Django REST API CRUD Server 만들기 2 - DRF
지난번 포스팅을 통하여 API Server를 만들기 위한 준비를 전부 했다.
이제부터는 Serializer 를 활용하여 데이터를 주고 받을 수 있는 페이지를 만들어 볼 것이다.
Serializer 생성
# app이름/serializer.py 생성
from rest_framework import serializers
from .models import Person
class PersonSerializer(serializers.ModelSerializer):
class Meta:
model = Person # 모델 설정
fields = ('first_name','last_name') # 필드 설정Serializer를 위해 app 의 하위 폴더에 serializer.py 파일을 생성한다.
serializer 와 이전에 만든 모델을 전부 import 하여 준다.
PersonSerializer 라는 클래스를 생성하는데 ModelSerializer를 활용한다.
ModelSerializer 클래스를 사용하면 Model에 정의한 필드에 해당하는 값을 Serializer에서 사용할 수 있다.
model 로는 Person 모델을 사용하고, fields에 사용하고 싶은 필드들을 나열해주면 된다.
'all' 을 사용할 경우에는 모든 필드를 사용하겠다는 의미이다.
Viewset 생성
# app이름/views.py
from rest_framework import viewsets # viewset import
from .serializers import PersonSerializer # 생성한 serializer import
from .models import Person # Person model import
class PersonViewSet(viewsets.ModelViewSet): # ModelViewSet 활용
queryset = Person.objects.all()
serializer_class = PersonSerializerViewset 의 장점
- 반복되는 로직을 하나의 클래스로 결합할 수 있음 -> queryset을 단 한번만 정의하면 됨 (APIView의 경우 CURD 로직을 각각 작성해야함)
- Router을 사용함으로써, URL 설정을 다룰 필요가 없음
- ModelViewSet 은 기본적으로 Create, Retrieve, Update, Partial_Update,Destroy, List 를 지원
Router 등록
# 프로젝트명/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/',admin.site.urls), #admin path 지정
path('',include('myapp.urls')), #myapp/urls.py 사용
]# 앱이름/urls.py 생성
from django.urls import include, path
from rest_framework import routers
from . import views # views.py import
router = routers.DefaultRouter() # DefaultRouter 설정
