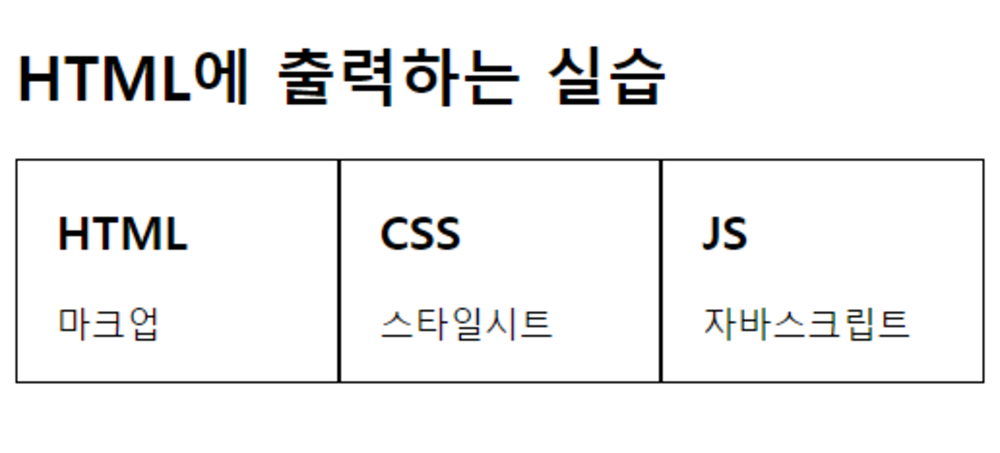
HTML에 출력하는 실습
index.html
<h1>HTML에 출력하는 실습</h1>
<div class="container"></div>style.css
.container {
width: 500px;
font-size: 0;
}
.card {
width: 33.33%;
display: inline-block;
border: 1px solid #000;
padding: 0 20px;
box-sizing: border-box;
}
.card h2 {
font-size: 24px;
}
.card p {
font-size: 18px;
}script.js
window.onload = function () {
const userList = [
{
id: 1,
name: 'HTML',
address: '마크업',
},
{
id: 2,
name: 'CSS',
address: '스타일시트',
},
{
id: 3,
name: 'JS',
address: '자바스크립트',
}
];
const container = document.querySelector('.container');
userList.forEach((userDate) => {
container.innerHTML = container.innerHTML + `
<div class="card">
<h2>${userDate.name}</h2>
<p>${userDate.address}</p>
</div>
`;
});
};