Javascript 동기 / 비동기
JavaScript는 기본적으로 싱글 스레드로 작동하며 동기적 언어이다.
console.log('1');
console.log('2');
console.log('3');
- 위의 자바스크립트 코드를 실행하면 결과는 아래와 같다
1
2
3
- 코드가 순서대로 실행되며 이를 동기적(
synchronous) 라고 한다.
console.log('1');
setTimeout(() => console.log('2'), 1000);
console.log('3');
- 하지만 예외적으로 비동기 처리가 되는 경우가 있다.
- 예를들면 비동기 지원을 하는 API를 사용하하는 경우.
- 위의 코드를 실행하면 결과는 아래와 같다.
1
3
2
- 위의 코드를 실행하면 1,2,3순으로 코드를 만들었음에도 불구하고 1,3이 나온 후 1초 후에 2가 출력된다. 이를 비동기적(
asynchronous)라고 한다.
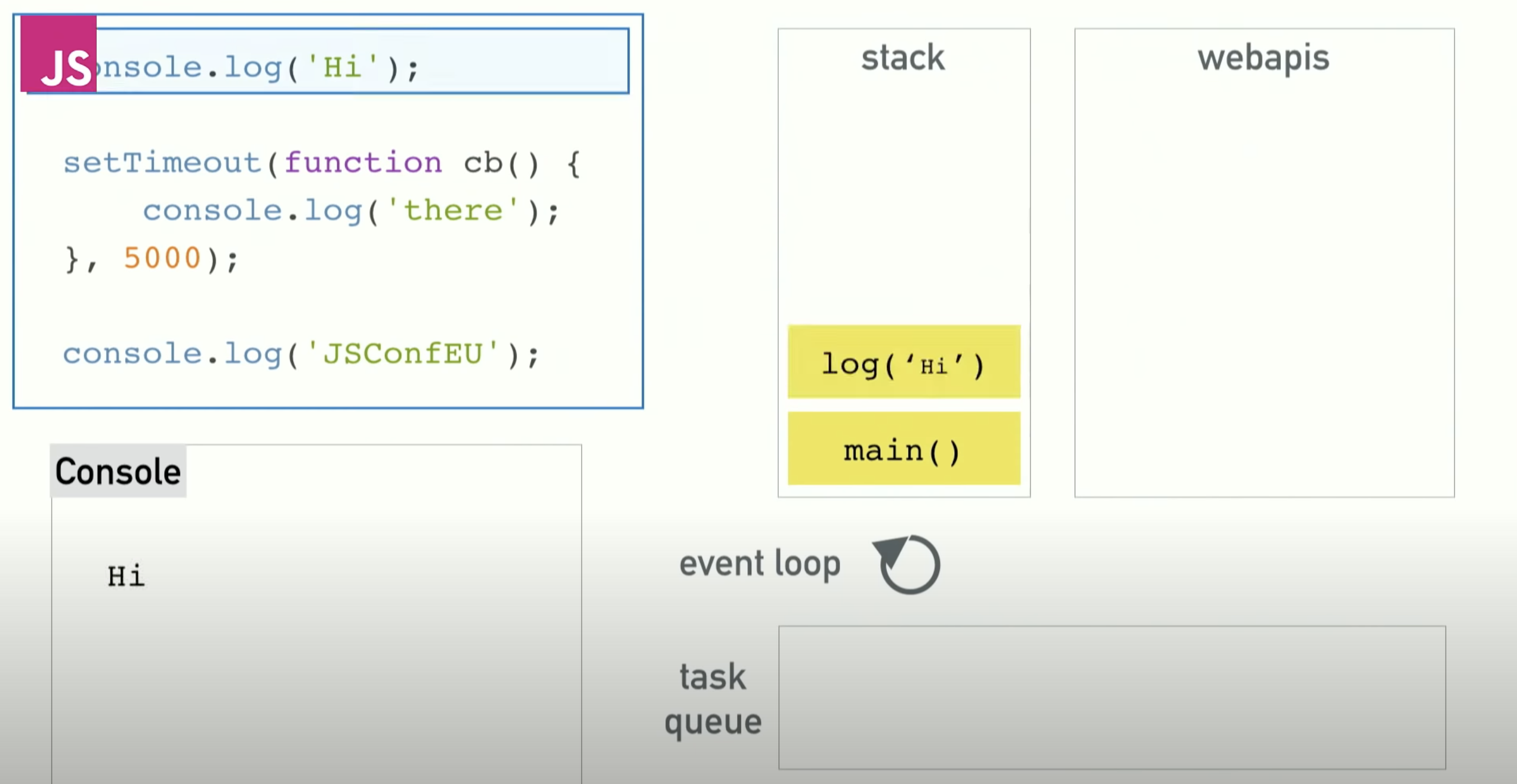
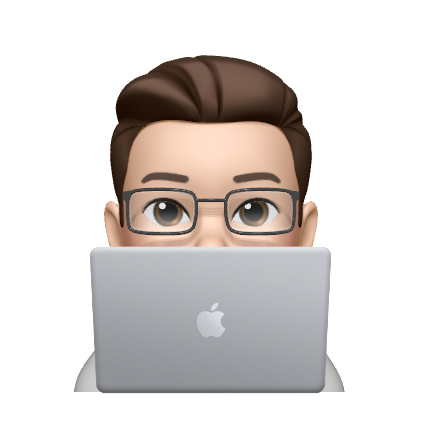
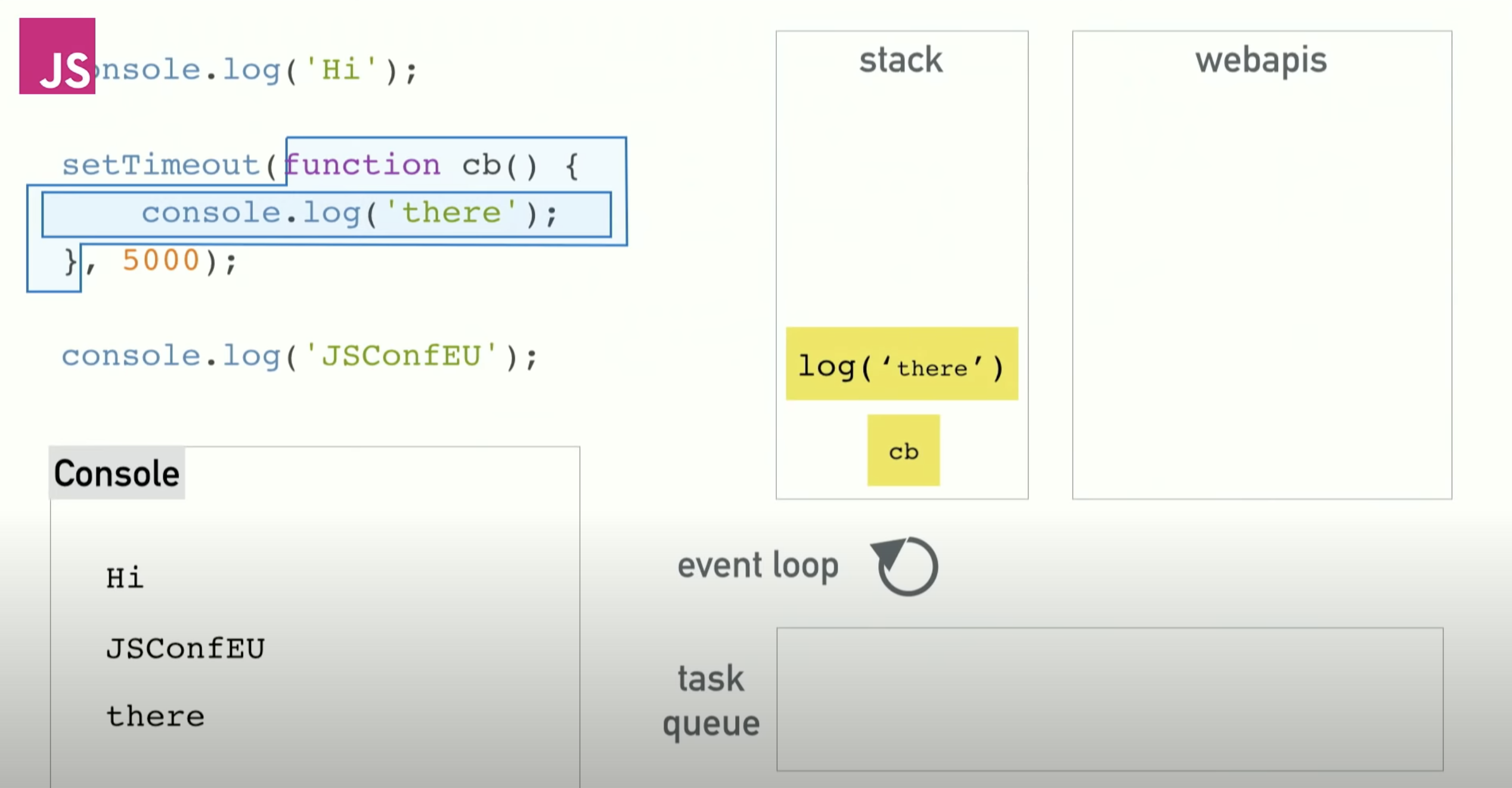
- 자바스크립트는 이벤트 루프 라는것을 기반으로 작동하며
이벤트루프는 스택이 비어있으면 callback queue에 대기중인 함수를 하나씩 콜스택에 넣어준다.

