🎬 들어가기앞서.....
이번에 항해 99를 1주차에서 서버사이드 렌더링에 대하여 배우게 되었습니다. 항해에서는 Flask의 템플릿 언어인 Jinja2에 대하여 배웠는데,
일단 서버 사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(SSR)에 대하여 알아보기로 했습니다.
🙋🏼♀️ 렌더링이란?....
요청해서 받은 내용을 브라우저 화면에 표시하는 것.
보통은 서버로 부터 받는다.
즉 Rendering은 서버로 부터 받은 내용을 브라우저 화면에 표시하는 것
🧷 서버 사이드 렌더링 (SSR)
전통적인 웹 에플리케이션은 서버 사이드 렌더링 방식 사용,
요청 할때마다 서버에서 처리 한후 새로고침으로 페이지에 응답으 해준다.
새로고침이 일어나면서 새로운 페이지가 렌더링된다.
예시) 필요한 물건이 있을때마다 마트에감....
😙 서버 사이드 렌더링의 장점
- 서버 사이드 렌더링은 서버에서 페이지의 내용을 다 그려서 브라우저로 던져준다.
- 서버 사이드 렌더링을 쓰는 목적은 검색 엔진 최적화와 빠른 렌더링 때문이다.
- 서버에서 미리 그려서 브라우저로 보내주기 때문에 페이지를 그리는 시간을 단축 시킬수 있다. 즉 유저가 빨리 정보가 담긴 페이지를 볼 수 있다.
- 첫 페이지 로딩이 빠르다.
🥵 서버 사이드 렌더링의 단점.
- 프로젝트가 복잡해진다.
- 페이지 이동시 화면이 깜빡 거린다.
- 서버 렌더링에 따른 부하가 발생
- 페이지 요청마다 페이지 새로고침이 발생한다.
🧷 클라이언트 사이드 렌더링 (CSR)
클라이언트 사이드 렌더링은 HTML 페이지의 내용을 브라우저에서 그려준다.
클라이언트에 그냥 원페이지가 있고, 서버에서 받아오는 것은 JS 코드 밖에 없다. 유저는 실제로 html 한페이지만 보고 있는 것이고, 자바스크립트가 virtual Dom을 렌더링하면서 그려주는 내용들을 유저들이 보고 있는것. (서버와 클라이언트가 계속 요청,응답 왔다갔다 하면서 페이지를 받는게 아니다.)
즉 클라이언트 쪽 (자바스크립트) 에서 렌더링을 알아서 하고있다.
😙 클라이언트 사이드 렌더링의 장점
- 전체적으로 SSR 보다 빠르고 효율적이다.
- 이유 : 페이지가 바뀔때 안바뀌는 부분은 그대로 두고 바뀌는 부분만 딱 렌더링을 해준다.
🥵 클라이언트 사이드 렌더링의 단점.
- 첫 페이지가 그려질때(로딩) 느리다. (다만 그 이후로는 개빠름)
- 이유 : 처음부터 자바스크립트 코드를 모두 다 불러와야한다.(서버에 요청하는 코드부터해서, 동적으로 동작하게 하는코드, 어플리케이션을 구동하는 프레임워크와 라이브러리 소스코드들 사이즈큼.... 기타등등....)
- 페이지 캐싱이 잘 안된다.
- SEO(검색엔진) 최적화가 잘 안된다.
- 이유 : 처음 서치하는 로봇이 CSR로 만들어진 페이지를 분석하려고 했는데 blank 페이지라고 나온다.
( 분석하는 로봇이 아무것도 없는 사이트라고 생각 하기도 한다. cf) 구글에서는 자기네 알고리즘이 JS 코드도 같이 분석한다 라고 주장하고 있지만 논란이 많다.)
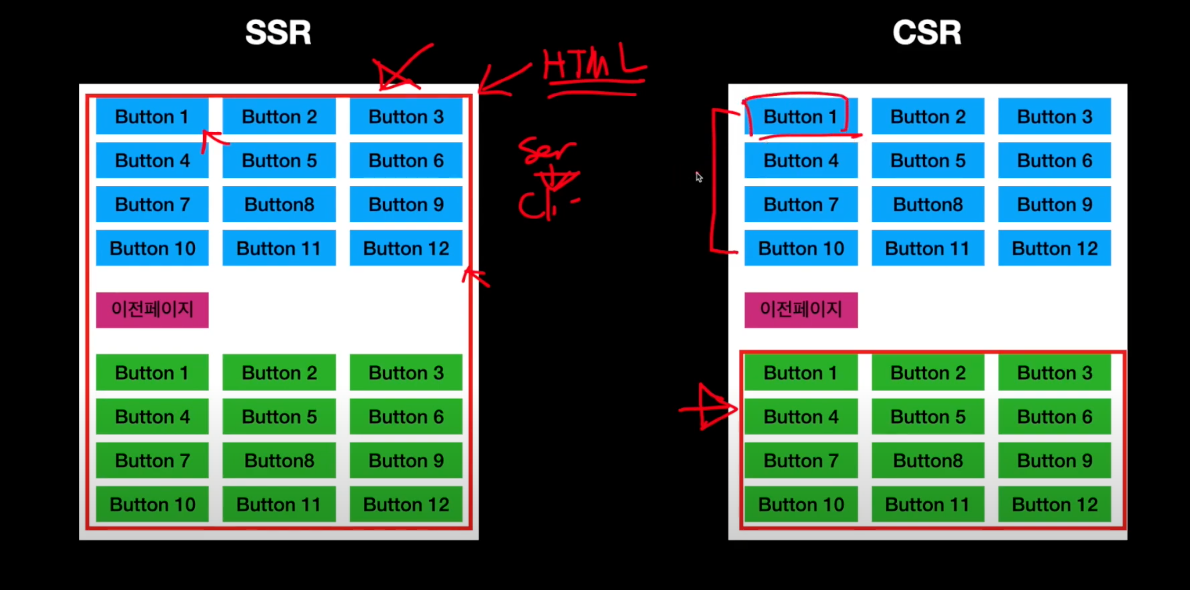
🧑🏼💻 예시

- SSR은 파란색버튼만 있는 페이지에서 초록색이 추가된 페이지로 넘어가려면 새로운 HTML파일을 서버에 요청해서 받아와 렌더링 해준다.
- CSR은 이전페이지에서 없던 초록색 버튼부분만 서버에 요청해서 JSON 형태로 받아와서 렌더링 해준다.
🤷 그래서 나온것!
Isomorphic App?
CSR,SSR 양측의 장점을 모아서 만드는데 예를들어 NEXT.JS가 있다.
근데 이것을 사용하면 라액트도 서버사이드 렌더링을 할 수 있다.
코드는 리액트를 사용해서 짜지만 백을 NEXT.JS로 구성하면 모든 HTML코드를 뱉어준다. 즉 CSR의 단점 3가지를 어느정도 해결해 줄수있다.
Gatsby도 있다.
첫 요청일때는 SSR을 하고 그다음부터는 CSR을 적용한다.
🔨결론
👍 CSR이 SSR보다 페이지 렌더링도 빠르고 데이터 비용도 아낄수 있는 여지가 높지만, 프로젝트가 SEO가 정말 중요하고, CloudFlare, CloudFront등 캐싱 기술을 활용하고 싶으면 SSR이 적합하다.
👍 만약에 CSR과 SSR의 장점을 모두 이용하고 싶으면 NextJS 같은 프레임 워크 사용해보자.
👍 PrerenderIO를 이용해서 캐싱과 SEO 문제만 우선적으로 해결 할 수 있다.