
MVC pattern
Model-View-Controller, MVC, 소프트웨어 디자인 패턴의 한 종류, 웹개발시 구성요소를 Model View Controller 세가지로 분리한 형태의 아키텍쳐.- 사용자 인터페이스와 비즈니스 로직을 분리하여 클라이언트 측의 시각적 요소와 그 뒤에서 이루어지는 비즈니스 로직을 서로 영향 없이 유지보수 가능하게 애플리케이션을 만들 수 있다.
Controller
Controller: 뷰와 모델 사이 인터페이스 역할. 모든 요청 처리. 요청을 받으면 그에 맞는 모델을 수행한다. 데이터와 UI의 소통을 담당하는 요소.
Model
- 소프트웨어의 알고리즘, 데이터 담당.
- 모델은 데이터의 모든 정보를 알고 있어야 하며, 이러한 정보들을 가공해야한다.
- 이론적으로,
Model은 View와 Controller에 대한 정보를 알고 있지 않아야 각 요소가 독립된 이상적인 MVC 패턴 구현.
- 데이터의 변경이 일어났다면, 모델이 직접 화면
UI를 수정할 수 없다.
- 위 변경사항에 해당하는 이벤트를 통해 다른 구성 요소로 전달해야함.
View
- 사용자 인터페이스 역할, 사용자에게 보여주려는 모든것을 화면에 출력함.
- 출력할 내용을 전달받으면
View는 이 정보를 내부에 저장하지 않고 화면에 표시만 한다.
- 독립되어 있는 요소로,
controller model에 대한 정보를 알고 있지 않는다.
Model과 마찬가지로, UI에 변경이 일어났을 때, 직접 변경을 적용하지 않고, 이를 이벤트화 해 다른 요소에 전달 시킬 수 있는 방법을 가지고 있어야 함.
Process

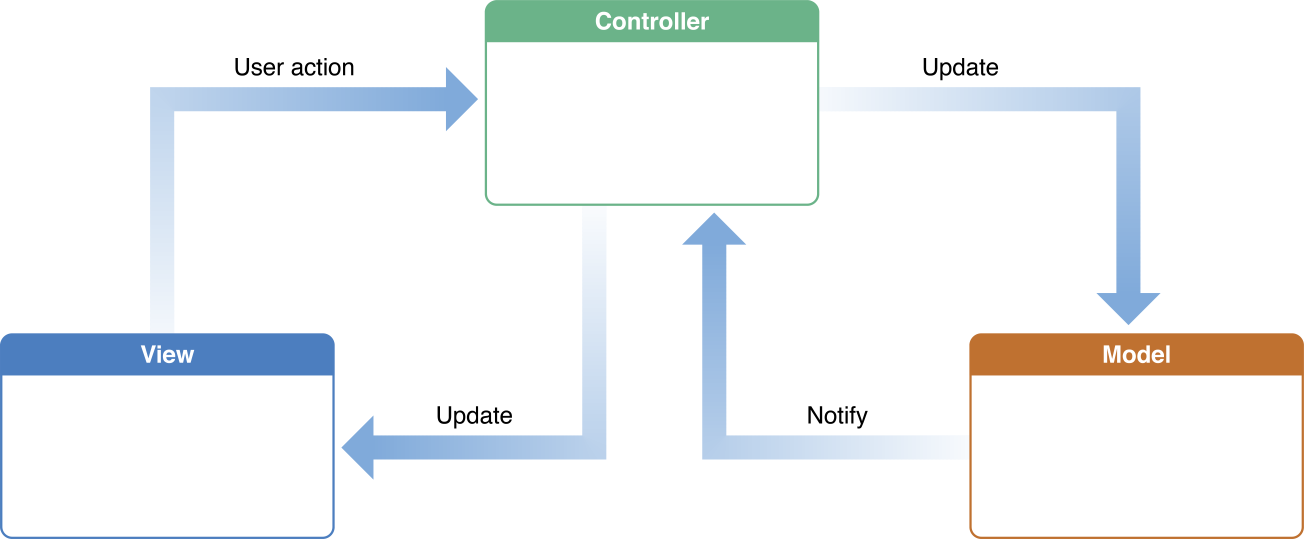
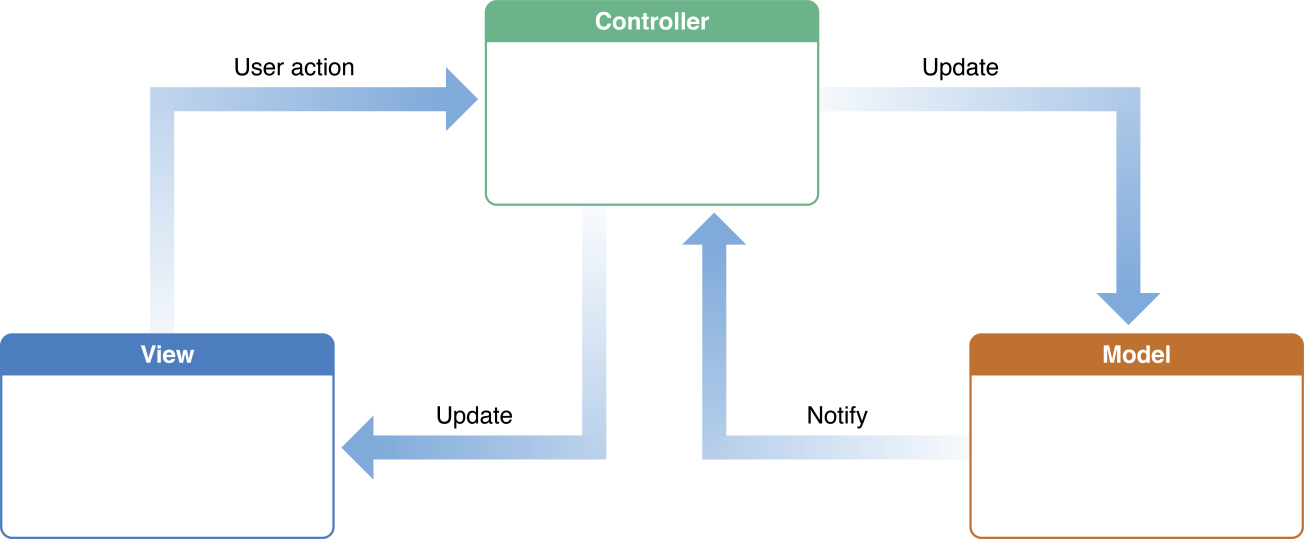
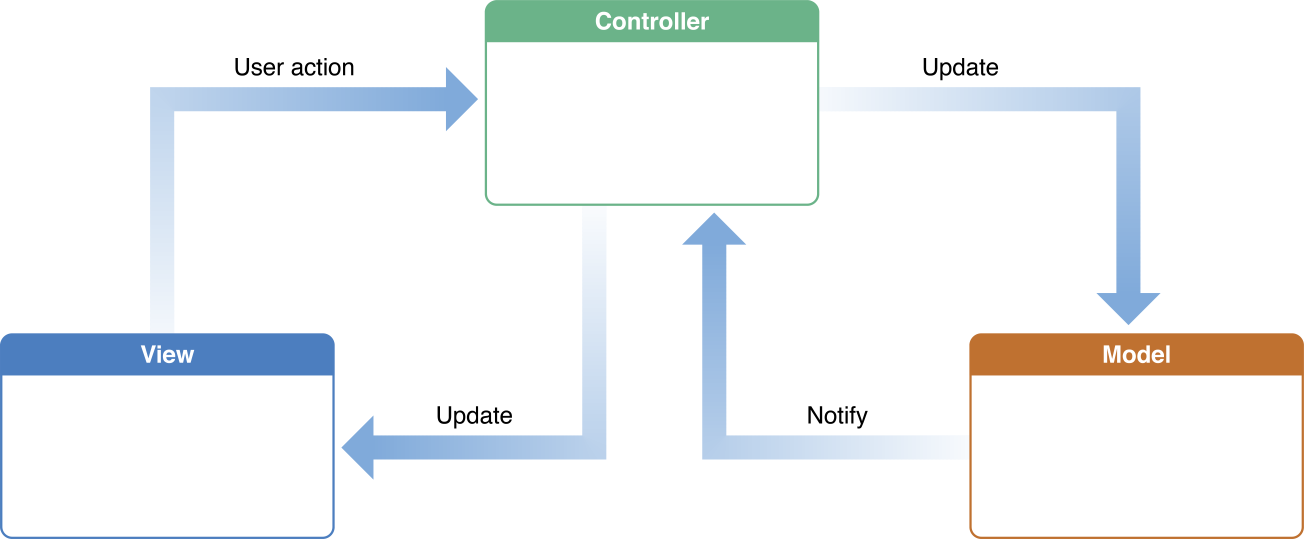
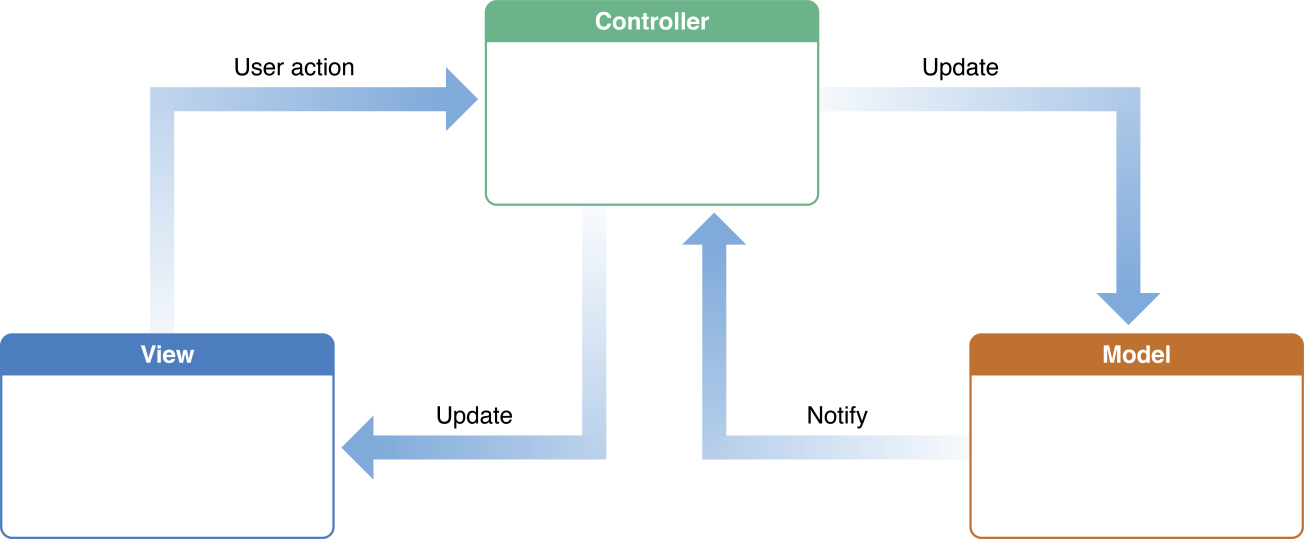
View <-> Controller <-> Model- 유저가
view(클라이언트)를 통해 controller에 요청
controller는 해당 요청에 맞는 model을 통해 데이터를 관리model의 작업 완료controller에서 다시 view로 응답
Image reference
필요성
- 처음 코드를 짤때는 코드의 역할 구분 없이 한 소스 덩어리에 한꺼번에 구현.
- 요구사항이 변동되며 코드의 수정이 필요해지고 소스코드가 얽혀있어 하나를 수정하면 다른 하나를 또 수정해야 하는 일이 일어남(유지보수 비효율).
- 기능이 추가될수록 내가 필요한 부분만 찾아내거나 확장하는 일이 점점 힘들어짐.
- 프로그램에서 가장 핵심적인 세 덩어리
MVC를 인지해 프로그램을 MVC로 나눈 후 View <-> Controller <-> Model와 같은 관계로 연결.
MVC각각의 목적에 따라 코드가 분리되어 유지보수, 가독성 및 확장성이 뛰어남.
장점
- MVC의 핵심, 각 구성요소를 독립시킴으로써 각 팀으로 하여금 맡은 부분의 개발에만 따로 집중 할 수 있게 하여 개발의 효율성을 높일 뿐만 아니라. 개발 완료 후에도 유지보수성과 확장성 보장.