입력양식
홈페이지의 로그인, 게시판, 검색창, 회원가입 등 사용자로부터 일정한 양식에 따라 값을 입력받는 폼 => 사용자로부터 입력받은 값들을 컨트롤러로 넘길 예정임.
input 태그
사용자에게 값을 입력받을 수 있는 텍스트상자 또는 체크박스 등을 만듬

<body>
아이디 : <input type="text"><br>
비밀번호 : <input type="password"><br>
성별 : <input type="radio">남<input type="radio"> 여 <br>
<input type="submit" value="회원가입">
<button>회원가입</button>
</body>
type속성 - text
한줄짜리 텍스트를 입력할 수 있는 텍스트상자(기본값)

<label> 아이디 : </label>
<input type = "text" name="userId" placeholder="아이디를 입력하세요."
maxlength="12" required>
<!--
placeholder : 입력창에 해당 문구가 들어감
maxlength : 텍스트의 길이를 제한함.
required : 텍스트가 들어가지 않으면, 텍스트를 넣으라는 안내문구를 출력함.
-->type속성 - password
비밀번호를 입력할 수 있는 텍스트상자 꼭 비밀번호가 아니더라도, 보안에 민감한 개인정보를 입력받고자 할 때 사용

<label>비밀번호 : </label>
<input type="password" name="userPwd"
placeholder="영문,숫자,특수문자 8~15사이로 입력하세요"
maxlength="15" required>type속성 - search, url, email
겉모습은 일반 텍스트상자와 유사하지만 각각의 정보에 맞게 세분화된 기능을 제공

검색 : <input type="search" name="keyword" placeholder="검색어를 입력하세요"> <br>
홈페이지 : <input type="url" name="homepage" value="http://"> <br>
이메일 : <input type="email" name="email">
<!--
type="text"와 다른 점은, 각각의 속성값에 따라 제출양식이 존재하여
제출양식을 어길 시, 수정해달라는 메세지가 뜸.
-->type속성 - number, range
스핀박스와 슬라이드바를 통해 숫자를 지정 가능
수량 :
수량 : <input type="number" name="amount"
min="0" max="20" step="5" value="0">
<!-- 숫자만 입력 가능 -->점수 :
점수 : <input type="range" name="score" min="0" max="100" step="20">type속성 - 날짜

