
객체 지향 프로그래밍이란?
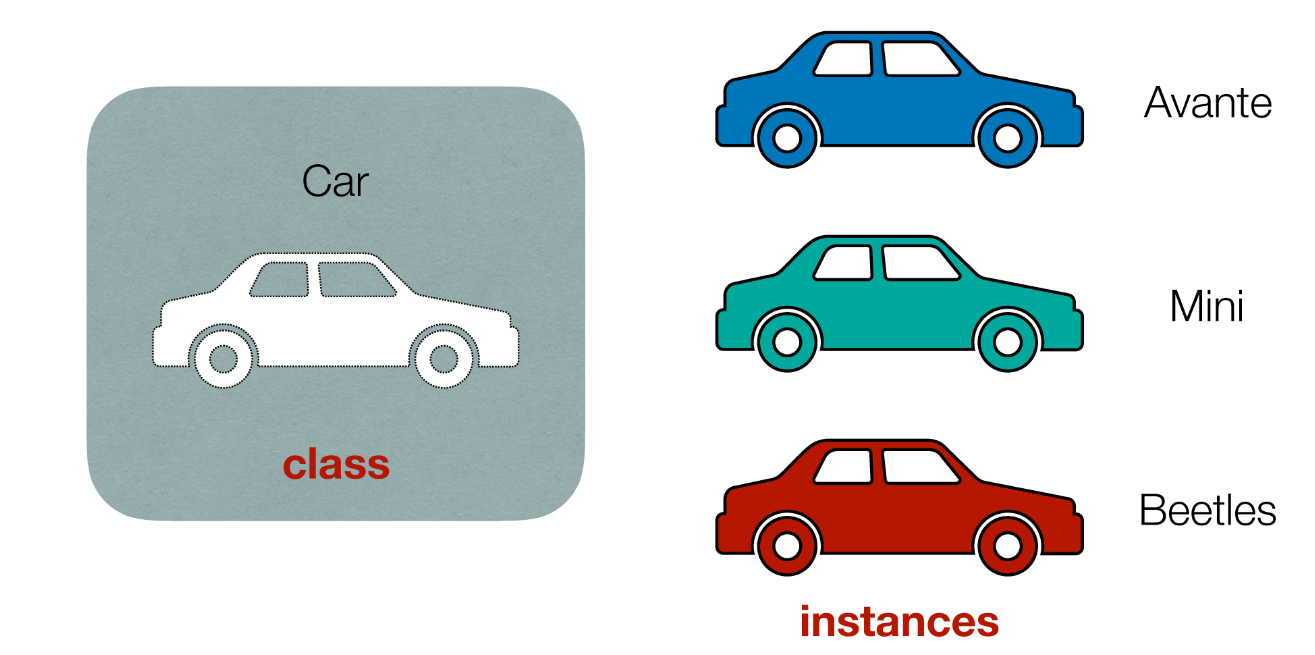
- 하나의 모델이 되는
Class를 만들고 그Class를 바탕으로 한instances를 만드는 프로그래밍 패턴

클래스를 만드는 문법
<ES5 클래스는 함수로 정의할 수 있다.>
function Car(brand, name, color){
// 인스턴스가 만들어 질 때 실행되는 코드
}
<ES6에서는 class라는 키워드를 이용해서 정의할 수도 있다.>
class Car {
consturctor(brand, name, color) {
// 인스턴트가 만들어 질때 실행되는 코드
}
}- 위 코드에서 보이는 함수는, 객체 지향 프로그래밍에서
생성자(constructor)함수라고 부르며,instances가 만들어질때 실행되는 코드이다.
let avante = new Car('hyundai', 'avante', 'black');
let mini = new Car('bmw', 'mini', 'white');
let beetles = new Car('volkswagen', 'beetles', 'red');avanteminibeetles는 각각의 인스턴스 Car라는 클래스의 고유한 속성과, 메소드를 갖게 된다.
속성과 메소드
| 속성 | 메서드 |
|---|---|
| brand | refuel() |
| name | setSpeed() |
| color | drive() |
| currentFuel | |
| maxSpeed | |
<ES5>
function Car (brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
<ES6>
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
}this는 인스턴스 객체를 의미하며
parameter로 넘어온 속성은 intances생성시 지정하는 값으로 this에 할당하면 만들어진 인스턴스에 해당 속성을 부여하겠다는 의미
class Car {
constructor(brand, name, color) {
/* 생략 */
}
refuel() {
}
drive() {
}es6에서는 생성자 함수와 함께 class 키워드 안쪽에 묶어서 정의 refuel(){} 와 drive(){} 와 같이 작성되어 있는 부분
<속성과 메서드를 인스턴스에서 사용할때>
let avante = new Car('hyundai', 'avante', 'black');
avante.color; // black
avante.drive(); // 아반떼가 운전을 시작합니다.
