position
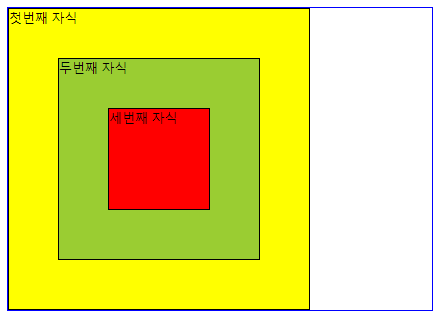
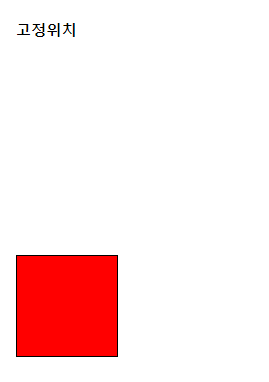
절대위치와 상대위치, 고정을 수행함.


<style>
.outer{
border : 1px solid blue;
position : relative;
}
.positioning{
border: 1px solid black;
}
#first{
width:300px;
height:300px;
background-color: yellow;
}
#second{
width:200px;
height:200px;
background-color: yellowgreen;
position : absolute;
top : 50px;
left : 50px;
}
#third{
width:100px;
height:100px;
background-color: red;
position : absolute;
top:100px;
left:100px;
}
.fixed-area{
width:100px;
height:100px;
background-color:red;
position:fixed;
}
</style>
<body>
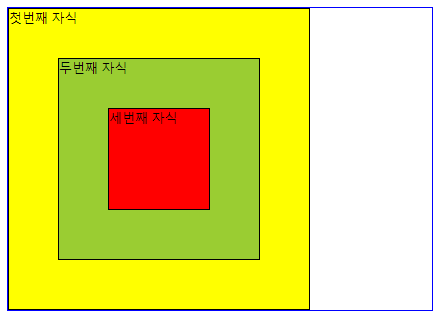
<h3>절대위치, 상대위치</h3>
<div class="outer">
<div id="first" class="positioning">첫번째 자식</div>
<div id="second" class="positioning">두번째 자식</div>
<div id="third" class="positioning">세번째 자식</div>
</div>
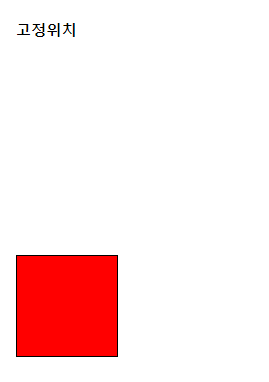
<h3>고정위치</h3>
<div class="positioning fixed-area"></div>
</body>
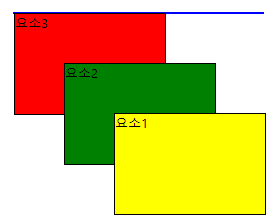
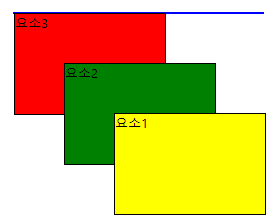
z-index
페이지 안의 요소들을 순서대로 위로 쌓음.

<style>
.z-test{
width:150px;
height:100px;
border:1px solid black;
position:absolute
}
#z1{
background-color: yellow;
top:100px;
left:100px;
z-index: 10;
}
#z2{
background-color: green;
top:50px;
left:50px;
z-index:5;
}
#z3{
background-color: red;
z-index:1;
}
</style>
<body>
<div class="outer">
<div class="z-test" id="z1">요소1</div>
<div class="z-test" id="z2">요소2</div>
<div class="z-test" id="z3">요소3</div>
</div>
</body>
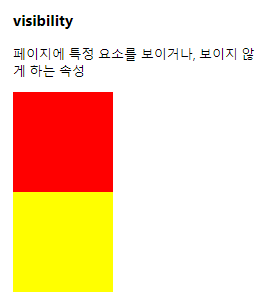
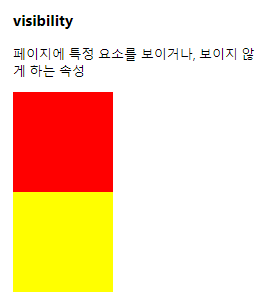
visibility
페이지에 특정 요소를 보이거나, 보이지 않게 하는 속성

<style>
.vis-test{
width:100px;
height:100px;
}
#vis{
visibility: hidden;
display:none;
}
</style>
<body>
<div class="vis-test" style="background-color:red;"></div>
<div class="vis-test" id="vis" style="background-color:green;"></div>
<div class="vis-test" style="background-color:yellow;"></div>
</body>
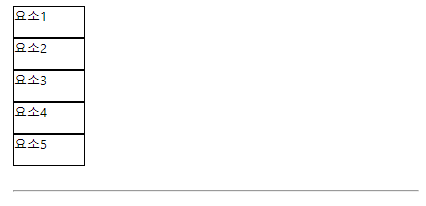
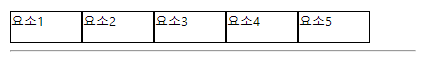
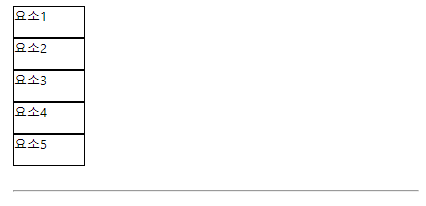
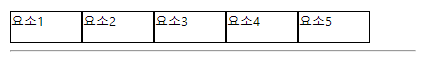
float
페이지 내의 요소들을 화면으로부터 띄워서 왼쪽 또는 오른쪽에 배치하는 속성


<style>
.float-test{
border:1px solid black;
width:70px;
height:30px;
float:right;
float:left;
}
</style>
<body>
<div class="float-test">요소1</div>
<div class="float-test">요소2</div>
<div class="float-test">요소3</div>
<div class="float-test">요소4</div>
<div class="float-test">요소5</div>
<br clear="both">
<hr>
</body>