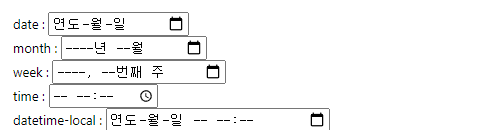
date : <input type="date" name="dateIn"> <br>
<!-- 연도, 월, 일을 입력받을 수 있는 텍스트상자-->
month : <input type="month" name="monthIn"><br>
<!-- 연도, 월까지만 입력받을 수 있는 텍스트상자-->
week : <input type="week" name="weekIn"><br>
<!-- 연도, 연도를 기준으로 한 주단위를 입력받을 수 있는 텍스트상자-->
time : <input type="time" name="timeIn"><br>
<!-- 오전/오후, 시, 분까지 입력받을 수 있는 텍스트상자-->
datetime-local : <input type="datetime-local" name="datetime-localIn"><br>
<!-- 연도, 월, 일, 오전/오후, 시, 분까지 입력받을 수 있는 텍스트상자-->type속성 - radio
name속성값이 같은 것들끼리 그룹으로 이어짐, 현재 선택된 하나의 값이 넘어감 value를 명시해주어야 함.
성별 :
<input type="radio" id="radioX" name="gender" value="X" checked>
<label for="radioX">선택안함</label>
<!-- ”선택안함“이 기본으로 체크되어 있음. label로 인해 선택안함이라는 글자를 눌러도 체크됨.-->
<input type="radio" id="radioM" name="gender" value="M">
<label for="radioM">남자</label>
<!-- '남자'라는 글자를 눌러도 체크가 됨.-->
<input type="radio" id="radioF" name="gender" value="F">
<label for="radioF">여자</label>
<!-- '여자'라는 글자를 눌러도 체크가 됨.-->type속성 - checkbox
name속성값이 같은 것들끼리 그룹으로 이어짐. 현재 선택된 여러 값들이 넘어감. value를 명시해주어여 함.
<input type="checkbox" id="baseball" name="hobby" value="baseball">
<label for="baseball">야구</label>
<input type="checkbox" id="basketball" name="hobby" value="basketball">
<label for="basketball">농구</label>
<input type="checkbox" id="soccer" name="hobby" value="soccer">
<label for="soccer">축구</label>type속성 - color / file / hidden
<h3>type="color"</h3>
- 색상을 선택할 수 있는 input 태그<br>
색상선택 : <input type="color" name="color">
<h3> type="file"</h3>
- 첨부하고자 하는 파일을 선택할 수 있는 input태그<br>
파일선택 : <input type="file" name="uploadFile">
<h3>type="hidden"</h3>
- 특정값을 사용자에게 입력받지 않고, 화면에 노출시키지도 않으면서도
넘기고자 하는 값이 있을 경우 사용하는 input태그
안보임 : <input type="hidden" name="hidden" value="굳">
<!-- previewer에는 아무것도 보이지 않음.-->
submit, reset, button
<input type="submit" value="서브밋"> <!-- value속성의 기본값은 "제출" 임-->
<input type="reset"> <!-- value속성의 기본값은 "초기화" 임-->
<input type="button" value="일반버튼">
<!-- submit버튼은 화면이 전환되고
일반버튼은 아무런 변화가 없음.-->
<button type="submit">제출</button>
<button type="reset">초기화</button>
<button type="button">일반버튼</button>
<button>type속성 생략 시</button>
<!-- 화면이 전환이 됨(submit)
form태그 내에서 button 작성 시, 무조건 type 속성을 명시함(헷갈리지 않게)-->select, option
사용자에게 키보드로 입력받는 것이 아닌, 내가 제시한 옵션 중에서 클릭하여 선택 value를 명시하지 않으면, option의 content영역이 value로써 값으로 넘어감
국적 :
<select name="national">
<option value="ko">한국</option>
<option value="us">미국</option>
<option value="jp">일본</option>
<option value="en">영국</option>
<option selected>선택안함</option>
<!-- selected 옵션이 없을 시, 맨위의 항목이 자동 선택됨-->
</select>textarea
텍스트 상자이나, 여러 줄을 입력할 수 있는 텍스트상자
글 내용 : <textarea name="content" cols="30" rows="10"
style="resize:none;" disabled></textarea>
<!-- resize : 크기를 조절할 수 있는 textarea를
크기가 고정될 수 있게 해줌.-->fieldset, legend
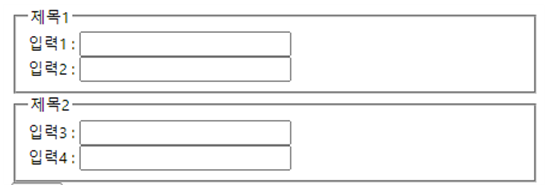
fieldset : 그룹을 묶는 태그(기본적으로 테두리를 만들어줌 legend : 해당 그룹의 제목을 붙이는 태그(없어도 무방함)

<fieldset>
<legend>제목1</legend>
입력1 : <input type="text" name="text1"><br>
입력2 : <input type="text" name="text2">
</fieldset>
<fieldset>
<legend>제목2</legend>
입력3 : <input type="text" name="text3"><br>
입력4 : <input type="text" name="text4">
</fieldset>form, action, method
입력 양식의 틀을 의미 form 태그 내에 있는 submit 버튼을 클릭 시, 해당 form내에 작성된사용자가 입력한 값들을 서버의 컨트롤러로 넘기면서 요청하는 역할을 수행함 - action 속성 : 해당 폼 내에 사용자가 작성한 값들을 전달하면서 요청할 서버의 경로 (어느 기능을 담당하는 컨트롤러로 보낼건지 지정) - method 속성 : 요청 전송 방식을 지정하는 속성(get방식(기본값) / post방식) => get 방식 : 요청 시, 사용자가 입력한 값들이 url주소에 노출되는 방식 => post방식 : 요청 시, 사용자가 입력한 값들이 url주소에 노출되지 않는 방식 주로, 민감정보를 넘길 때 post방식을 쓰는 것이 좋음 - form 태그 내의 제출(submit) 버튼 클릭 시, action에 지정한 서버로 method에 작성한 요청 전송방식으로 사용자가 입력했던 값들을 key=value세트로 전달 이때, 여러 key=value % key=value..를 쿼리스트링이라고 부름
<form action="test.do" method="get">
검색내용 : <input type="text" name="keyword">
<!-- name 속성 : 나중에 주소창에서 보여질 key값임(필수로 붙여줌)-->
<!-- text를 통해 입력된 값이 value가 되는 것임 -->
<!-- 컨트롤러?key=value & ...-->
<input type="submit" value="검색">
</form>
<!-- 주소창에 'test.do?keyword=입력한검색어' 로 나타남-->