- 처음 설명한
1 2 3을 출력하는 예시에선 stack에 1이 들어간 후 실행되고, 2가 들어간 후 실행되고, 3이 들어간 후 실행된다.

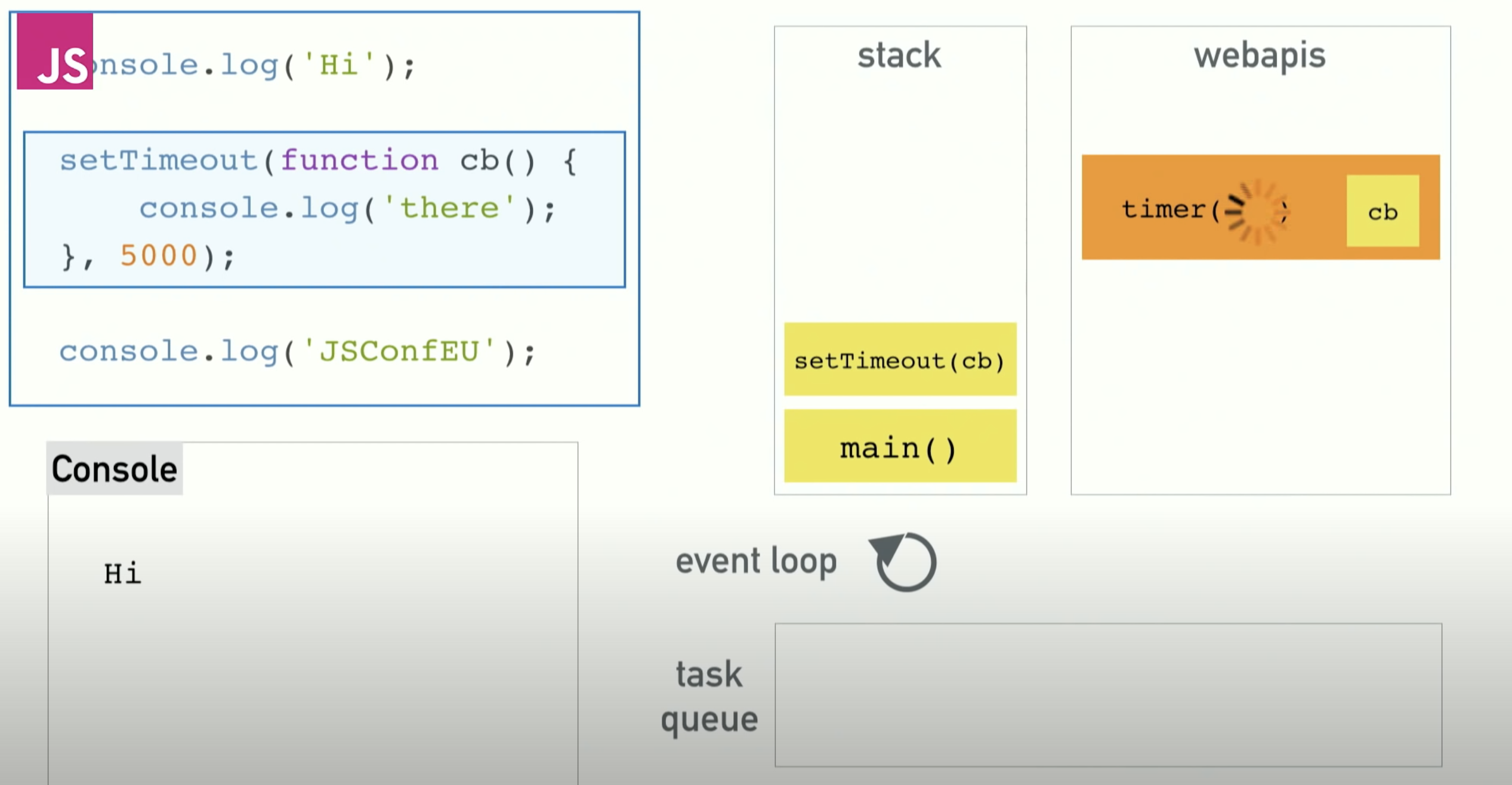
