목록 관련 태그
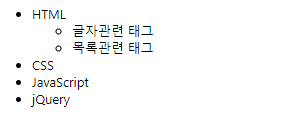
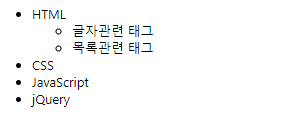
1. 순서없는 목록
<body>
<ul>
<li>HTML</li>
<ul>
<li>글자관련 태그</li>
<li>목록관련 태그</li>
</ul>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>
</body>

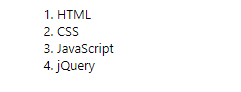
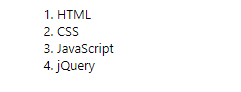
2. 순서있는 목록
<body>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>
</body>

불릿기호
불릿(bullet) 기호 : 검은색 채워진 원, 흰색 빈원, 네모, 이미지, ....
=> 모양 변경 가능
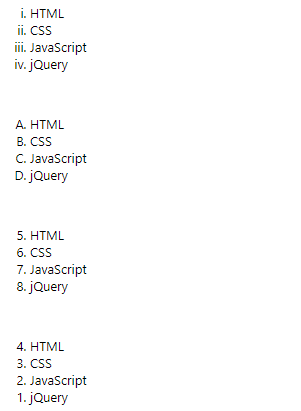
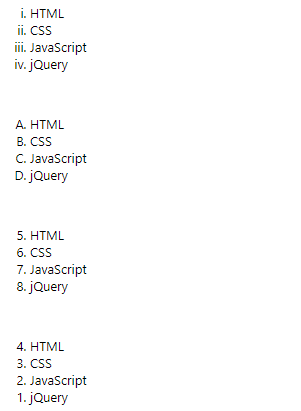
1. type속성
<body>
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>
<br>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>
2. start속성
<body>
<ol start="5">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>
</body>
3. reversed속성
<body>
<ol reversed>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ol>
</body>

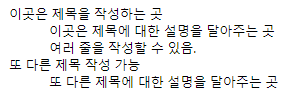
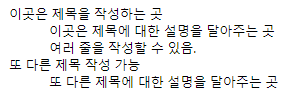
설명과 관련된 목록 태그
<body>
<dl>
<dt>이곳은 제목을 작성하는 곳</dt>
<dd>이곳은 제목에 대한 설명을 달아주는 곳</dd>
<dd>여러 줄을 작성할 수 있음.</dd>
<dt>또 다른 제목 작성 가능</dt>
<dd>또 다른 제목에 대한 설명을 달아주는 곳</dd>
</dl>
</body>