router.register('person',views.PersonViewSet) #ViewSet 과 함께 person 이라는 router 등록
urlpatterns = [
path('',include(router.urls)),
]기존에 존재하는 urls.py 에 새로운 파일을 include하고, app이름/urls.py 파일을 새로 생성하여 위의 코드를 같이 작성하여 준다.
DefaultRouter 를 설정하고 person 라는 router를, 만들었던 PersonViewSet과 함께 등록하여 준다.
이 후에 urlpatterns 에 router의 url을 path로서 추가시켜주면 된다.
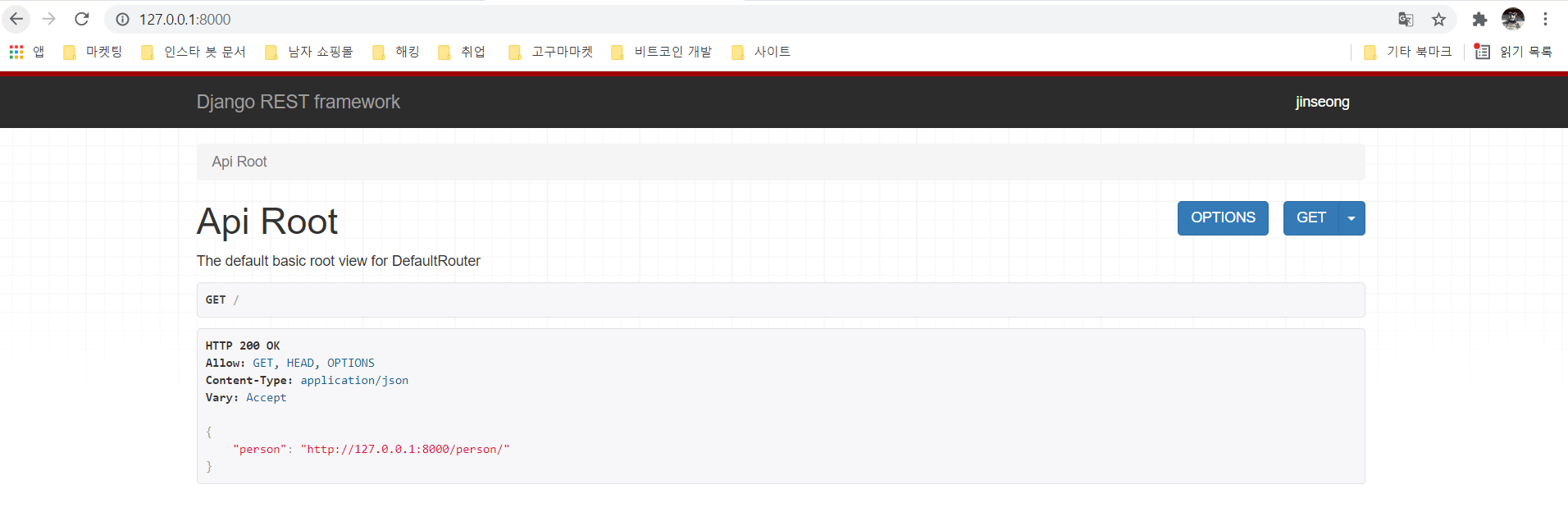
여기까지 작업을 완료하였으면 runserver를 통해 서버를 실행시키고 접속하면 새로운 화면이 나타나게 된다.

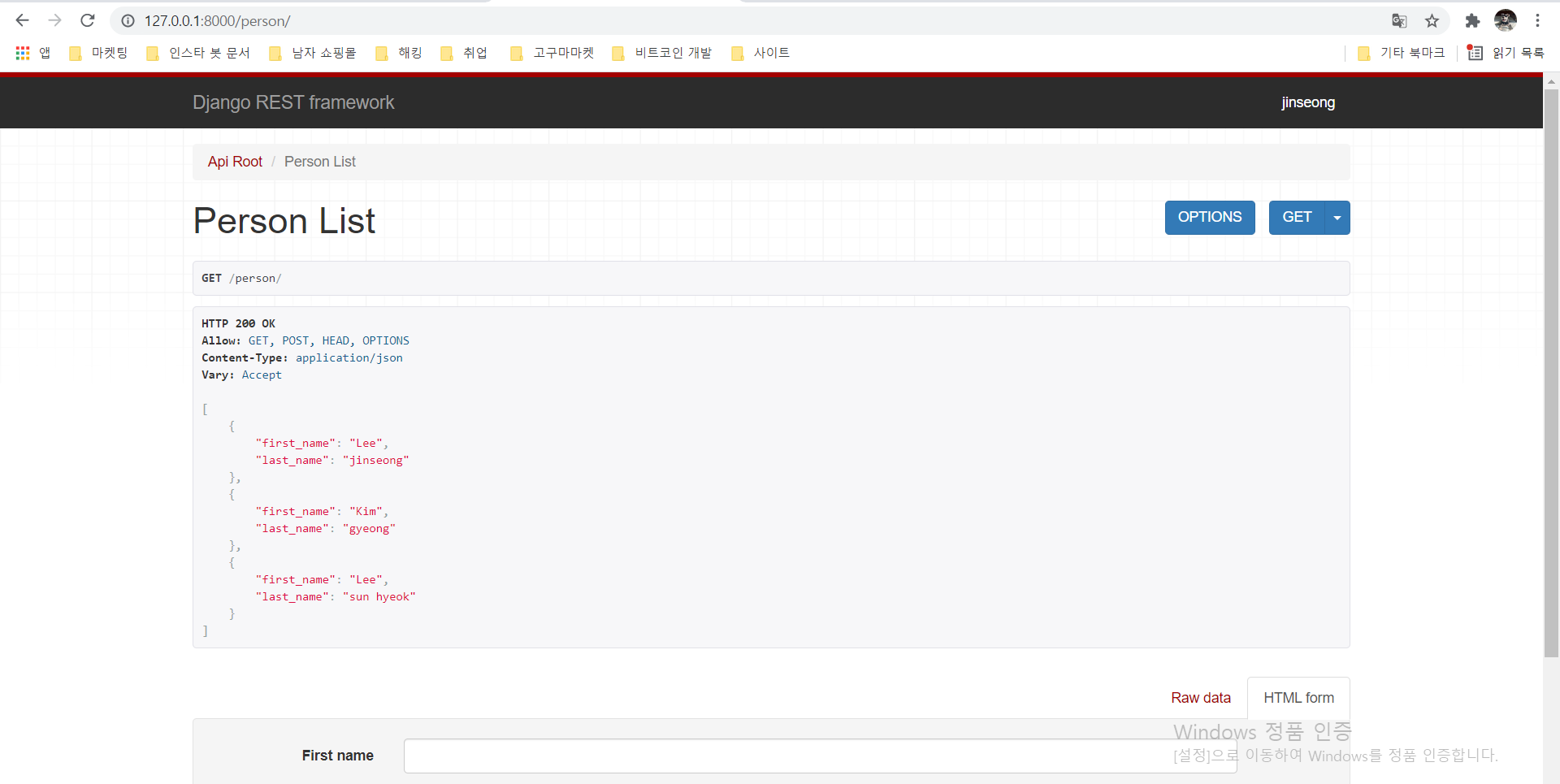
위 페이지에서 해당 링크를 클릭하면 데이터베이스의 저장된 값을 보여주는 페이지로 이동하게 된다.(READ에 해당)

값을 아직 넣은 경우가 아니라면 출력되는 값이 없을 것이다. 하지만 밑의 form에서 값을 넣고 POST(CREATE) 버튼을 누르면 실제로 뎅터베이스에 값이 저장되고 조회할 수 있게 된다.
이전에 Serializer 기능을 활용하였기 때문에 DB data 형식 -> JSON 형식으로 변환 값을 받아볼 수 있는 것이다.

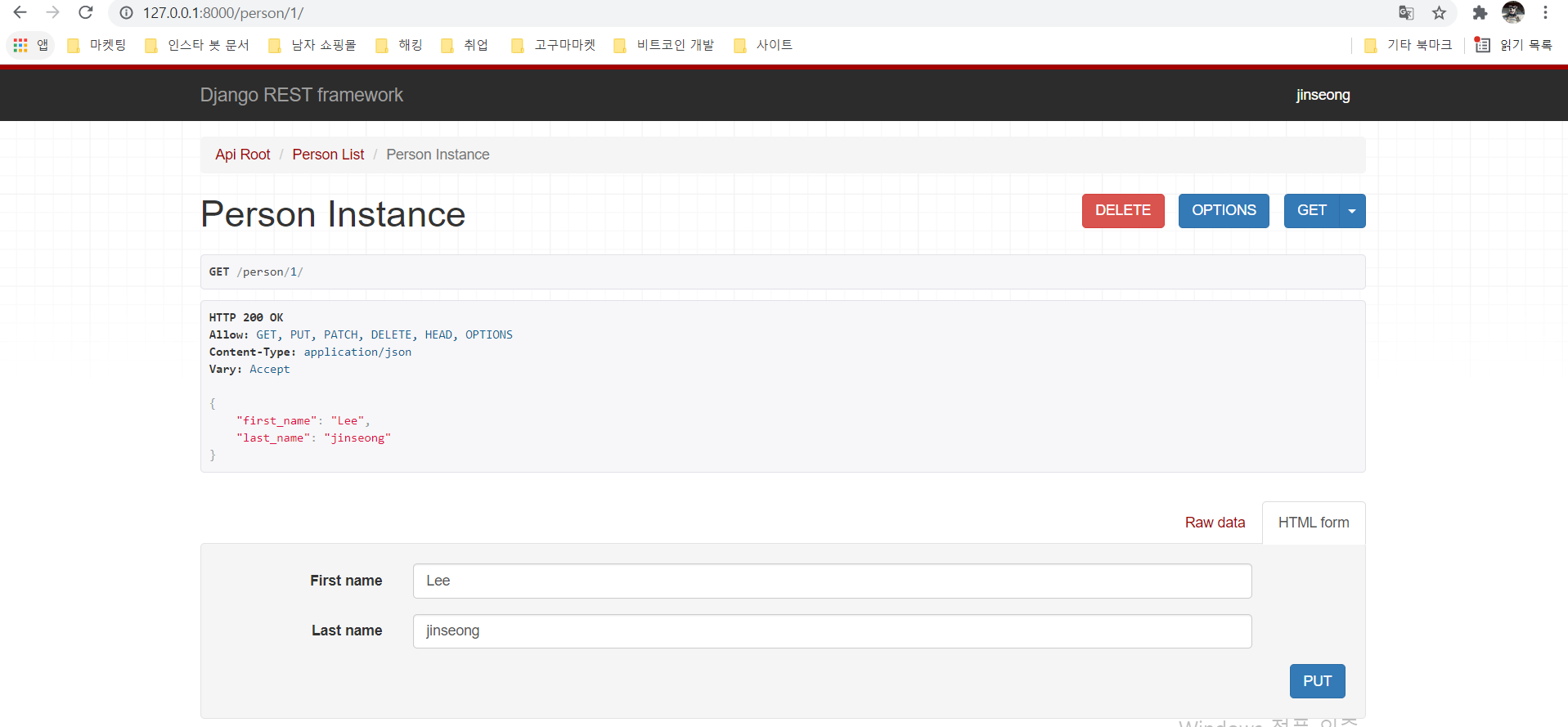
/person/:id 값을 입력하게 되면 해당 컬럼에 대한 정보를 삭제하고 수정할 수 있는 페이지로 이동하게 된다. (DELETE,PUT)
