🤣 ref란?
- HTML에서 id를 사용하는 상황에서 사용하는 react의 개념
- 그렇다면 리액트에서는 왜 id를 사용하지 않는가?
- 사용할 수는 있지만, 권장하지는 않는다.
- id는 전체 HTML에서 유일해야하는데, ref는 컴포넌트 내부에서만 작동하기 때문에 안전하다.
- 특별한 라이브러리에서 id를 사용해야하는 상황이 생길 때가 아니라면 사용을 권장하지 않는다.
😁 ref는 어떤 상황에서 사용해야 할까?
DOM을 꼭 직접적으로 건드려야 할 때
ref가 필요한 구체적인 예
- 특정 input에 포커스 주기
- 스크롤 박스 조작하기
- 버튼 조작하기
- Canvas 요소에 그림 그리기 등
ref를 사용하는 두 가지 방법
콜백 함수를 통한 ref 설정
- ref를 달고자 하는 요소에 ref라는 콜백 함수를 props로 전달해 주면 된다.
- 이 콜백 함수는 ref 값을 파라미터로 전달 받는다.
- 그리고 함수 내부에서 파라미터로 받은 ref를 컴포넌트의 멤버 변수로 설정해 준다.
- 그 예시는 다음과 같다.
<input ref={(ref)=>{this.input=ref}} />- 이렇게 하면 앞으로 this.input은 input 요소의 DOM을 가리킨다.
- ref의 이름은 원하는 것으로 자유롭게 지정할 수 있다.
- DOM 타입과 관계없이 this.superman = ref처럼 마음대로 지정합니다.
😒 useRef로 특정 DOM 선택하기
- JavaScript 를 사용 할 때에는, 우리가 특정 DOM 을 선택해야 하는 상황에 getElementById, querySelector 같은 DOM Selector 함수를 사용해서 DOM 을 선택합니다.
- 이 때 함수형 컴포넌트에서는 useRef라는 Hook 함수를 사용한다.
const nameInput = useRef();
...
const onChange = e => {
const { value, name } = e.target; // 우선 e.target 에서 name 과 value 를 추출
setInputs({
...inputs, // 기존의 input 객체를 복사한 뒤
[name]: value // name 키를 가진 값을 value 로 설정
});
};
const onReset = () => {
...
nameInput.current.focus();
};
return (
<div>
<input
...
ref={nameInput}
/>- useRef() 를 사용하여 Ref 객체를 만들고, 이 객체를 우리가 선택하고 싶은 DOM 에 ref 값으로 설정해주어야 합니다. 그러면, Ref 객체의 .current 값은 우리가 원하는 DOM 을 가르키게 됩니다.
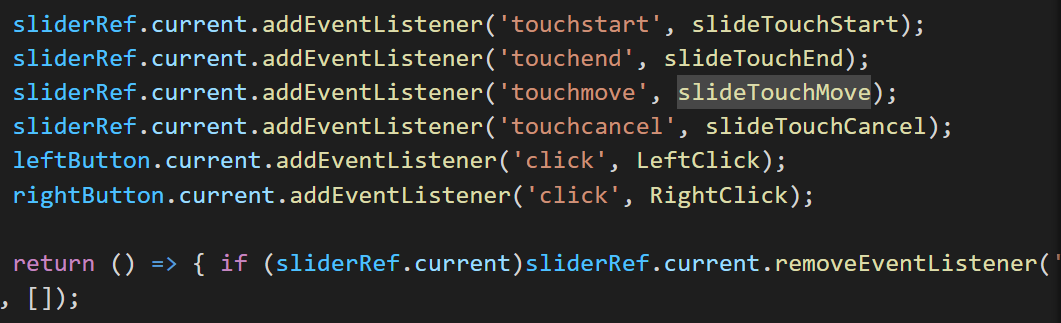
😜 useRef()와 addEventListener 같이 사용하기

- current와 addEventListener을 같이 사용하는 방식으로 이벤트를 발생시키거나 관리할 수 있다.
🎁 scrollTop, scrollHeight, clientHeight의 차이
scrollTop: 세로 스크롤바 위치 (0~350, scrollHeight - clientHeight)
scrollHeight: 스크롤이 있는 박스 안의 div 높이 (650)
clientHeight: 스크롤이 있는 박스의 높이 (300)