avante.refuel(); // 미니에 연료를 공급합니다.| 용어 | 설명 |
|---|---|
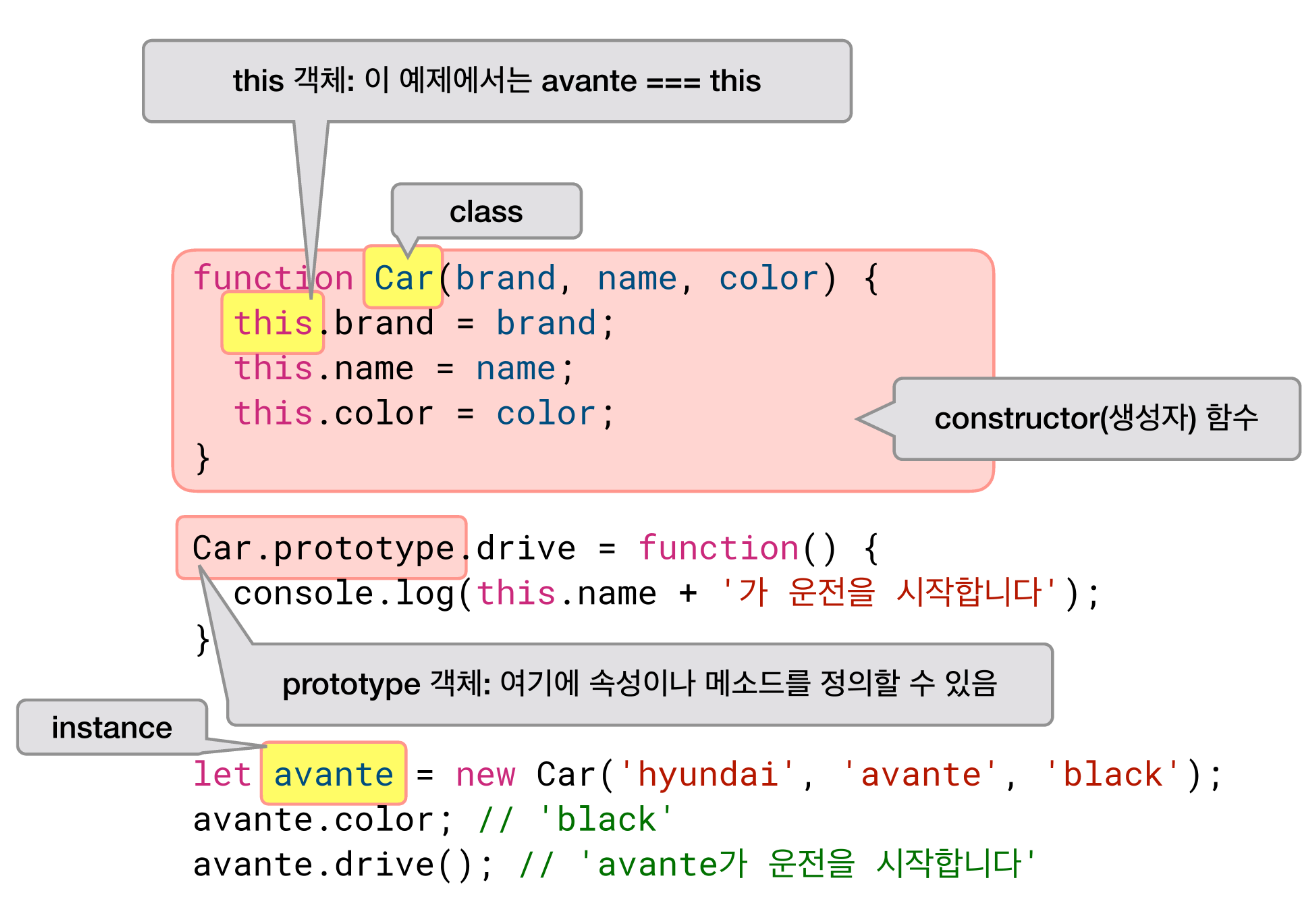
| prototype | 모델의 class를 만들 때 쓰는 원형 객체(original form) |
| constructor | 인스턴스가 초기화될 때 실행하는 생성자 함수 |
| this | 함수가 실행될 때, 해당 scope마다 생성되는 고유한 실행 context (execution eontext) new 키워드로 인스턴스를 생성했을 때에는, 해당 인스턴스가 바로 this의 값이 됨 |

ES5방식의 사진이지만 용어를 이해하기 쉽게 되어있다.
<위 그림에 있는 ES5방식을 ES6방식으로 바꿔보았다.>
class Car {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
drive() {
this.brand + '가 운전을 시작합니다.';
}