이렇게 DRF 를 사용하면 간단하게 CRUD 기능을 수행하는 API 서버를 만들 수 있다.
Serializer & 백엔드와 프론트엔드의 분리
이전 포스팅에서 DRF 를 사용하면 Serializer 기능, 백엔드 프론트엔드 분리가 가능하다고 설명하였다.
여기서는 Serialization을 통하여 DB data 형식의 값을 jsno 형식의 데이터로 변경하여 출력하고 있다. 즉, 프론트엔드(클라이언트)에서 서버로 값을 요청하면 위와 같은 json 형식의 데이터를 얻을 수 있고 이 값을 이용해서 다양한 로직을 구성하면 된다는 소리이다.
그렇다면 백엔드 프론트엔드의 분리가 가능하다는 이유는 무엇일까 ?
장고에선 템플릿 언어라는 것을 지원하여 백엔드에서 사용한 값을 templates (html) 에서 {{xx.id}} 와 같은 형태로 사용이 가능하다.
하지만 이러한 기능은 프론트엔드 개발자도 장고를 알아야하고 사용할 줄 알아야 함을 의미 한다.
이러한 점을 해결하기 위해 DRF 와 Serializer가 사용될 수 있다.
프론트엔드 개발자는 Serialization 된 json 형식의 데이터를 API 서버로부터 받아와 개발하고,
백엔드 개발자는 API 서버를 갭라하는 것에 집중하여 각각 독립된 개발환경을 유지할 수 있다.
규모가 작은 프로젝트의 경우 혼자 개발한다면 프론트와 백엔드가 분리가 필요하지 않을 수 있지만, 규모가 커질 경우 프론트와 백엔드 개발자의 역할 구분이 명확해져야 하기 대문에 독릭적인 환경을 구성할 수 있도록 하는 것이 중요하다고 생각한다.