-size: 32px;
height: 60px;
vertical-align: middle;
}
.phone-desc {
font-size: 32px;
}script.js
window.onload = function () {
const submitButton =document.querySelector('#submitButton');
let phoneDesc = document.querySelector('.phone-desc');
function submitButtonClick() {
const phoneNumber = document.querySelector('#phoneNumberText');
const phoneNumberValue = phoneNumber.value;
phoneDesc.textContent = phoneDesc.textContent + ' ' + phoneNumberValue.replace(/-/g, '');
}
submitButton.addEventListener('click', submitButtonClick);
};