
Intro
리액트는 효율적인 UI 구현을 위한 라이브러리이다. HTTP Client(HTTP 상에서 커뮤니케이션을 하는 자바 기반 컴포넌트)를 내장하고 있는 Angular와는 다르게, 리액트는 따로 내장 클래스가 존재하지 않는다.
따라서 리액트에서 AJAX를 구현하려면 Javascript 내장객체인 XMLRequest를 사용하거나, 다른 HTTP Client를 사용해야 한다.
그렇다면 어떤 HTTP Client 라이브러리를 사용하는게 좋을까? 리액트와 함께 쓰면 좋은 HTTP Client 라이브러리가 많지만, 여기에선 리액트에서 많이 쓰이는 것 중에 하나인 Fetch API를 비교하며 axios 라이브러리를 알아볼 것이다.
짚고 넘어가기
AJAX (Asynchronous Javascript And XML)
AJAX란, Javascript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법 이며,
JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
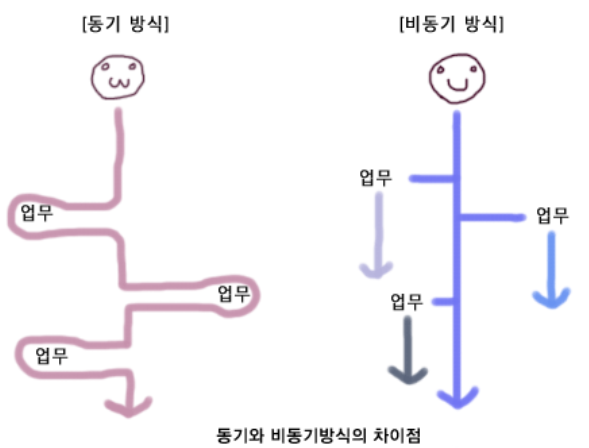
정리하자면, 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다.비동기 방식이란?
비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식이며,Ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포하고 있다.
비동기 방식의 장점
페이지 리로드의 경우 전체 리소스를 다시 불러와야하는데 이미지, 스크립트 , 기타 코드등을 모두 재요청할 경우 불필요한 리소스 낭비가 발생하게 되지만 비동기식 방식을 이용할 경우 필요한 부분만 불러와 사용할 수 있으므로 매우 큰 장점이 있다.
axios VS Fetch API
우리는 일반적으로 자바스크립트에서 API를 연동하기 위해서 보통 Fetch API를 사용하곤 했다.
리액트도 자바스크립트 built-in 라이브러리중 하나인 Fetch API라는 훌륭한 API 연동 모듈을 사용한다.
하지만 Fetch API는 자바스크립트의 built-in 라이브러리라는 특성 때문인지 많은 사람들이 리액트에서 axios를 사용하는 것을 선호한다.

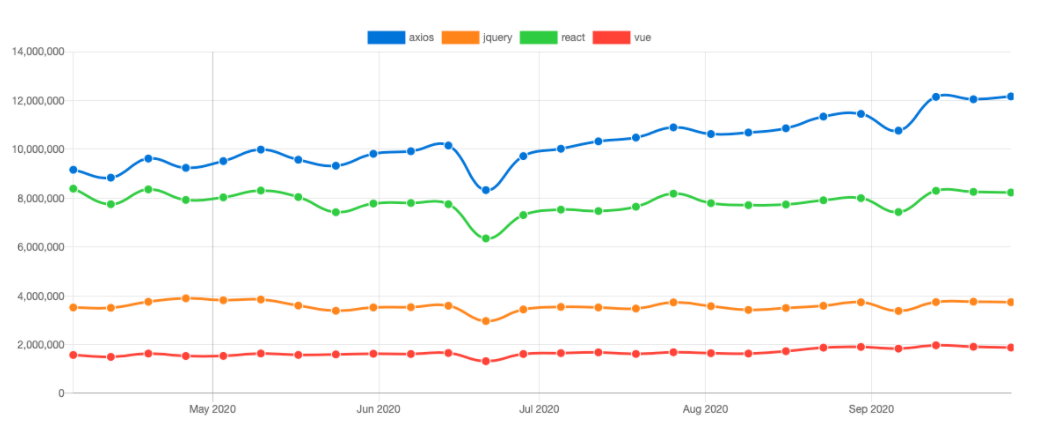
- <React 보다 높은 axios의 npm 다운로드 통계>
그렇다면 많은 사람들이 왜 Fetch API말고 axios를 더 선호할까?
서로 각 코드를 비교해 보기로 하자.
Fetch API
//fetch
const url ='http://localhost3000/test`
const option ={
method:'POST',
header:{
'Accept':'application/json',
'Content-Type':'application/json';charset=UTP-8'
},
body:JSON.stringify({
name:'sewon',
age:20
})
fetch(url,options)
.then(response => console.log(response))axios
//axios
const option ={
url ='http://localhost3000/test`
method:'POST',
header:{
'Accept':'application/json',
'Content-Type':'application/json';charset=UTP-8'
},
data:{
name:'sewon',
age:20
}
axios(options)
.then(response => console.log(response))동일한 기능을 수행하는 코드이며, 간단한 코드이다.