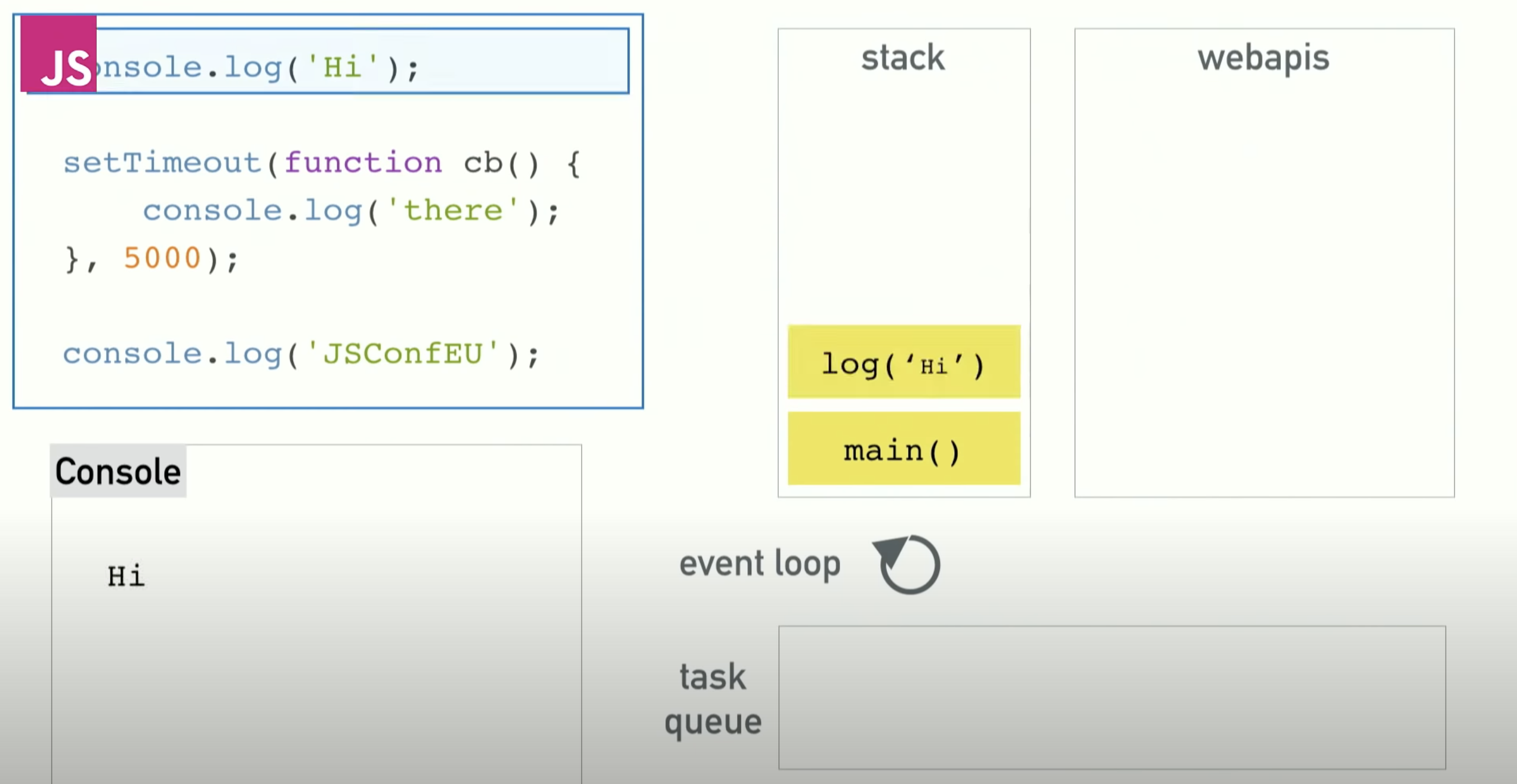
- 하지만 비동기적으로 진행되는 코드는
stack에 바로 들어가지 않고 webAPI로 전달된다.
