SSR for MPA, SSR for SPA...?
- 이쯤 되면 고개가 또 다시 갸우뚱 해진다. 🤔
- "2세대 웹의 JSP, PHP, Django Template 같은 것들 역시 SSR이 아니었나요?" ⇒ 맞습니다! ✅
- "그러면 CSR의 한계를 극복하기 위해 웹이 2세대 기술로 돌아가고 말았나요?" ⇒ 아니에요! 🚫
- "SPA랑 CSR이랑 같은 의미 아니었나요?" ⇒ 아니에요! 🚫
- 두 SSR 간의 차이를 이해하기 위해 MPA와 SPA에 대해 좀 더 자세히 짚고 넘어갈 필요가 있습니다.
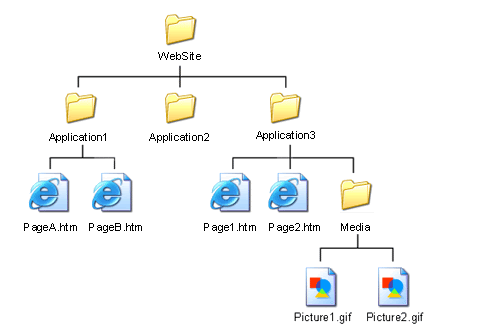
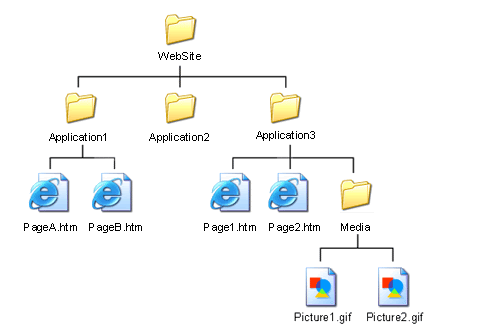
:: Single Page Application(SPA)
- html 파일이 한 개.
- npm run build ⇒ html 파일 하나 생김 (ex. AWS 배포할 때)
- 페이지를 이동하려고 하면 자바스크립트 내의 특정 함수를 타서
<div id="root" /> 의 내용을 싹 교체하는 것.
- 서버로부터 html 자체를 받아서 페이지를 바꾸는게 아니다.
- 페이지 이동 시 화면 깜빡임 X


CSR + SSR? ⇒ Next.js (like CRA)
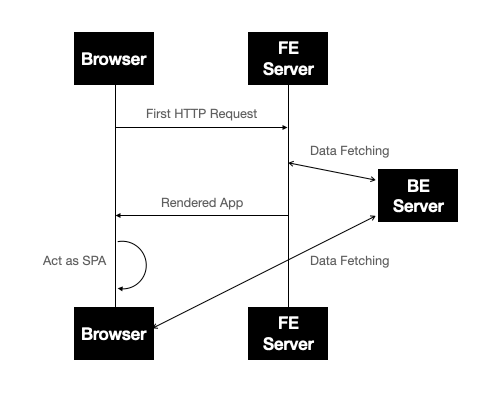
:: 원리 & 구조

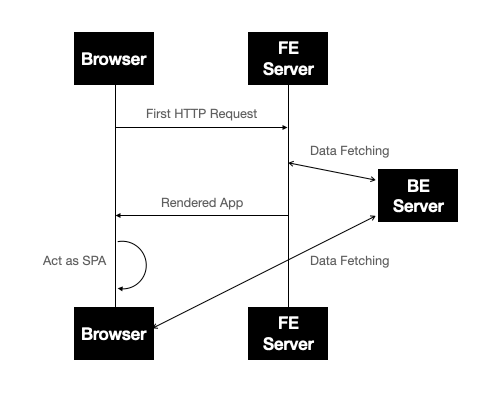
- SSR은 다음과 같은 요소로 구성된다
- node.js로 구성된 (서버사이드에서 렌더링을 해주는) FE 서버
- pyhton, django로 되어 있는 (데이터를 주고 받는) BE 서버
- 다음과 같은 과정을 거쳐 SSR이 진행된다 (링크)
- 유저가 브라우저에
/를 입력.
- 미리 실행되고 있는 FE 서버가 요청을 받고 서버사이드 렌더링.
- 만들어진 html 을 브라우저에게 보냄.
- 브라우저가 응답받은 html 을 그림.
- html 에 기능을 부여할
**index.js**파일을 다운로드 받음. (hydration)
- 다운로드가 완료된 이후,
go to second 링크를 클릭.
/second로 라우팅하고 second 페이지 코드를 생성.
:: 장점
- 페이지 기반 라우팅 시스템 (동적 라우팅 지원)
- pre-rendering , 페이지별 정적파일 생성과 서버사이드 렌더링 지원
- 코드 스플리팅
- CSS, Sass 기본 지원 및 다른 CSS-in-JS 라이브러리 지원
- ...