위 코드에서 차이점을 찾아보자.
Fetch()는 body 프로퍼티를 사용하고,axios는 data 프로퍼티를 사용한다.Fetch의 url이Fetch()함수의 인자로 들어가고,axios에서는 url이option객체로 들어간다.Fetch에서 body부분은 stringify()로 되어진다.이처럼 axios는 HTTP 통신의 요구사항을 컴팩트한 패키지로써 사용하기 쉽게 설계 되었다.
위와 같은 내용들을 보며, 이제 우리가 왜 axios를 배워야 하는지 알게 되었을거라 생각했고, 이제 진짜 axios에 대해 알아보도록 하자.
Axios란?
Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
(백엔드와 프론트엔드와 통신을 쉽게하기 위해 AJAX도 더불어 사용하기도 한다.)
axios 특징
- 운영 환경에 따라 브라우저의 XMLHttpRequest 객체 또는 Node.js의 HTTP API 사용
- Promise(ES6) API 사용
- 요청과 응답 데이터의 변형
- HTTP 요청 취소 및 요청과 응답을 JSON 형태로 자동 변경
Axios 사용법
- Axios 다운로드
- HTTP Methods
- Axios 사용해보기
- GET
- POST
- PUT
- DELETE
Axios 다운로드
yarn add axios
npm i axios
//자신이 진행중인 프로젝트 상위에 import 시켜주기
import axios from 'axios'HTTP Methods
클라이언트가 웹서버에게 사용자 요청의 목적/종류를 알리는 수단
이 Method중 Axios 통신하면서 가장 많이 사용되는 메소드를 정리해보았다.
1. GET
GET : 입력한 url에 존재하는 자원에 요청을 한다.
문법
axios.get(url,[,config])
Q) Get이 데이터를 받아오는 것이라고 했는데, 저는 로그인을 구현할때 GET을 사용했는데요?
GET으로 로그인을 구현했을때 웹 사이트 주소창의 형태를 잘 보면 이러한 형태가 나온다.
www.server.com/login?id=Hnk&pw=1234 // 실제로 없는 사이트이다, 이해를 돕기 위해서 추가했다. 오해하지 말자.웹 사이트 뒤에 쿼리스트링이 붙여진 것을 확인할 수 있다.
✅ GET은 서버에서 어떤 데이터를 가져와서 보여준다거나 하는 용도이다.
주소에 있는 쿼리스트링을 활용해서 정보를 전달하는 것이지 GET메서드는 값이나 상태등을 바꿀 수 없다.
예제 코드
//가상으로 보여주는 코드와 response 형태이다. 참고만 하길 바란다.
import axios from 'axios';
axios.get('https://localgost:3000/sewon/user')
.then((Response)=>{console.log(Response.data)})
.catch((Error)=>{console.log(Error)})[
{ id: 1, pw: '1234', name: 'sewon' },
{ id: 2, pw: '1234', name: 'hongil' },
{ id: 3, pw: '1234', name: 'daeyeon' }
]응답은 json 형태로 넘어온다.
2. POST
POST : 새로운 리소스를 생성(create)할 때 사용한다.
문법
axios.post("url주소",{
data객체
},[,config])POST 메서드의 두 번째 인자는 본문으로 보낼 데이터를 설정한 객체 리터럴을 전달한다.
Q) Post는 새로운 리소스를 생성할 때 사용되는데 그러면 언제 POST를 사용하나요?
✅ 로그인, 회원가입 등 사용자가 생성한 파일을 서버에다가 업로드할때 사용한다.
Post를 사용하면 주소창에 쿼리스트링이 남지 않기때문에 GET보다 안전하다.
예제 코드
axios.post( 'url',
{
contact: 'Sewon',
email: 'sewon@gmail.com'
},
{
headers:{
'Content-type': 'application/json',
'Accept': 'application/json'
}
}
)
.then((response) => { console.log(response.data); })
.catch((response) => { console.log('Error!) });3. Delete
REST 기반 API 프로그램에서 데이터베이스에 저장되어 있는 내용을 삭제하는 목적으로 사용한다.
문법
axios.delete(url,[,config]);
✅ Delete메서드는 HTML Form 태그에서 기본적으로 지원하는 HTTP 메서드가 아니다.
Delete메서드는 서버에 있는 데이터베이스의 내용을 삭제하는 것을 주 목적으로 하기에 두 번째 인자를 아예 전달하지 않는다.
예제 코드
axios.delete("/thisisExample/list/30").then(function(response){
console.log(response);
}).catch(function(ex){
throw new Error(ex)
}4. PUT
REST 기반 API 프로그램에서 데이터베이스에 저장되어 있는 내용을 갱신하는 목적으로 사용된다.
문법
axios.put(url[, data[, config]])
✅ PUT메서드는 HTML Form 태그에서 기본적으로 지원하는 HTTP 메서드가 아니다.
PUT메서드는 서버에 있는 데이터베이스의 내용을 변경하는 것을 주 목적으로 하고 있다.