webAPI 내부에서 비동기 함수들은 타이머가 진행되거나 네트워크 통신을 진행하고 있는다.

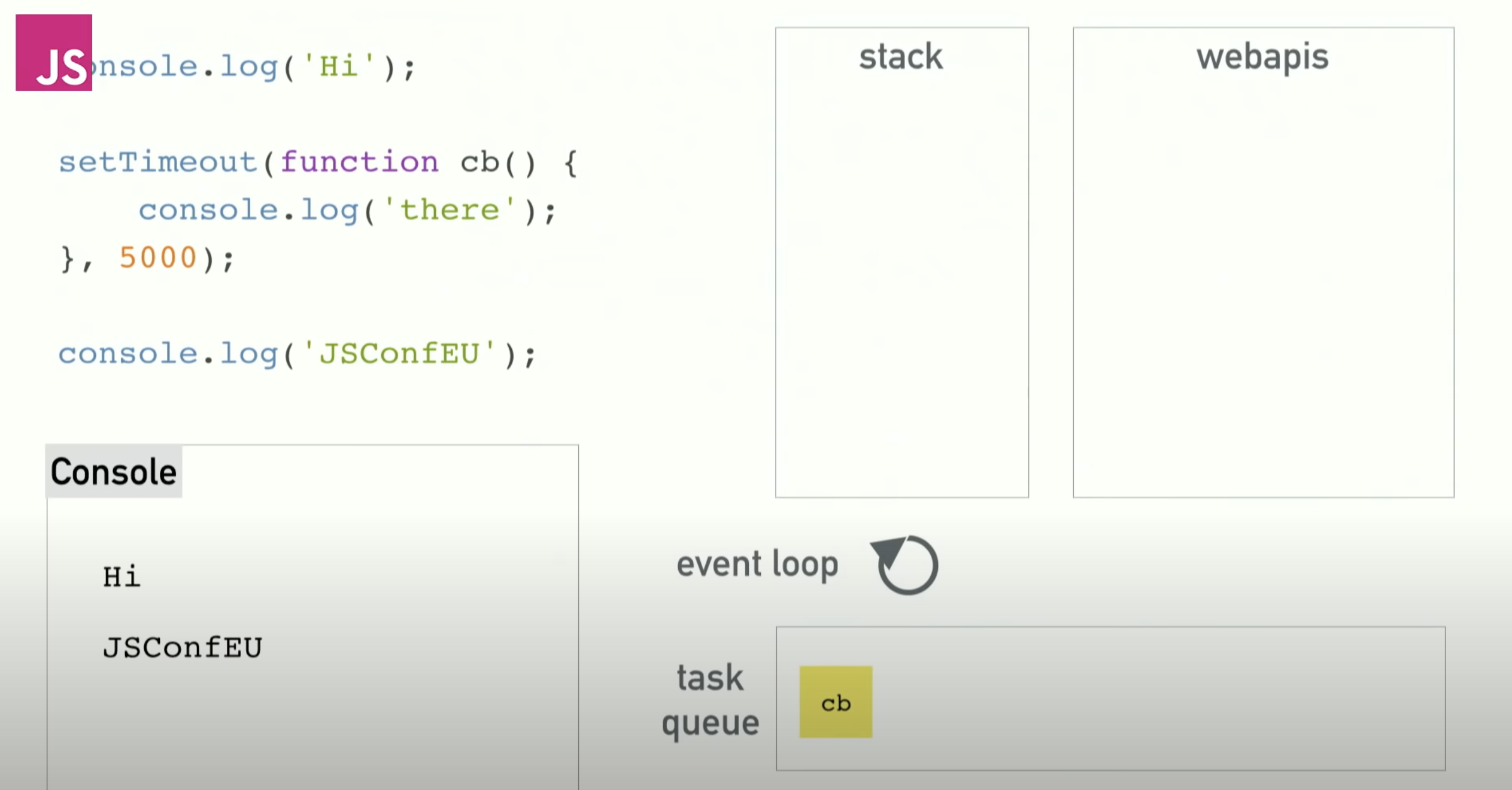
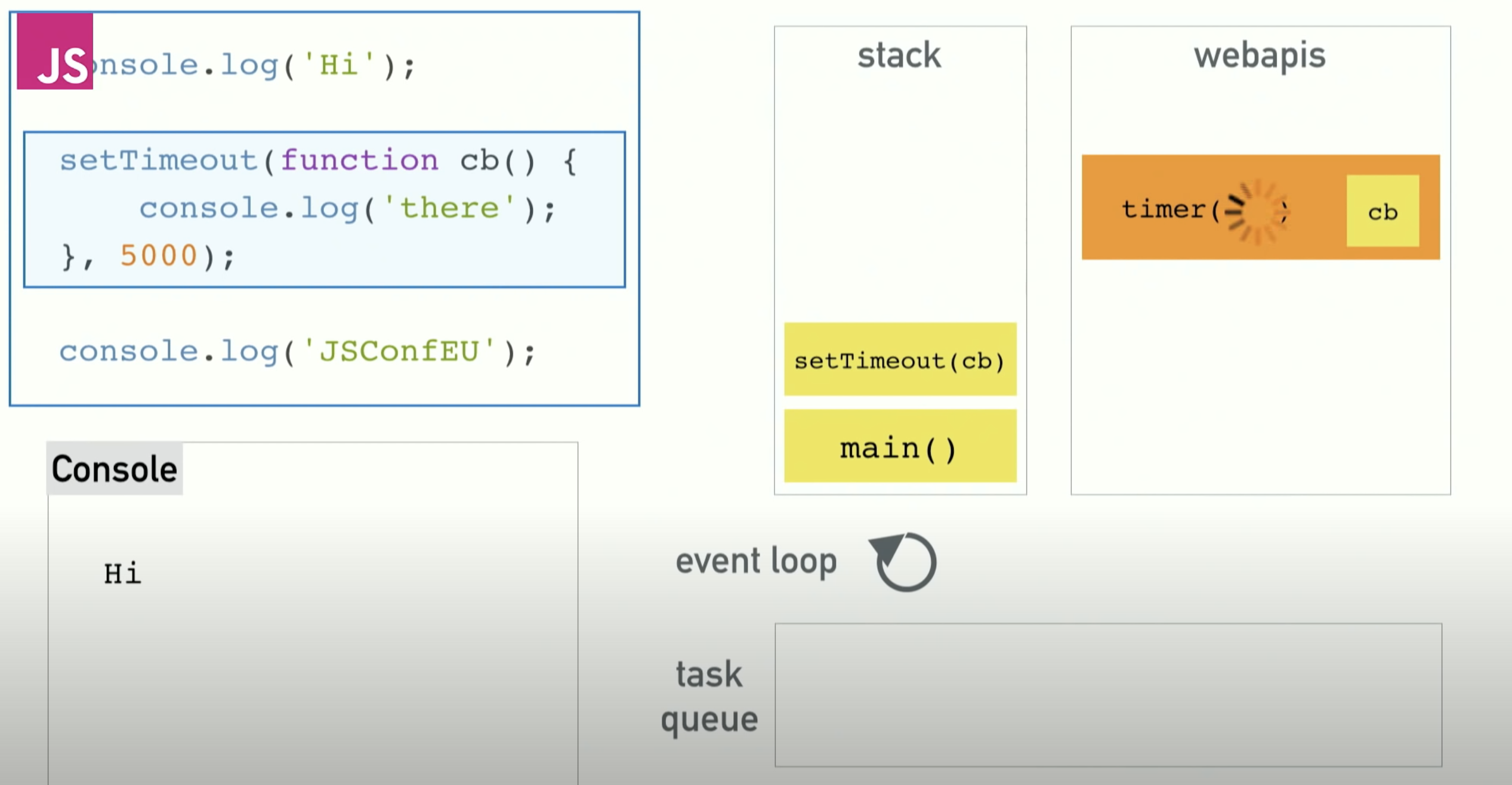
- 처리가 끝난 비동기 함수들은
stack으로 바로 들어가지 않고 task queue로 보내진다.
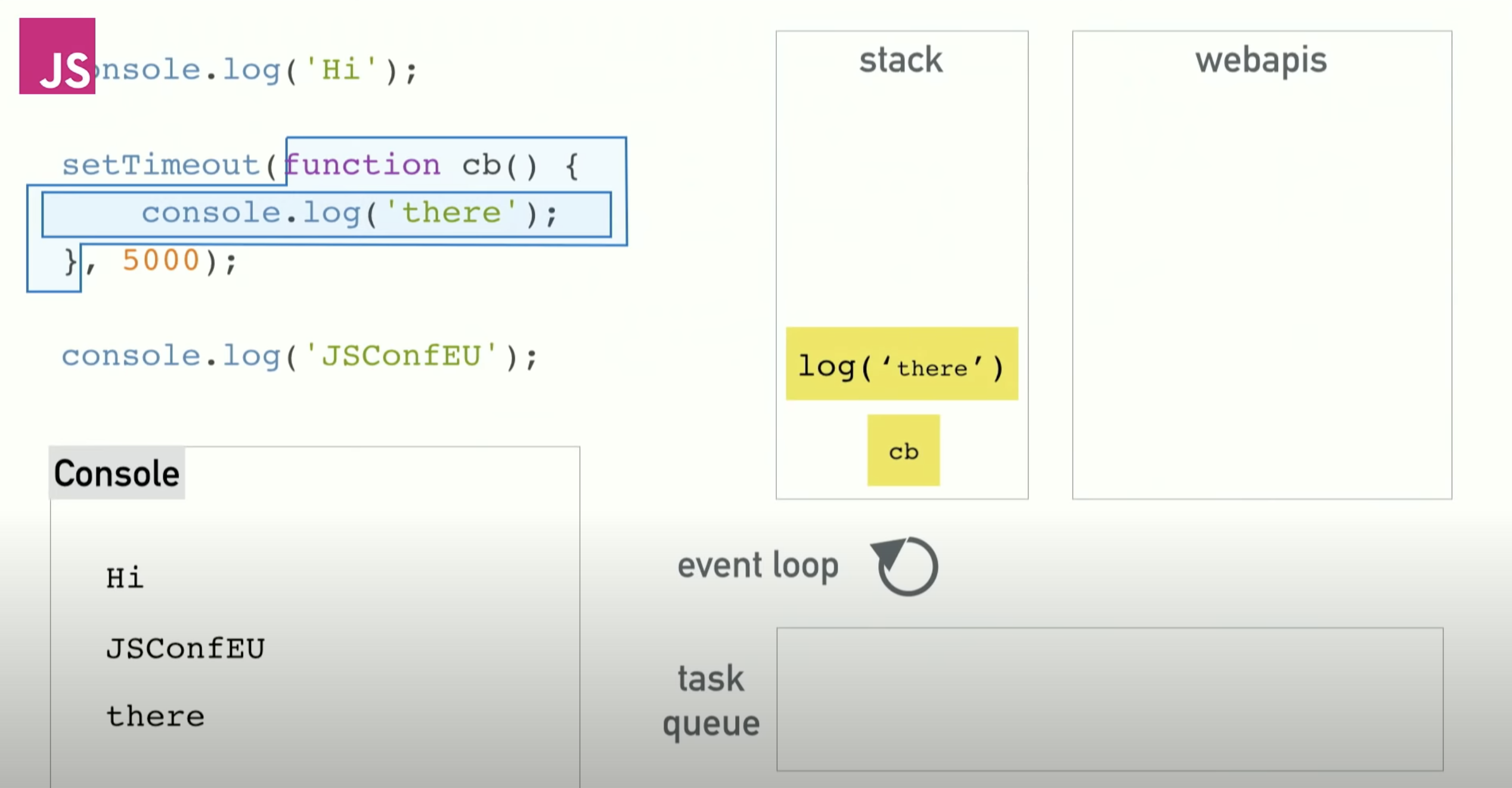
- 그 후 위에서 언급한
event loop에 의해 stack이 비어있다면 하나씩 task queue에서 stack으로 옮겨진다.

stack에 옮겨진 마지막 콜백 함수는 보통 함수와 같이 실행된다.
References